рисованной рабочий стол с компьютером Бесплатные векторы. Нарисовать рабочий стол компьютера
Как нарисовать компьютер карандашом поэтапно
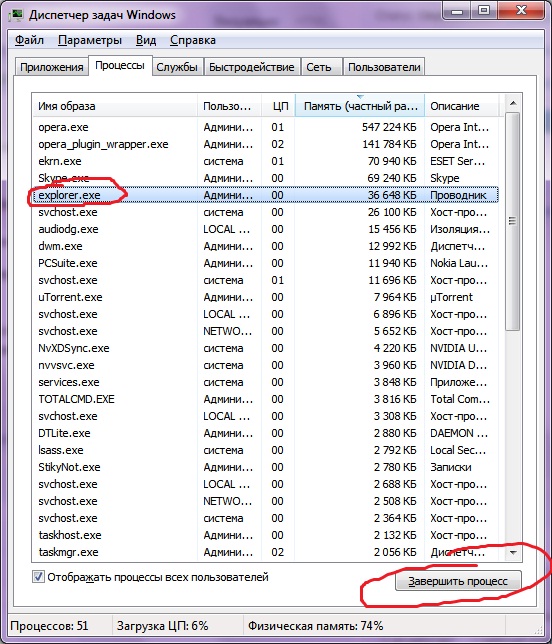
Эта статья несет в себе сарказм и скрытую иронию, и если вы не готовы принять правду матку, смотрите только на картинки. Я буду показывать как рисовать компьютер, и ставить на место тех, кто не видит дальше своего экрана. Прежде всего покажу картинку с которой и будем срисовывать. Это обычное рабочее место крутого хацкера: Предупреждаю! Написанное ниже может задеть чувства гиков, и других личностей, имеющих отдаленное отношение к IT индустрии.
Предупреждаю! Написанное ниже может задеть чувства гиков, и других личностей, имеющих отдаленное отношение к IT индустрии.
Комп – чудо инженерной мысли, наполняющее жизнь простых людей смыслом и дающее ощущение власти над миром. Работает не так эффективно как телевизор, но все же. Используется строго по назначению: включить, вконтакт, кино, музло, вконтакт, выключить. Реже – для поиска никому ненужной информации типа: рефератов, курсовых, дня рождения Микки Мауса и сколько аварийных катапульт имеет пепелац. Люди по ту сторону монитора делятся на три категории:
- Юзер – человек способный включить/выключить данное устройство и тыкать все кнопочки подряд. В случае опасности кричит: невиноватая я, оно само выскочило, сломалось, пролило чашку чая на клавиатуру. Часто использует слова: ава, лайк, френд и тому подобные;
- Эникейщик — умеет тоже, что и предыдущий, но тыкает всего одну кнопку под названием — Any Key. С удовольствием копается во внутренностях компа, пытаясь методом тыка сделать то, до чего не смог додуматься юзер. Использует слова: винт, мать, болванка, видяха.
- Админ – человек, знающий значение и активно использующий в своем лексиконе слова типа: Баг, Фикс, Радмин, бэкап, БСОД, тупые юзвери.
По словарному запасу не сложно определить, к какому типу пользователей компьютера относится человек. Интересно сколько у нас на ДейФан’е есть эникейщиков и админов? Или тут все юзеры? Напишите мне в комментариях, под этой статьей кем вы себя считаете. Посмотрим кто есть кто. Но еще не забудьте пройти урок, ведь вы же пришли сюда, чтобы узнать:
Как нарисовать компьютер карандашом поэтапно
Шаг первый. Сделаем набросок всех устройств на столе. Рисуем прямоугольные формы для монитора, мыши, наушников и клавиатуры. Ноут я оставил. Возможно, сделаю отдельный урок рисования ноутбука. Тут речь идет о стационарном ПК. Шаг второй. Здесь важно помнить о перспективе. То есть части, которые находятся дальше от нас, будут казаться меньше, или ниже. Добавим рамку монитору, и придадим объема мышке и клаве.
Шаг второй. Здесь важно помнить о перспективе. То есть части, которые находятся дальше от нас, будут казаться меньше, или ниже. Добавим рамку монитору, и придадим объема мышке и клаве. Шаг третий. Линейку лучше не использовать, тренируйтесь делать все самостоятельно. Обведите контуры ровной линией, более толстой, чем набросок. Выделите конструктивные части всех устройств.
Шаг третий. Линейку лучше не использовать, тренируйтесь делать все самостоятельно. Обведите контуры ровной линией, более толстой, чем набросок. Выделите конструктивные части всех устройств.
 На ДейФан’е еще много бомбезных уроков о последних достижениях науки и техники, вот например, попробуйте изобразить:
На ДейФан’е еще много бомбезных уроков о последних достижениях науки и техники, вот например, попробуйте изобразить: - Космический корабль;
- Титаник;
- Чайник;
- Пистолет;
- Будущее с нанотехнологиями и антигравитонами;
- Биг Бен;
TrustNo1
Специально для DayFun.ru
рисованной рабочий стол с компьютером Вектор
Freepik Selection имеет в виду все контенты которые были сделаны дизайнерами нашей команды. К этому, эсли вы присоединитесь к нашей Премиум програме, когда вы будете пользовать эти векторы, вы сможете атрибуировать картинкой на Freepik. Нажми сюда.
Варианты загрузки
×Старинные свадебные этикетки в белом цвете 141,509 1238 2 годов назад
Цветочные свадебные приглашения в стиле акварели 212,956 2582 2 годов назад
Меню доски Хлебопекарная 60,660 653 2 годов назад
Ручной обращается цветы фон в красочный стиль 54,861 886 2 годов назад
рисованной абстрактный сова 52,982 1095 2 годов назад
All Premium Plans
Code: SUMMERSALE
Срок действия вашей кредитной/дебетовой карты скоро истечет, пожалуйста, обновите платежную информацию здесь, чтобы ваша премиум-подписка была активна.
ru.freepik.com
Как нарисовать компьютер | Drawingforall.ru

Здравствуйте! Мы приготовили для вас новый урок поэтапного рисования, а рисовать мы будем компьютер. Забавно, но это чудо цифровой революции в том виде, в каком его изобразили наши художники, потихоньку становится архаизмом. По крайней мере, в плане домашнего использования.
Всё больше становится доля портативных устройств, таких как ноутбуки и планшеты. Но старый добрый десктоп, мы уверены, ещё повоюет, тем более, что если сравнить аналогичные по цене модели стационарного компьютера и ноутбука, в плане мощности преимущество будет, конечно же, за первым. Давайте начнём знакомиться с уроком, чтобы узнать, как нарисовать компьютер карандашом поэтапно!
Шаг 1
Сначала наметим прямоугольный силуэт монитора. Боковые стороны должны быть слегка скошены, как в нашем образце.

Шаг 2
Теперь наметим контуры клавиатуры. Помним о перспективе — удалённые от нас части устройств должны выглядеть меньше, по сравнению с более близкими. Здесь же наметим контуры подставки для монитора.
Да, монитор, конечно же, будет плоским. Если вы хотите узнать, как нарисовать компьютер самого конца 20-го столетия, добавьте объёма к контурам монитора, а площадь экранной поверхности сделайте меньше. Обратите внимание на углы, которые мы отметили — они не заострённые.

Шаг 3
Теперь наметим контуры системного блока. Из-за перспективы он выглядит как две трапеции с одной смежной стороной. Если вам нравится работать с прямыми линиями и точными пропорциями, советуем заглянуть в урок о том, как нарисовать книгу.

Шаг 4
Длинными, вытянутыми прямоугольниками обозначим колонки (не забудьте про задние торцы сбоку). Под правой от нас колонкой нарисуем компьютерную мышь — её верхняя поверхность должна быть округлой, а нижняя — прямой.

Шаг 5
Расчертим клавиатуру вертикальными и горизонтальными линями, чтобы получились клавиши.Обрисуем торец этого комплектующего элемента. Отметим, что все горизонтальные линии торца и клавиш должны быть параллельны горизонтальным линиям контура клавиатуры, то же относится и к вертикальным линиям.

Шаг 6
Собственно, в целом урок про то, как нарисовать компьютер поэтапно, завершён. Осталось только прорисовать детали и наметить тени. Из деталей отметим кнопки мыши, а также — дисковод и всё, что расположено под ним на переднем торце системного блока.
Тени здесь представлены лёгкой крупной штриховкой в районе колонок, а также с бокового торца монитора. Если вы решили рисовать большой, объёмный монитор, как те, которые выпускались в конце 90-х, затенять соответственно следует всю выступающую сзади часть.

Это был урок, в котором мы рассказывали вам о том, как нарисовать компьютер карандашом поэтапно, и его подготовили для вас художники сайта drawingforall. Не забывайте следить за новостями нашего сайта на нашей страничке вк, всего вам хорошего и до новых встреч!
Вам также могут быть интересны:
drawingforall.ru
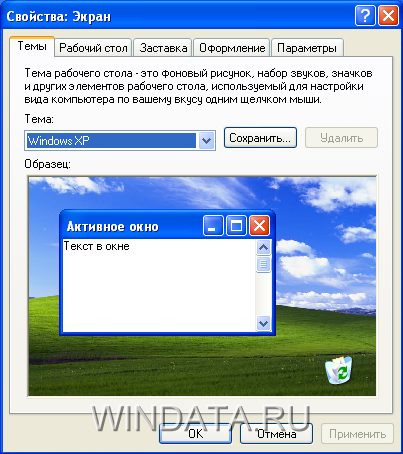
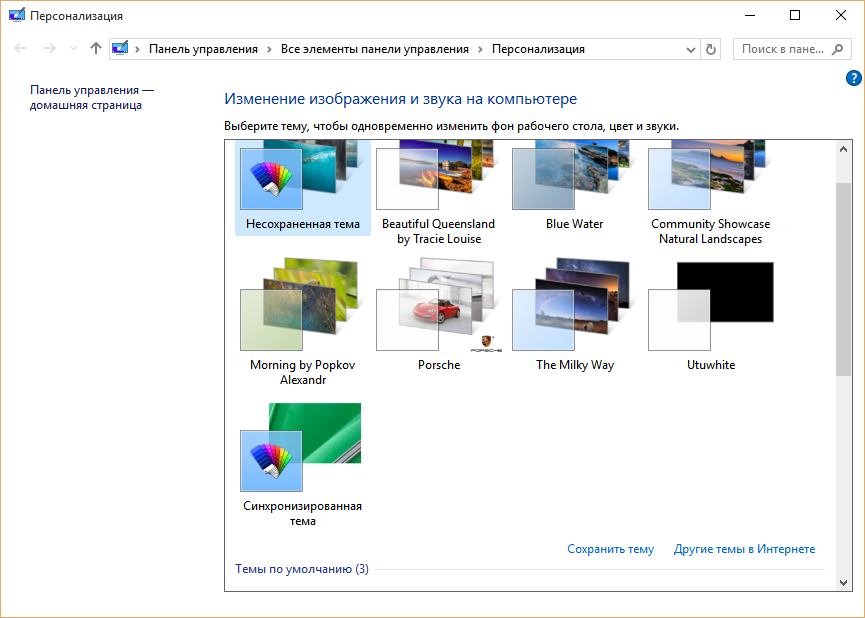
Использование любимой картинки для создания фона рабочего стола компьютера
Примечание: Мы стараемся как можно оперативнее обеспечивать вас актуальными справочными материалами на вашем языке. Эта страница переведена автоматически, поэтому ее текст может содержать неточности и грамматические ошибки. Для нас важно, чтобы эта статья была вам полезна. Просим вас уделить пару секунд и сообщить, помогла ли она вам, с помощью кнопок внизу страницы. Для удобства также приводим ссылку на оригинал (на английском языке) .
У всех пользователей имеются любимой фотографии, которое перемещает нам каким-либо способом. Что такое ваша Возможно, это изображение вашей дочерней Детская и ее toothy grin, изображение яхту неактивно закреплен в этой тропический lagoon, где vacationed последней поздравительной или рисунок овчарка лучший друга спящем с четверки все в воздухе. Можно оживить специальные памяти, отображая рисунка на фон рабочего стола компьютера — справа, где ваше внимание находится в фокусе на целый день. С помощью Microsoft Office Picture Manager его так же просто, как правой кнопкой мыши.

Возникли рисунок на компьютере предлагает множество преимуществ по сравнению с пленка — вам не придется беспокоиться о плавных переходов рисунка или получение повреждена во времени и сохранении резервных копий (это означает, что изображения больше не потеряны в ящики long забыт или скрытый в полях там, где в attic). Если рисунок требует немного сенсорных сверху, — например, если тему имеет эффекта красных глаз из флэш-памяти камеры — можно быстро изменять рисунок Picture Manager. Когда вы решите, что требуется отображать отдельный рисунок, просто отправьте этот новый рисунок на рабочий стол, чтобы заменить существующий.
-
В меню Пуск выделите пункты Программы, Microsoft Office.
-
Выберите пункт Средства Microsoft Office и нажмите кнопку Диспетчер рисунков Microsoft Office.
-
В области Ярлыки рисунков щелкните ярлык в папку, где находится рисунок.
Если область Ярлыков рисунков нет ярлык для этого рисунка, добавьте ярлык.
Добавление ярлыка рисунка
-
В области Ярлыки рисунков нажмите кнопку Добавить ярлык рисунка.
-
Перейдите в папку, содержащую рисунки, которые вы хотите работать с. (Рисунки появится в области предварительного просмотра после закрыть диалоговое окно.)
-
Нажмите кнопку Добавить.
-
-
В области предварительного просмотра щелкните правой кнопкой мыши рисунок, который вы хотите работать с и выберите команду сделать фоновым рисунком рабочего стола.
-
Переключение на рабочий стол, чтобы увидеть изображение.
support.office.com
Рисуем обои для рабочего стола
Многие пользователи очень трепетно относятся к выбору картинки для рабочего стола, это может быть фантастический пейзаж, фотография любимого актера, персонажа компьютерной игры, животного или даже портрет себя любимого. В сети Интернет существует много сайтов с коллекциями обоев для рабочего стола, платных и бесплатных. Всегда можно скачать понравившееся изображение и поместить на рабочий стол. Если вы предпочитаете видеть на рабочем столе ненавязчивое абстрактное изображение, можете нарисовать его сами. Сегодня мы рассмотрим, как с помощью нескольких несложных приемов создавать радующие глаз абстрактные эффекты в графическом редакторе Adobe Photoshop.
Для начала определимся с размером изображения, оно должно соответствовать разрешению вашего монитора. В большинстве случаев при масштабировании изображения, меньшего по размеру, заметны потери качества. Чтобы избежать подобных ситуаций, задайте размер изображения так, чтобы он соответствовал вашему монитору.
Открываем фотошоп, создаем новый файл нужного размера. Делаем фоновый слой редактируемым, для этого дважды щелкаем левой кнопкой мыши на слое, нажимаем «ОК».
Заливаем этот слой градиентом, например от бирюзового до темно-синего. Верхняя часть изображения должна быть светлее.
Создаем новый слой, на котором мы будем работать кистью. Чтобы добиться нужного эффекта, для кисти следует задать определенные настройки, какие именно и зачем, мы сейчас подробно разберем. Выберите кисть с мягкими краями, размер кисти 50. Откройте панель параметров инструмента Brush Tool. Заходим во вкладку Shape Dynamics (Переменная форма кисти) и устанавливаем следующие параметры: Size Jitter (Колебания размера) 100% - эта функция определяет диапазон изменения толщины штриха от указанной минимальнои толщины в процентах; Control (Управление) - Fade(Переход)150, определяет затухание параметра, в данном случае размера кисти, диапазон которого мы уже указали. Angle Jitter (Колебания наклона) оставляем как есть - 0%. Если вы работаете с графическим планшетом, укажите здесь же в поле Control (Управление) Pen Tilt (Угол наклона пера планшета) (screen 1).

Затем изменим некоторые параметры во вкладке Scattering (Разброс штрихов). Scatter (Разброс) определяет отклонение элементов по его траектории в процентах. При снятом флажке Both Axes (Вдоль обеих осей) элементы отклоняются перпендикулярно. Значение Scatter следует установить приблизительно 840%. Count (Количество элементов на каждый интервал штриха) укажите 1 (screen 2).

Следует отметить пункт Smoothing. Если вы настроили все параметры правильно, то одним движением кисти можно будет нарисовать россыпь светящихся белых шаров на красивом градиентном фоне. Проведите кистью от левого верхнего угла к середине изображения, у вас должно получиться приблизительно так, как на рисунке (screen 3).

Скопируйте слой со светящимися шарами. Разместите эти слои так, чтобы получить более или менее симметричное изображение. С помощью инструмента Eraser Tool
(Ластик) можно стереть некоторые шары, если в центре они накладываются друг на друга не очень аккуратно или занимают много места. Изображение должно несколько напоминать размах крыльев (screen 4).

Два слоя с шарами следует объединить, самый быстрый способ сделать это - комбинация клавиш CTRL + Е. При этом происходит слияние выделенного слоя с нижним.
Можно сделать фон темнее, а режим наложения слоя с шарами изменить на Overlay (Перекрытие), который усиливает цвет (screen 5).

Скопируйте этот слой, мы будем работать с копией. Заходим в меню Filter/ Distort (Деформация), выбираем Twirl (Скручивание). Этот эффект несколько напоминает перемешивание краски в какой-либо емкости. В поле Angle (Угол) следует задать величину закручивания, можете определить ее на глаз, как вам больше понравится. Если указывать не максимальное значение, то некоторые шары по краям получившейся фигуры останутся недеформированными, что прибавит выразительности (screen 6).

Если изменить режим наложения этого слоя с закручивающейся фигурой на Overlay, получится приблизительно такой эффект (screen 6).

На этом примере добавлен еще один слой, радиальный градиент белого цвета, уходящий в прозрачность. Там, где он накладывается на другие слои, усиливает их яркость при режиме наложения Overlay. Слои можно трансформировать, передвигать, поворачивать, чтобы скомпоновать изображение. Попробуйте с помощью Hue/Saturation (Тон/ Насыщенность) изменить цвет градиента, который используется в качестве фона. Получившееся изображение может быть не только заставкой на рабочий стол, но и элементом фона для открытки, если добавить поверх него текст и векторные растительные элементы белого цвета.
vse-o-kompyutere.ru
Desktastic. Рисуем прямо на Рабочем столе – Проект AppStudio

Рабочий стол Mac OS X можно использовать не только для временного хранения файлов, необходимых для работы и размещения иконок приложений. Как вам, например, возможность рисовать на нем, независимо от того, насколько он заполнен различными элементами? Именно такую функцию реализует небольшое приложение Desktastic от компании Panic Inc., разработчика таких известных приложений как Coda и Transmit.
При первом запуске приложения появляется окно с ненавязчивым предложением указать адрес своей электронной почты для того, чтобы получать на него новости, касающиеся выхода новых версий Desktastic.

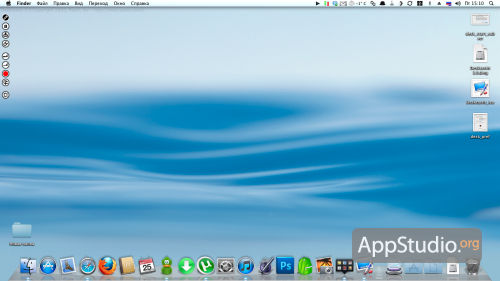
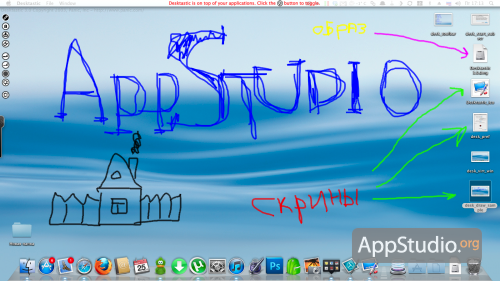
Затем запустится само приложение и… вы не увидите ничего нового на Рабочем столе, кроме небольшой панели инструментов, разместившейся в левом верхнем углу экрана. Все дело в том, что программа вообще не имеет собственного рабочего окна. В качестве поверхности для рисования используется вся площадь Рабочего стола. За сохранность фонового изображения и содержимого Рабочего стола можно не волноваться — приложение создает абсолютно прозрачный слой поверх стола, именно на нем и происходит рисование, совсем не затрагивая то, что находится под ним.

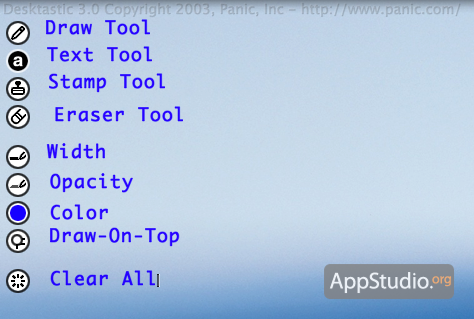
Desktastic очень проста в использовании — на панели выбираем нужный инструмент (по умолчанию выбрано Рисование) и начинаем творить. Единственной проблемой может быть необходимость запомнить то, какая кнопка на панели инструментов за что отвечает, потому, что возле пиктограмм кнопок нет никаких пояснительных названий.
- Drawing Tool. Основной режим работы программы — режим рисования.
- Text Tool. Возможность писать на экране, делая подписи к своим рисункам, заметки и пр. Пользователю доступен лишь выбор размера шрифта (маленький, средний или большой) в настройках программы.
- Stamp Tool. Функция позволяет клонировать любое графическое изображение разумных размеров, которое задается, опять же, в меню настроек.
- Eraser Tool. Самый обыкновенный ластик. Позволяет стирать написанное или нарисованное.
- Width. Параметр, отвечающий за толщину линии при рисовании. Доступно три градации толщины.
- Opacity. Установка степени прозрачности рисунка. Также доступно три градации прозрачности.
- Color. Палитра цветов, которые можно использовать при рисовании. Для выбора другого цвета достаточно кликнуть по пиктограмме. Неудобно то, что выбор цвета реализуется перебором, а не выбором из палитры сразу всех возможных цветов.
- Draw-On-Top Mode. Кнопка-триггер, включающая/отключающая отображение дополнительного слоя на экране, на котором и ведется рисование.
- Clear All. Более прогрессивный вариант ластика, позволяющий одним кликом очистить экран от всех сделанных рисунков или надписей.

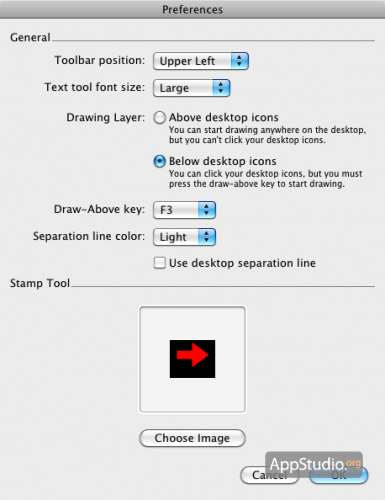
Меню настроек очень простое и содержит совсем немного опций, которые поместились всего в одну вкладку. Кроме тех опций, о которых мы уже упомянули, рассказывая про панель инструментов, в меню настроек есть возможность изменить местоположение тулбара и выбрать один из двух режимов работы приложения.

Режимы называются Above desktop icons и Below desktop icons, суть которых заключается в том, что в первом режиме пользователь не имеет доступа к иконкам на Рабочем столе и может сразу же приступать к рисованию, а во втором для того, чтобы начать рисовать сначала придется воспользоваться кнопкой Draw-On-Top или специально заданным шорткатом. Второй режим нам кажется более удобным, позволяющим держать Desktastic в фоне и при необходимости активировать возможность рисования заданной клавишей.
Для того, чтобы то, что пользователь нарисовал на экране, не исчезло бесследно, в Desktastic предусмотрена возможность сохранения рисунка в виде PNG-файла или вывода на печать. Обе функции доступны из пункта File меню программы.

Нужно ли говорить, что мышкой рисовать не очень-то и удобно, именно поэтому разработчики реализовали в приложении поддержку графических планшетов Wacom.
Трудно говорить о реальной практической ценности программы, она может служить скорее больше для развлечения, нежели для серьезной работы. Из недостатков текущей версии приложения хотелось бы отметить редкие, но все таки возникающие ситуации, когда меню настроек программы бывает недоступно. Сама ссылка на меню настроек остается кликабельной, но результат получается нулевой.
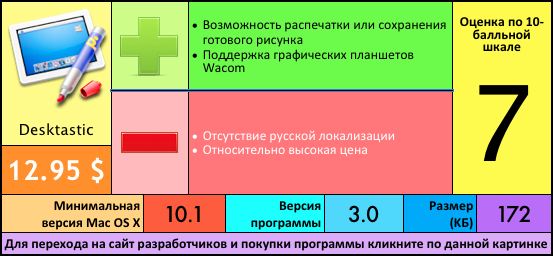
Desktastic является коммерческим приложением и обойдется потенциальному покупателю в 12.95$. С сайта разработчика можно бесплатно скачать демо-версию программы, при использовании которой мы не заметили каких-либо ограничений, все функции, оговоренные на сайте разработчика, работают исправно. Никаких надписей о том, что это-демоверсия тоже нет, только в меню программы есть специальный пункт для регистрации. Остается непонятным, какие-такие загадочные функции и возможности разблокируются после регистрации, на сайте мы информацию об этом так и не нашли, а покупать программу, отдавая почти 13 долларов за возможность порисовать на экране, если честно, особого желания нет :)

appstudio.org