Как быстро создать абстрактный бумажный 3D фон. Как поменять фон в иллюстраторе рабочего стола
Как изменить цвет монтажной области в Adobe Illustrator?
Короткий ответ - нет, вы не можете, но есть причина для того, что становится очевидным в тот момент, когда вы смотрите на «белый» образец CMYK. Это 0% всего: никаких чернил.
Белый, в Illustrator, не является цветом или смесью цветов, это отсутствие чернил. Даже если вы работаете с RGB-документом, это все равно, что Illustrator думает о цвете: white = отсутствие.
При настройке макета, который должен быть напечатан белым пигментом, например, для трафаретной печати на одежде или этикетках продуктов, которые печатаются непосредственно на стекле или пластике, обложку обычно подают в виде черного или искусственного пятна с инструкциями по печати с использованием белого. Это похоже на то, как точечный лак указан на макете. Важно то, что он будет разделяться на своей тарелке, а не на каком цвете он выглядит на экране.
Вот почему решение ilan не будет работать для вас. Если вы имитируете цветную бумагу, тогда все белые исчезнут, потому что именно так Illustrator показывает вам, что бумага будет показана - пигмента нет.
Ваши два решения - разместить цветной прямоугольник на непечатаемом слое под вашими произведениями или временно изменить все ваши белые заливки или штрихи на что-то видимое для целей редактирования, а затем изменить его, когда вы будете готовы к сохранению.
justinДетали, касающиеся обработки цветов, не совсем правильны. Иллюстратор не является специфичным для печати продуктом и определяет белый цвет как цвет (см. Поведение при экспорте в .png ). Отображение белого цвета на «цвет бумаги» обычно обрабатывается в пре-прессе (через InDesign или аналогичный). Белый образец CMYK равен 0%, да, но это только из-за того, как работает цветовое пространство CMYK.
DanЧтобы добавить к ответу Алана, если вы также установили непечатный фоновый слой на «Шаблон», то, если вы «Сохранить для Интернета», он не будет включать его в экспорт.
Jannik PittДа, но Illustrator используется не только для печати. Вы можете использовать его также для создания активов для анимации или графики для компьютерной игры.
askentire.net
Монтажные области в Adobe Illustrator. Использование нескольких Artboards для быстрого сохранения серии иллюстраций на микростоки. ~ Записки микростокового иллюстратора

Да, совершенно верно. Как будто несколько картинок лежат в одном векторном файле. Это и есть Artboards. Именно с ними мы сегодня немного поколдуем. Ведь использовать несколько артбордов в одном файле очень удобно. Особенно, если вы делаете серию однотипных картинок или симиляры для микростоков. Когда работа закончена, можно в пару кликов сохранить все иллюстрации. Будь их хоть десять, хоть двадцать. И не нужно никаких экшенов, скриптов и прочих заморочек.
Этот урок Adobe Illustrator я решил разделить на несколько частей. В самом начале разбираются основные моменты по работе с монтажными областями, которые будут полезны начинающим. А в конце показано, как с нескольких Artboards сохранить иллюстрации для микростоков.
Создание новых Artboards
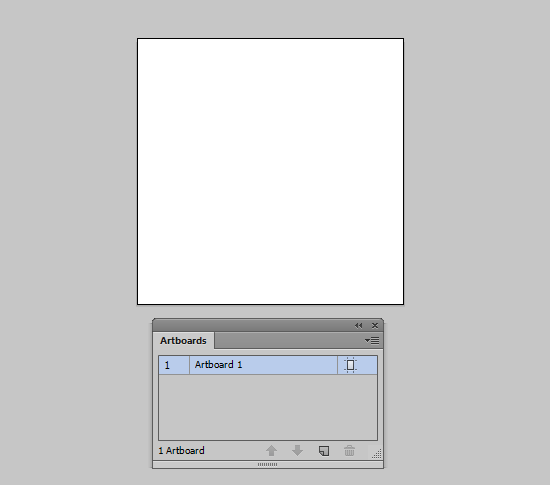
По умолчанию в иллюстраторе одна рабочая область. И когда вы делаете новый документ, он может выглядеть вот так.

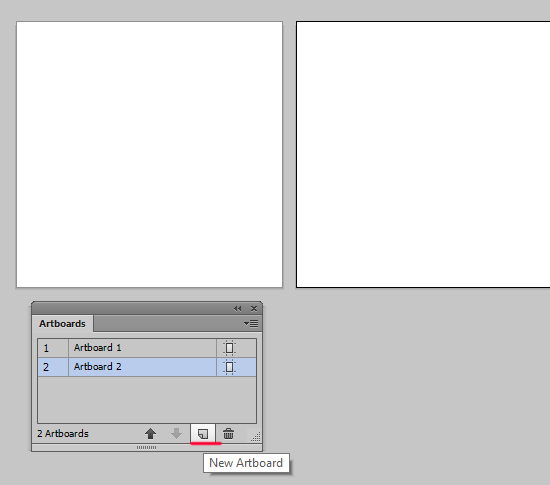
Как вы уже поняли, за рабочие области отвечает панель Artboards. И первый способ добавить в векторный файл новый артбоард, это нажать на кнопочку New Artboard.

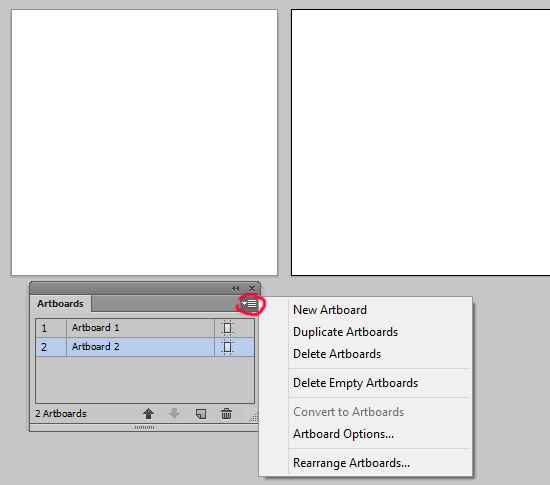
Новая монтажная область появится рядом. Через панель Artboards можно также удалять рабочие области, иконка мусорной корзины явно на это намекает. Если зайти в меню панели, то там вам будут предложены дополнительные опции.

New Artboard - создать новую, это понятно.Duplicate Artboards - создать копию артборда и всего, что на нём лежит.Delete Artboards - удалить, это тоже понятно.Delete Empty Artboards - удалить пустые артборды.Convert to Artboards - может превратить квадрат в рабочую область.Artboards Options - настройки рабочей области, можно поковыряться.Rearrenge Artboards - распределение, можно настроить порядок и положение.
В общем, панель Artboards обладает поистине мистическими способностями по искажению и преломлению векторного пространства в Adobe Illustrator.
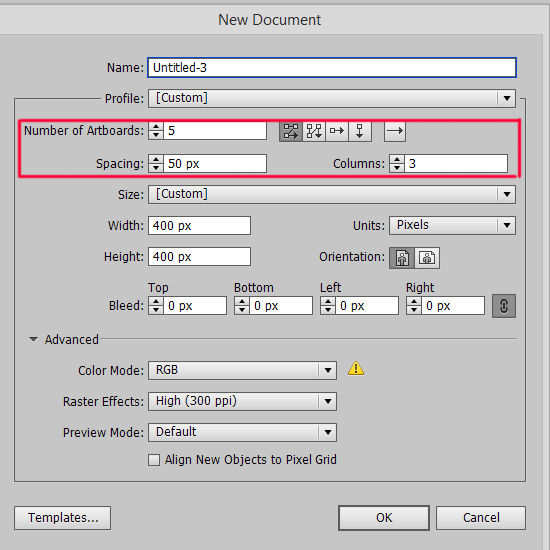
Но на самом деле рабочие области можно заказать при создании нового файла. Обратите внимание на пункт, выделенный красным.

Редактирование Artboards
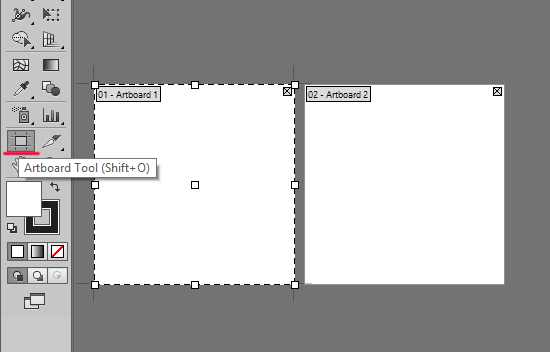
Но самым настоящим властелином мира, вы почувствуете себя, когда попробуете инструмент Artboard Tool (Shift+O). Его мощь несокрушима, и позволяет проникнуть сквозь ткань векторного бытия, чтобы управлять артбордами.

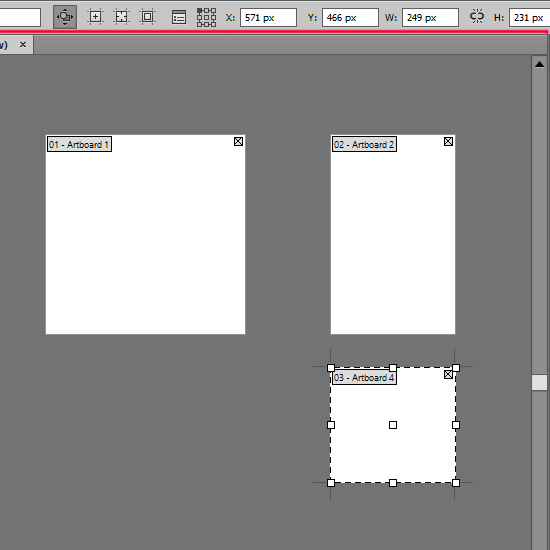
Да, артборды можно двигать, сжимать и растягивать. У кого была пятёрка в школе по геометрии, обратите внимание на панель информации, что вверху. Там будут точные координаты и размеры текущей монтажной области, плюс другие полезные кнопочки.

Также хочу вам рассказать об одной весьма полезной команде, которая приклеивает рабочую область к уже нарисованной иллюстрации. Это очень удобно, когда надо подогнать размеры артборда к готовой картинке. Просто выделите то, что нарисовали, и идите Object > Artboards > Fit to Selected Art. Текущая рабочая область изменит свои размеры, встав точно по краям выделенной иллюстрации.
Сохраняем серию иллюстраций из одного файла
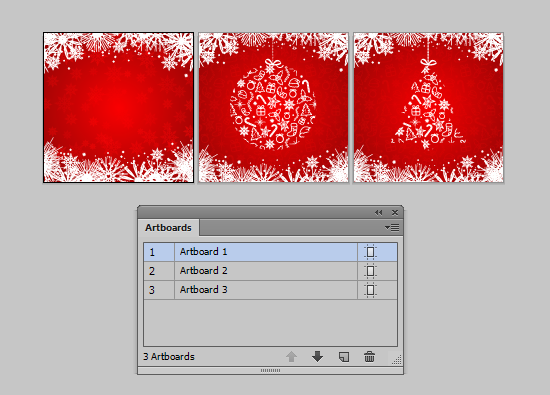
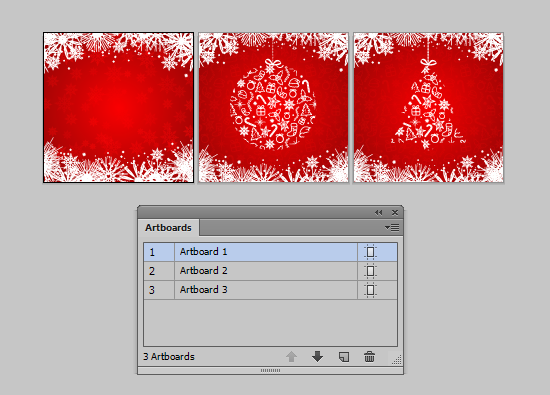
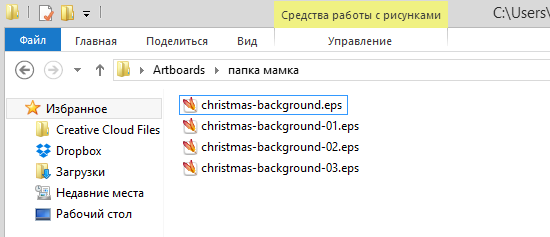
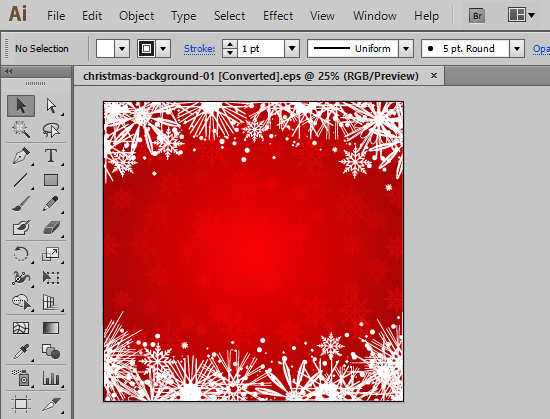
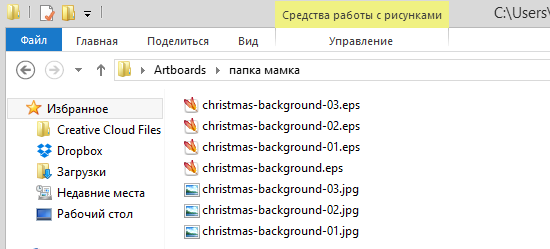
Итак, хватит баловаться, давайте перейдём к делу. Для примера я взял файл, в котором три монтажных области. На первой новогодний фон, а на второй и третьей редизайны этой картинки с шариком и ёлочкой. Размеры у артбордов 1200x1200 px.

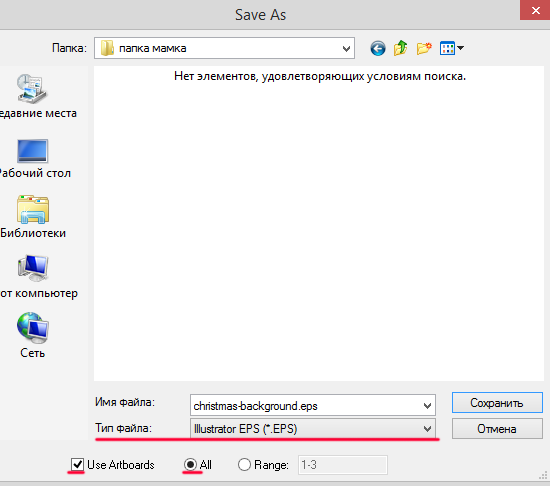
Сначала давайте сделаем из всего этого EPS-ы для стоков. Идём File > Save as.

В появившемся окошке пишем имя, понятное дело. Потом выбираем тип EPS. И обязательно ставим галочку Use Artboards. Именно после этого, иллюстратор будет учитывать рабочие области в файле. Там рядом ещё есть пипка All и Range - то есть можно даже выбрать какие именно рабочие области сохранять, а какие игнорировать. Так как мне нужны все, я оставил как есть All. В итоге жмём Сохранить. Далее в следующем окне с настройками EPS ставим как обычно EPS-10 и жмём OK. Иллюстратор попыхтит чуть-чуть, и мы получим следующие файлы.

При этом christmas-background.eps это векторный файл, который включает все три фона. Можете считать его так называемым исходником. Но так как в EPS-10 несколько рабочих областей не поддерживается, то в итоге все три картинки будут лежать на одной рабочей области. Поэтому в качестве исходника лучше всё-таки сохранить отдельно вектор в формате ai вашей текущей версии Adobe Illustrator.
Файлы с цифрами на конце 01, 02 и 03, это вектора с отдельными рабочими областями. Если открыть, например, christmas-background-01.eps, то там будет только одна рабочая область номер 1 с рождественским фоном. Таким образом Adobe Illustrator разбил общий файл на несколько EPS. По одной рабочей области в каждом.

Но вернёмся к нашему файлу с несколькими артбордами, так как нужно ещё сделать растровое превью для всех картинок. Для этого идём File > Export.

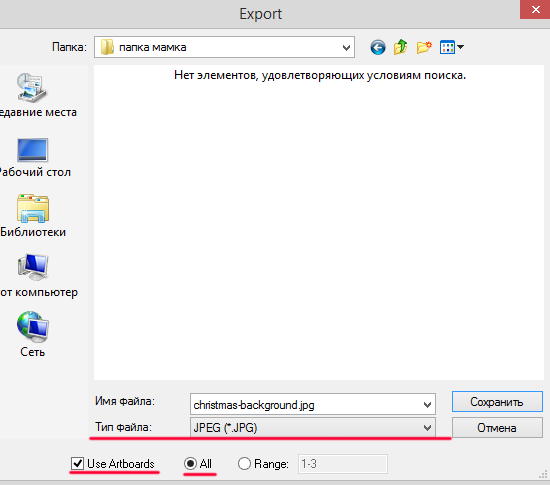
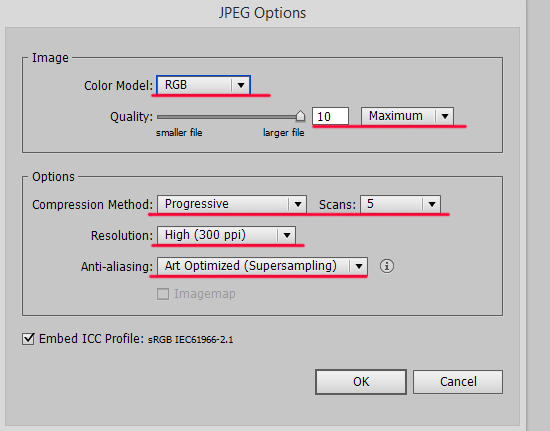
Далее выбираем тип файла JPEG, и снова ставим галочку Use Artboards. В следующем окне необходимо будет выставить максимальные настройки качества для JPEG.

Жмём OK, иллюстратор пыхтит некоторое время, всё зависит от количества артбордов и сложности вектора. Может даже успеете чай попить. В итоге получаем следующие файлы.

С каждой рабочей области иллюстратор сделал экпорт в отдельный растровый JPEG. Цифры, как и в случае с EPS, соответствуют номерам артбордов. Размеры у JPEG в моём примере вышли 5000x5000 px, разрешение 300 dpi. В общем, вкусное и душистое растровое превью, которое подойдёт практически для всех микростоков. Так что можно брать пары файлов JPEG и EPS с одинаковыми названиями и смело загружать. Если только конечно ваши вектора подготовлены в соответствии с техническими требованиями микростоков. Подробнее об этом можно почитать вот тут: Как готовить векторные файлы к продаже на микростоках.
На этом мы заканчиваем наши эксперименты с параллельными вселенными, живущими в разных артбоардах Adobe Illustrator. Меня опять понесло в область эпических словесных оборотов из мира научной фантастики. Недавно посмотрел Interstellar, так что всё ещё прёт :)
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Большой сборник уроков по иллюстратору на русском языке для начинающих и продвинутых. Уроки шаг за шагом, полезные техники и приемы, видео уроки и курсы по иллюстратору: Уроки Ai Читать дальше... Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читать дальше... Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового: 
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
как сделать абстрактный фон с помощью кистей и плагина Meshtormentor ~ Записки микростокового иллюстратора
Чтобы выполнить этот урок, у вас уже должен быть хороший опыт работы в Adobe Illustrator. Если при выполнении урока вы испытываете трудности, не можете понять какие-то моменты, то рекомендую начать изучение иллюстратора с курса Adobe Illustrator за 30 дней!
Ещё хочу напомнить, что на стоки нельзя загружать работы, которые полностью копируют изображения из уроков. Идея иллюстрации для продажи на микростоках должна быть ваша авторская. В противном случае инспектор может заподозрить в картинке, нарисованной по уроку, банальный плагиат, и заблокировать ваш аккаунт.
Итак, поехали :)
 Здравствуйте друзья.
Здравствуйте друзья.Чуть выше вы видите стильный абстрактный фон. Я покажу легкий и быстрый способ рисования подобных фонов. Для прохождения урока вам потребуется плагин Meshtormentor.
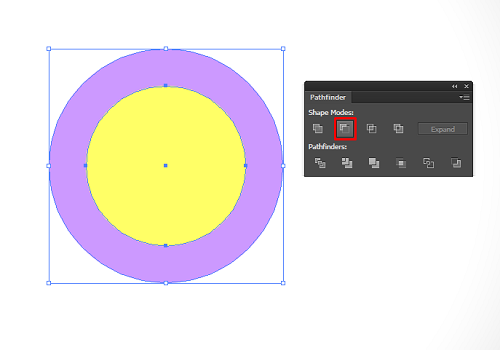
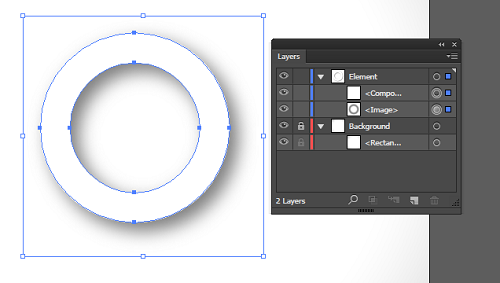
1. Создаем два круга и вырезаем один из другого с помощью PathFinder.
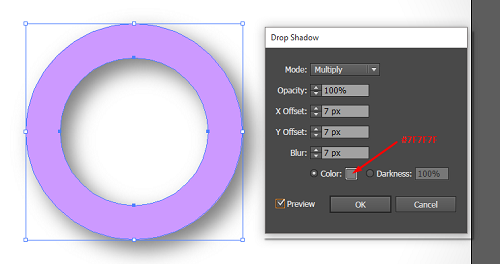
 2. Создаем тень с помощью эффекта Drop Shadow (Effect > Stylize > Drop Shadow).
2. Создаем тень с помощью эффекта Drop Shadow (Effect > Stylize > Drop Shadow). 3. Меняем цвет нашего кольца на белый и разбираем эффект тени через Object > Expand Appearance. Получившийся результат разгруппировываем несколько раз (Object > Ungroup). В итоге у нас получилось два объекта - кольцо и растровая тень.
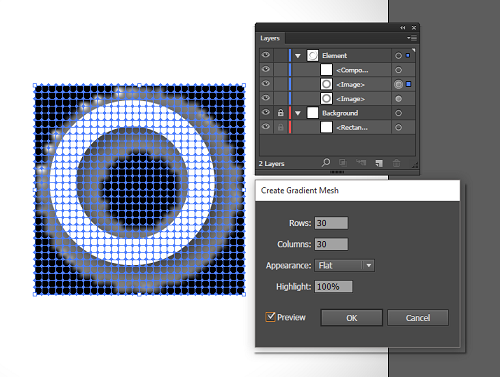
3. Меняем цвет нашего кольца на белый и разбираем эффект тени через Object > Expand Appearance. Получившийся результат разгруппировываем несколько раз (Object > Ungroup). В итоге у нас получилось два объекта - кольцо и растровая тень. 4. Дублируем тень (Edit > Copy, Edit > Paste in Front), и не снимая выделения создаем меш (Object > Create Gradient Mesh).
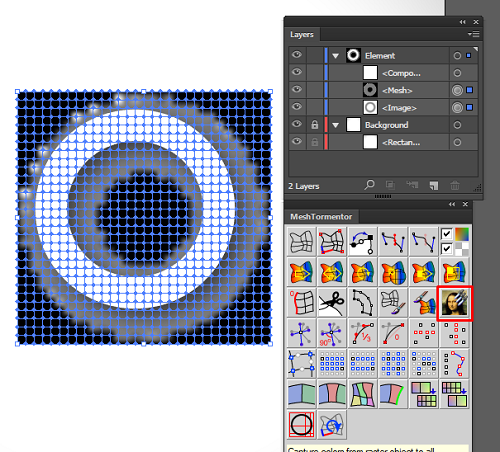
4. Дублируем тень (Edit > Copy, Edit > Paste in Front), и не снимая выделения создаем меш (Object > Create Gradient Mesh). 5. Теперь у нас поверх растровой тени лежит градиентная сетка, на которую можно скопировать нашу тень. Для этого выделите меш вместе с растровой тенью и нажмите кнопку с Мона Лизой в Meshtormentor, и плагин перенесёт все цвета тени в узлы градиентной сетки. После этого растровую тень можно удалить.
5. Теперь у нас поверх растровой тени лежит градиентная сетка, на которую можно скопировать нашу тень. Для этого выделите меш вместе с растровой тенью и нажмите кнопку с Мона Лизой в Meshtormentor, и плагин перенесёт все цвета тени в узлы градиентной сетки. После этого растровую тень можно удалить.
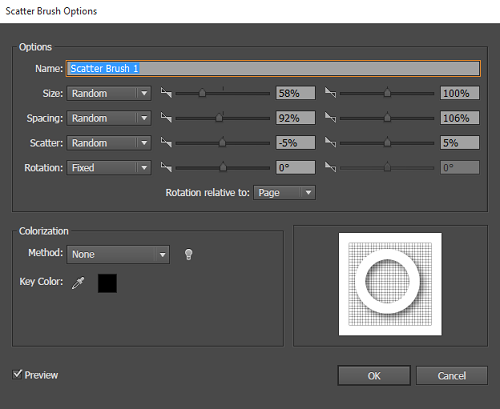
 7. Перетягиваем полученный объект в панель кистей и создаем Scatter Brush. Лучше не трогать пункт с вращением, потому что тени, повернутые в разные стороны, будут выглядеть странно. Наша задача установить случайные настройки (Random) для размера, расстояния между объектами и разброса.
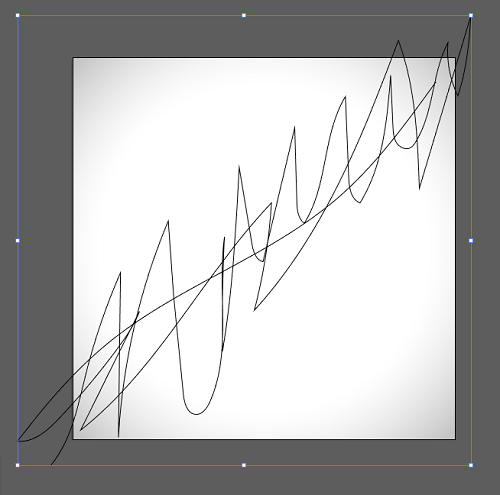
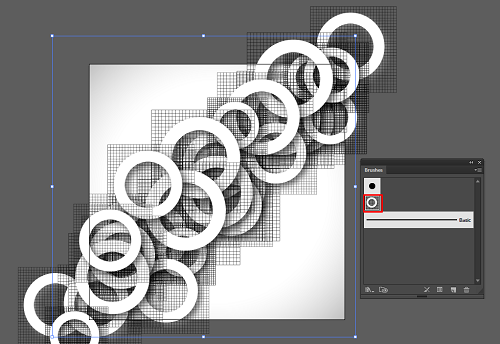
7. Перетягиваем полученный объект в панель кистей и создаем Scatter Brush. Лучше не трогать пункт с вращением, потому что тени, повернутые в разные стороны, будут выглядеть странно. Наша задача установить случайные настройки (Random) для размера, расстояния между объектами и разброса. 8. В зависимости от задуманной композиции рисуем путь.
8. В зависимости от задуманной композиции рисуем путь.
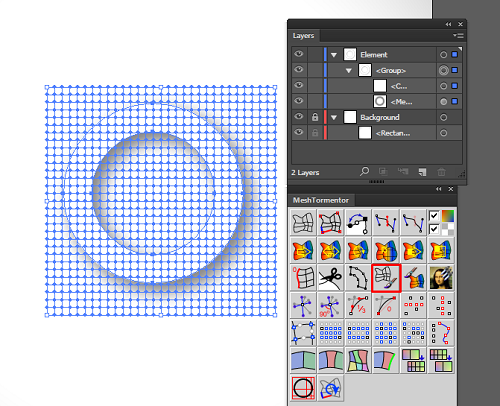
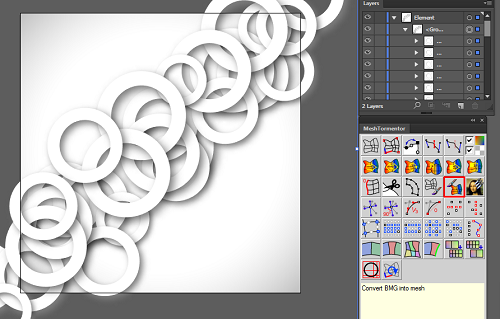
 10. Разберите кисть (Object > Expand Appearance) и нажмите в Meshtormentor кнопку Convert BMG into mesh, чтобы преобразовать меш обратно.
10. Разберите кисть (Object > Expand Appearance) и нажмите в Meshtormentor кнопку Convert BMG into mesh, чтобы преобразовать меш обратно. 11. Если необходимо повторите шаг 8-10. Можно использовать различные настройки кистей для разных путей.
11. Если необходимо повторите шаг 8-10. Можно использовать различные настройки кистей для разных путей. Надеюсь, вы узнали что-то новое, и урок будет полезен. Вот несколько картинок нарисованных мною с помощью этой техники.


 На этом сегодня всё. Напоминаю, что ваши уроки по Adobe Illustrator и гостевые статьи могут попасть на этот блог. Подробности все тут: Напиши свой урок – попади к нам на блог!
На этом сегодня всё. Напоминаю, что ваши уроки по Adobe Illustrator и гостевые статьи могут попасть на этот блог. Подробности все тут: Напиши свой урок – попади к нам на блог!deomis специально для блога Записки микростокового иллюстратора
Читать дальше... Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Как сделать размытый векторный фон ~ Записки микростокового иллюстратора
[Eng]
Недавно ко мне поступила просьба от читателей блога, сделать урок по размытому фону. Ну, собственно говоря, я его сделал :) Поэтому встречайте, целых четыре способа, как сделать размытый фон в иллюстраторе. Причём на выходе фон мы получим конечно же векторный. Хоть растровые элементы и эффекты и будут применяться в процессе, но всё равно нас ждёт стопроцентно векторный фон. А вы как хотели? Чего только люди не придумают, чтобы пропихнуть картинку на сток.
Последнее время уроки у нас на блоге просто удивительные, они завораживают, восхищают, и меняют судьбы людей... Кстати, они все здесь: Уроки Adobe Illustrator. Но этот урок будет простой и непринуждённый. Да, на самом деле размытый заблюренный фон в иллюстраторе делается очень легко. Возможно, многие привыкли, что такие эффекты обычно растровые, поэтому удивлены, когда видят размытый фон в векторе.
Итак, начнём со способа номер один.
1. Размытый фон через меш с крупным шагом

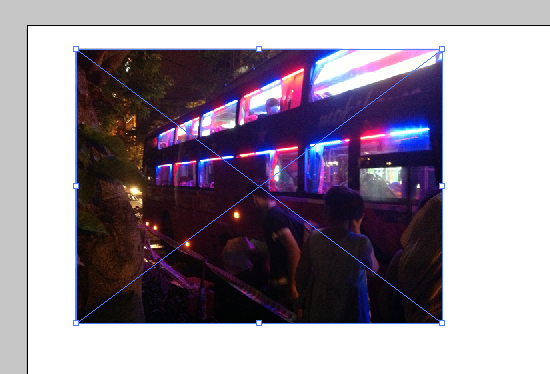
Для начала нам понадобится исходник фона. В первом способе мы будем использовать фото. Фото где взять - понятно, надо его сфотографировать. Например вот такое.

Отличная фотография, где я загружаюсь в слипер бас во время путешествия по Индии. Ничерта не видно, всё смазано, сильнейший шум, какие-то огни - никогда бы не подумал, что эта фотография принесёт хоть какую-то пользу. В общем, берём её однозначно.
Чтобы поместить фото в иллюстратор, перетаскиваем его прямо на артбоард (или используйте File > Place).

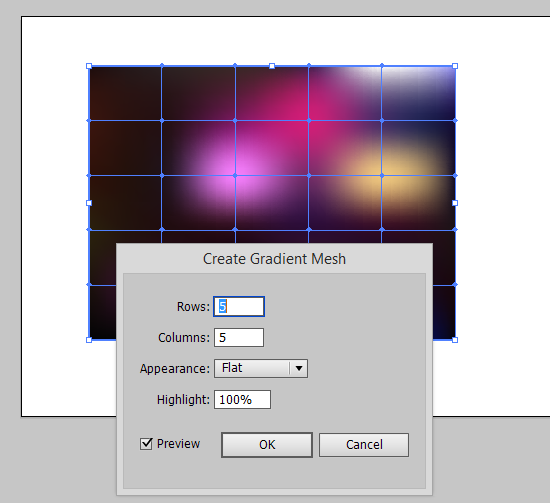
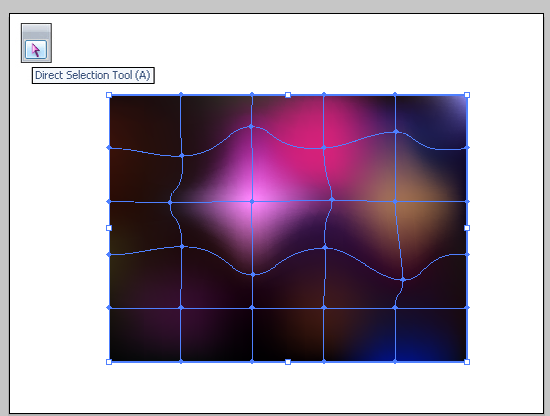
Получаем залинкованное изображение на рабочей области. Фотография должна быть выделена, далее идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. В появившемся окошке ставим галочку Preview, так сразу видно результат конвертации, и устанавливаем необходимые настройки.

Из настроек нам нужно только количество колонок и строк у сетки. Сетка должна получится редкой, поэтому выберите значения поменьше. Затем жмём OK.
И получаем самый обыкновенный векторный меш. Это и есть наш размытый фон. Можно сделать ещё парочку телодвижений, но это уже всё частные случаи. Например, в своём фоне мне захотелось убрать угловатость пятен, которая очень часто видна из-за того, что сетка квадратная. Для этого берём белую стрелочку Direct Selection Tool (A) и редактируем положение узлов и ручек.

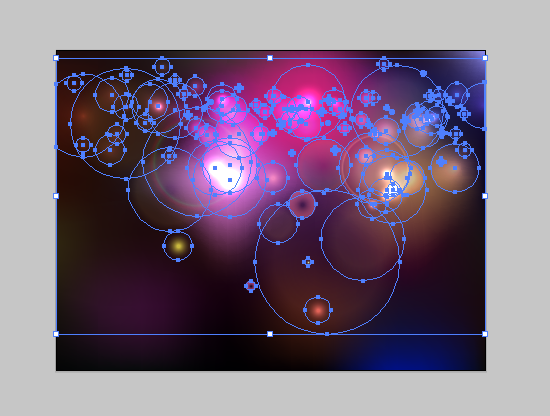
Затем подгоняем сетку под размеры артборда. Далее классика жанра - добавляем спарклингов и светяшек. Никаких растровых эффектов не используется. Это простые круги с радиальным градиентом и режимом наложения Color Dodge и Screen. Главное, хорошо настроить цвета и прозрачности.

И текст, как заключительный штрих, чтобы придать фону логичный и завершённый вид.

Размытый фон готов. И как видите, первый способ очень простой. Единственный недостаток у него, так это фон получается очень размытым из-за редкого меша. Но если делать меш частым, то при конвертации растрового изображения образуется просто груда размытых квадратиков, эффект совсем не тот. Поэтому для создания фона с меньшей степенью размытости мы воспользуемся способом номер два.
2. Размытый фон через меш с частым шагом

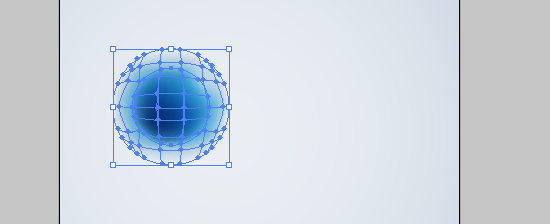
А второй способ создания размытого фона в Adobe Illustrator, кстати, не намного сложнее первого :) Так что поехали. Я предлагаю вам отправиться в микромир, так как наши эксперименты по размытости будут происходить с молекулами. Для этого я сделал одну из них с помощью меш сеток.

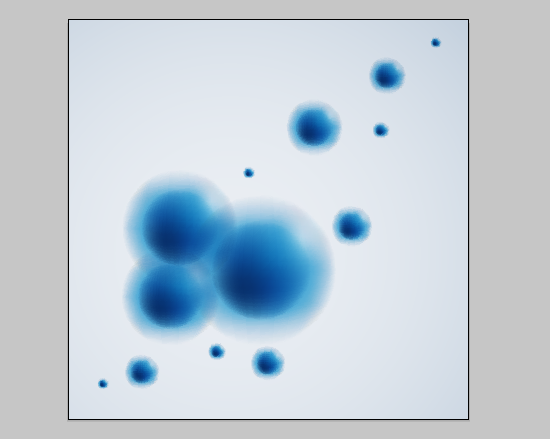
Затем сделаем ещё две копии молекулы и поместим их рядом. Края молекул просвечиваются исключительно из-за режима наложения Multiply, который я выставил для этих объектов.

Сделаем ещё копии молекул только уже поменьше. Тут можно разбить иллюстрацию на несколько слоёв для удобства, чтобы отделять задний план от переднего.

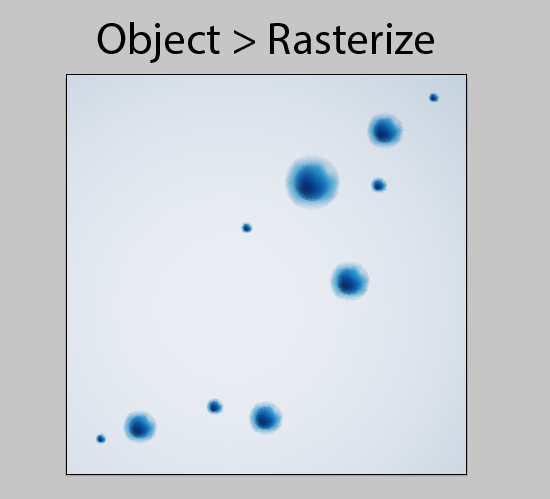
Маленькие молекулы у нас сейчас расположены на заднем плане. И для большего эффекта как раз нужно добавить им размытости, чтобы наблюдатель воспринимал их как объекты, расположенные вне зоны фокуса, где-то позади основной группы молекул.
Для этого мы пока выключим слой с большими молекулами, чтобы они не мешались в процессе работы, а всё остальное отрастрируем.

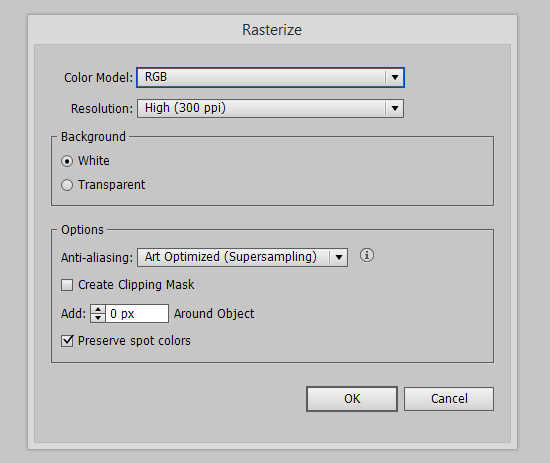
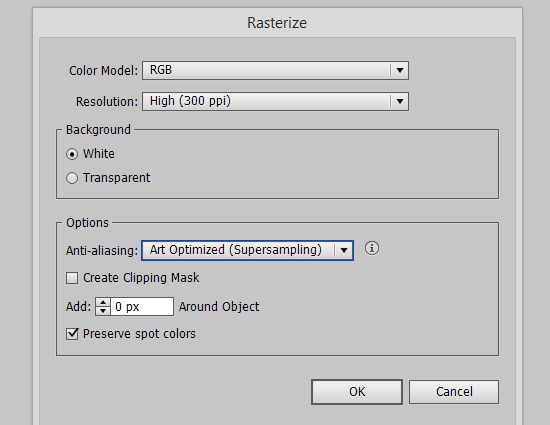
Выделяем молекулы с фоном, и идём Object > Rasterize. На скриншоте ниже видны мои настройки. Если честно, я ничего особо и не трогал, данных параметров оказалось достаточно для последующей работы.

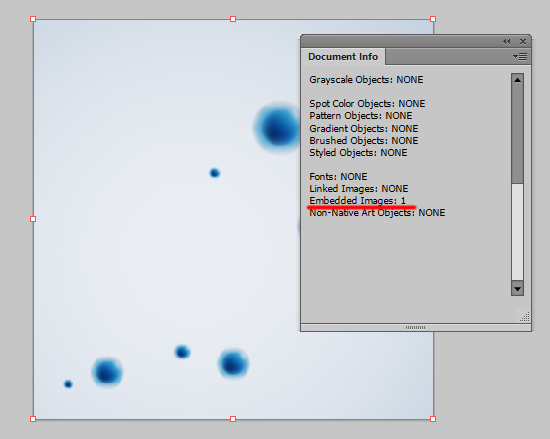
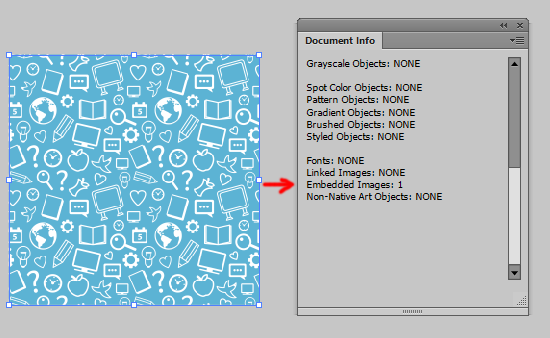
После того, как вы нажмёте кнопочку OK, векторные объекты превратятся в растровое изображение, которое уже встроено в текущий файл.

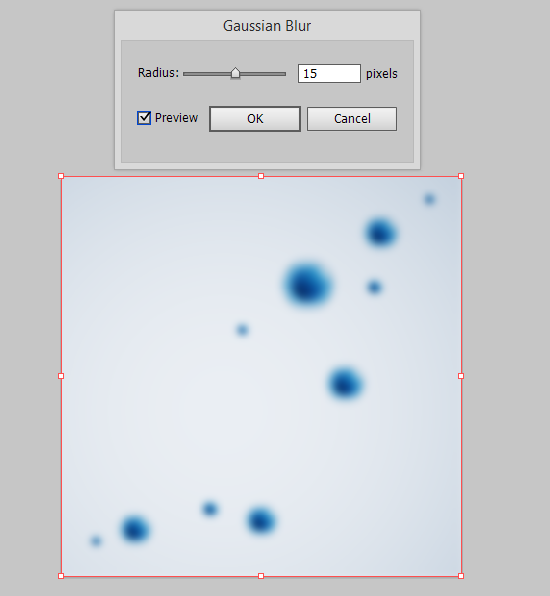
Теперь этот монолитный растровый рисунок можно хорошенько разблюрить через эффект. Выделяем его и идём Effect > Blur > Guassian Blur. Радиус размытия подбираем на глаз, мне хватило пятнадцати. Жмём OK, чтобы применить эффект.

Далее разбираем результат, чтобы избавиться от эффекта и снова получить чистое растровое изображение. Для этого выполните команду Object > Expand Appearance.

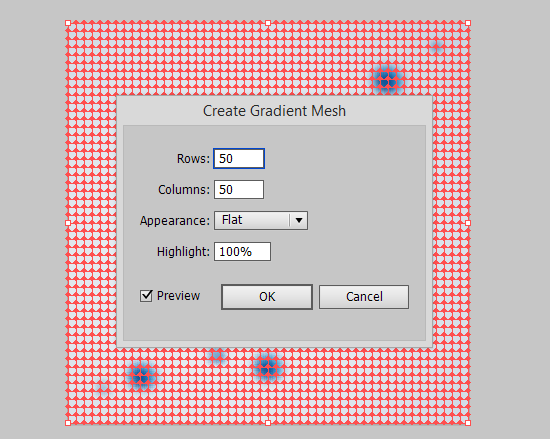
Пришло время избавиться от растра. Действуем по аналогии с первым способом, идём Object > Create Gradient Mesh, чтобы конвертировать объект в градиентную сетку. Но в этот раз выставляем максимальное количество шагов, то есть 50. Больше иллюстратор сделать не даст, но в конкретном случае нам достаточно и этого значения.

Магия Дэвида Копперфильда, и у нас на артборде уже векторный размытый фон.

Включаем обратно слой с большими молекулами, и добавляем интригующий текст. Готово!

Но мы же на этом не остановимся? Да, действительно пора узнать, насколько глубока кроличья нора. Переходим к способу номер три.
3. Размытый фон через MeshTormentor

Третий способ это по сути разновидность второго. Плагин MeshTormentor лишь добавляет дополнительные возможности. Скачать плагин можно с официального сайта, там же вы найдёте необходимые инструкции по работе с ним: meshtormentor.com
Когда MeshTormentor успешно установлен на вашем иллюстраторе, действуем по уже привычному алгоритму. Открываем любой свой вектор, который собираемся блюрить, и копируем там всё куда-нибудь на поля.

Копию выделяем и идём Object > Rasterize. Растеризуем векторные объекты.

Жмём кнопку OK, и получаем растровый вариант векторной иллюстрации.

После этого нам нужно размыть растровую картинку, как мы делали это во втором шаге. Выделяем изображение и идём Effect > Blur > Guassian Blur. Не забудьте потом сделать Expand Appearance, чтобы избавиться от эффекта.
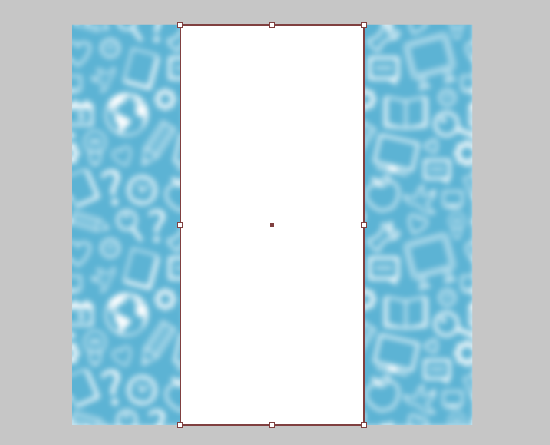
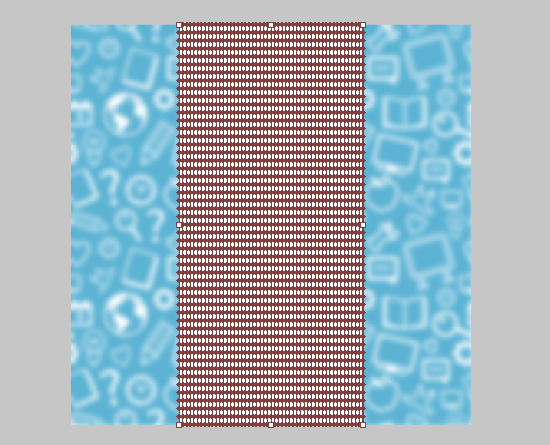
Поверх нашей размытой растровой штуки ставим прямоугольник, отцентрируйте его обязательно.

Этот прямоугольник преобразуем в шеш через Object > Create Gradient Mesh. Количество строк и столбцов тоже ставим максимальное - 50.

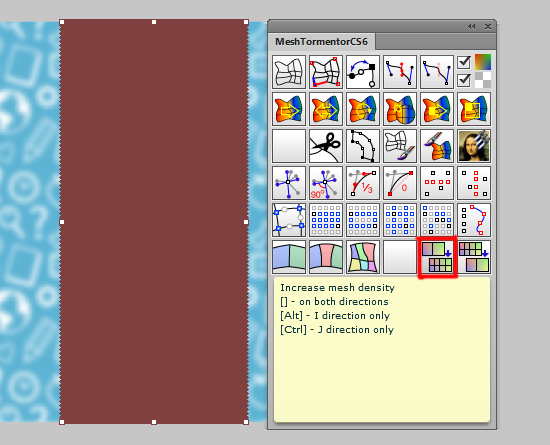
И вот тут нам поможет плагин MeshTormentor, так как сетка нам нужна на самом деле ещё чаще. Выделяем мешевый прямоугольник и нажимаем в окошке плагина кнопочку Increase mesh density. Иллюстратор немного потупит, и плагин увеличит количество строк и столбцов сетки.

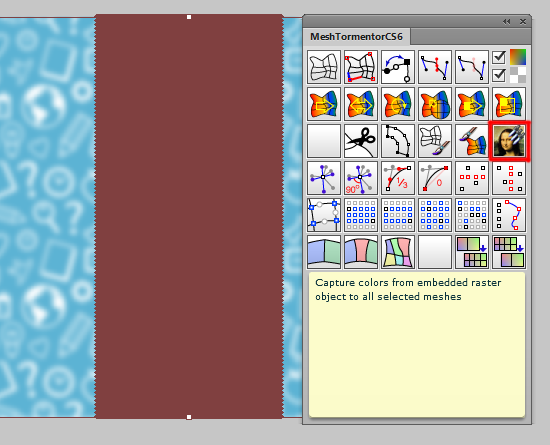
Затем выделяем наш суперчастый мешевый прямоугольник и растровый фон под ним, и нажимаем в окошке плагина на кнопочку с Моной Лизой, чтобы скопировать цвета.

MeshTormentor перенесёт все цвета с нижнего растрового фона в узлы сетки. Результат получился практически идеальный, меш даже не отличить от растрового фона.

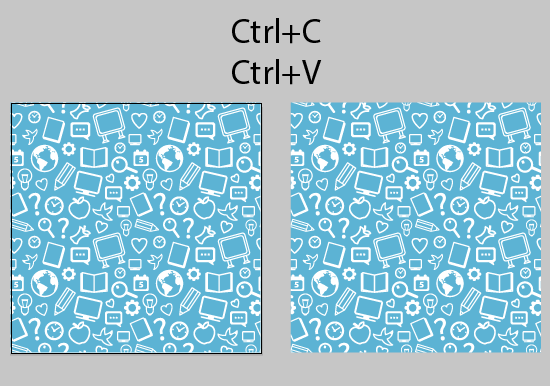
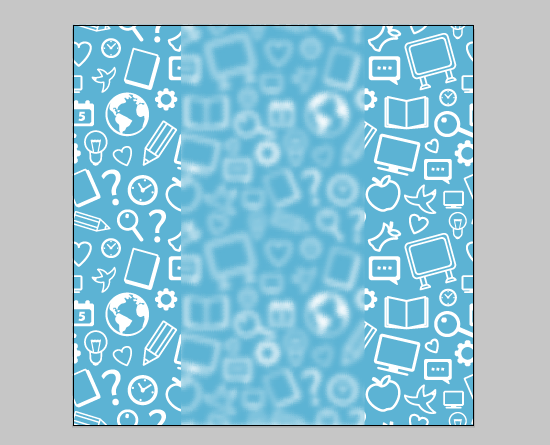
Растровый фон нам кстати уже не нужен. Его можно смело удалить, а вот размытый векторный меш мы ставим поверх исходного фона, который находится на артборде.
Достаточно отцентрировать его строго по горизонтали и вертикали, чтобы размытый рисунок совпал с исходником. Воспользуйтесь для этого панелью Align.

Ну, вот и всё! Дальше можно ещё немножечко допилить картинку. Эффект матового стекла делается просто через белый прямоугольник сверху с прозрачностью, а тени это обычные градиенты с режимом наложения Multiply. И само собой нам нужен какой-нибудь воодушевляющий текст.

На закуску у нас остался способ номер четыре. Тут вообще всё проще простого :)
4. Размытый фон через автотрейс

Действительно, можно ведь сделать автотрейс размытого растрового исходника. Инспектор, конечно, может отклонить такую иллюстрацию по каким-то своим соображениям. Но последнее время это происходит довольно редко. Поэтому делаем.
Всё начинается с уже привычного нам растрового исходника. Это будет фотография Будды.

Размываем картинку через эффект Guassian Blur. Обязательно делаем после этого Expand Appearance.

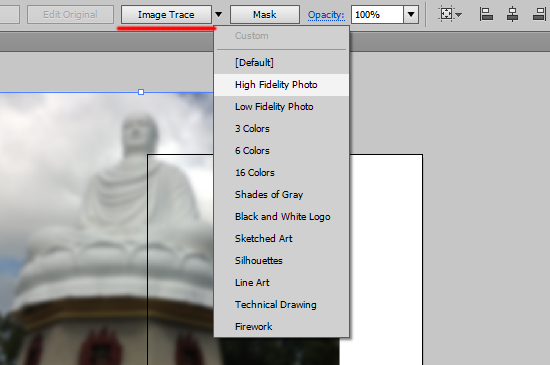
И прогоняем результат через автотрейс.

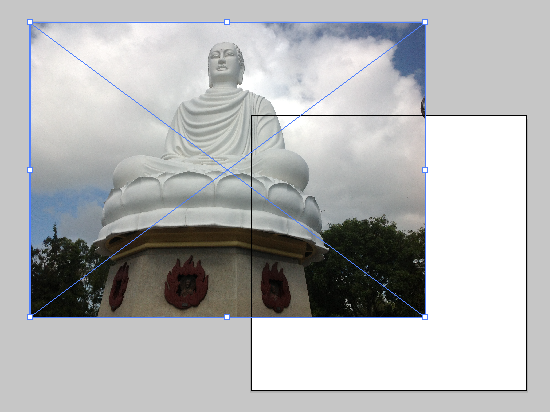
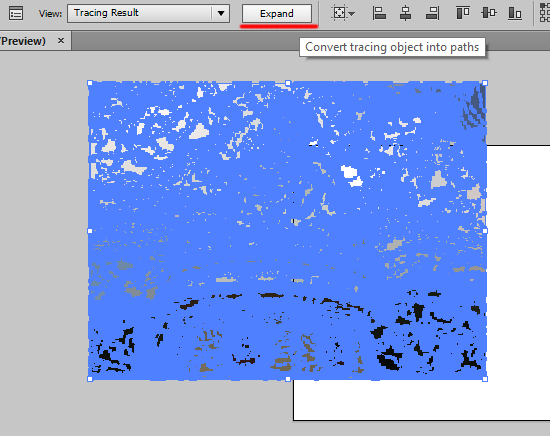
В итоге нажимаем Expand в панели информации, и получаем векторные формы.

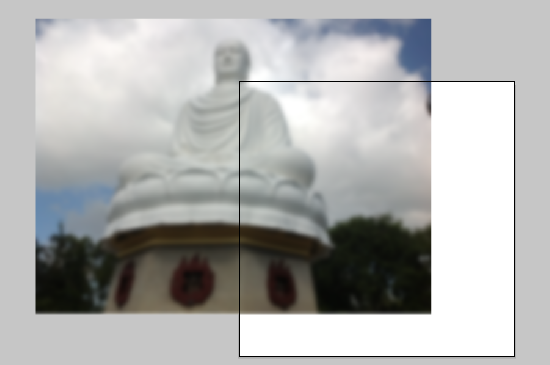
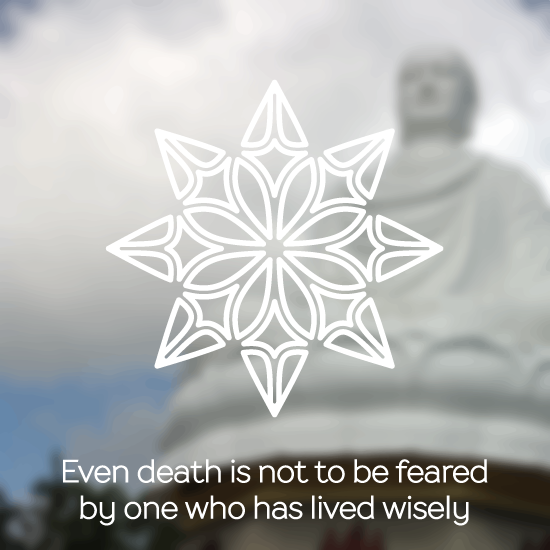
Распологаем Будду на рабочей области.
Выступающие части можно закрыть маской. А ещё лучше автоматически обрезать скриптом Super Magic Eraser. Так размер файла будет намного меньше. Для автотрейса это особенно актуально, они частенько получаются довольно большие, и не проходят на сток по ограничению объёма.

Добавляем текст, и это уже не просто размытый фон, а постер, несущий нам мудрость через ткань пространства и времени.

Несмотря на большой плюс данного способа, который заключается в его простоте, минус тут тоже есть. Размытый фон состоит из фрагментов, которые становятся заметны при увеличении. В остальном, всё очень даже хорошо.
Я надеюсь, этот урок оказался полезным, и вы примете на вооружение какой-нибудь из способов для создания размытого векторного фона. В заключение хочу напомнить, что к подобным иллюстрациям на стоках часто просят прикладывать исходники или даже Property Release. Исходное изображение, понятное дело, должно быть вашим, так что осталось не забыть его прикрепить во время загрузки.
Роман aka dacascas специально для блога Записки микростокового иллюстратора
Самый быстрый способ сделать деньги - это их нарисовать. Но мы предлагаем законные способы заработка для дизайнеров: Микростоки Читать дальше... Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Читать дальше... Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового: 
Предлагаю ознакомиться с аналогичными статьями:
anna-volkova.blogspot.com
Как нарисовать красивый абстрактный фон в Adobe Illustrator

В этом уроке будет продемонстрировано, как создать красивый абстрактный фон в Иллюстраторе всего лишь за 20 шагов.
Шаг 1
Создайте новый документ. Он может быть любого размера, какого вы захотите. Для нашего примера давайте установим стандартный размер 800×600 пикселей, разрешение 72 для экрана (For Screen), а также используем режим цвета RGB. Если же ваш проект предназначен для печати, установите разрешение на максимальный размер — 300 точек на дюйм.

Шаг 2
Создайте ваш фон, используя инструмент Прямоугольник (Rectangle Tool (M)). Установите его соответственно разрешению вашей страницы (800×600) и залейте выбранным цветом. Используйте градиент (радиальный), поскольку это дает впечатление пространства. После этого заблокируйте созданный фон, чтобы его нельзя было изменять.

Шаг 3
На 3 шаге следует использовать ваше воображение и создавать абстрактные изображения. Попробуйте использовать различные формы из панели управления (прямоугольники, эллипсы и т.д.)

Шаг 4
Теперь добавим третье измерение к существующим формам и объектам. Выберите ваши фигуры, группируйте их и откройте Эффекты (Effect), которые находятся в строке меню. Затем выбираем 3D -> Выдавливание и Наклон (Extrude & Bevel). Проверьте полученный результат, используя предварительный просмотр. Поверните куб так, чтобы изображение соответствовало вашей задумке. Вы можете изменять перспективу, меняя величину в окошке Perspective до значения 50 — 70 градусов. Затем выберите значение Толщины (Etrude Depth), основываясь на ваших личных предпочтениях.

Шаг 5
После того, как вы закончили менять перспективу и удовлетворены объемным изображением ваших объектов, нажмите ОК и перейдите к Объектам (Object) в меню и нажмите кнопку Развернуть Вид (Expand Appearance). Эта функция поможет вам управлять каждым краем /гранью объекта, перемещая их в пространстве (вы заметите точки, полностью определяющие перспективу объектов).

Шаг 6
Разгруппируйте созданные объекты: каждый из них должен являться отдельным объектом. Откройте меню Градиент (Gradient) и примените градиент к каждой поверхности объекта.


Шаг 7
Откройте меню Прозрачность (Transparency) и измените прозрачность на значение Наложение (Overlay) и/или Усиление (Multiply) для придания объекту прозрачного и сверкающего вида.

Шаг 8
Поскольку на поверхностях кольца может понадобиться более глянцевый вид, мы выбираем каждую поверхность кольца (как наружную, так и внутреннюю) и копируем их (Ctrl+C) вперед (Ctrl+F). Затем выбираем Наложение (Overlay) среди панели Прозрачность (Transparency) и уменьшаем Непрозрачность (Opacity) до значения приблизительно 45%. Для более блестящего и реалистичного вида вы можете повторить этот шаг несколько раз.

Шаг 9
Для лучшего эффекта придайте вашему объекту эффект легкого отражения света. Создайте круг, используя Инструмент Эллипс (Ellipse tool (L)). Откройте Эффекты (Effect)-> Пятно (Blur)-> Гауссово Пятно (Gaussian Blur) и задайте радиус 16-18 с прозрачностью Наложение (Overlay), создайте отблески света и расположите их в соответствии с вашим объектом.

Шаг 10
Растягивайте круги пока не получите эллиптические формы, похожие на вспышки света, и затем просто скопируйте (CTRL+C) и вставьте вперед (CTRL+F) несколько раз для создания эффекта солнечной вспышки.

Шаг 11
Вы можете начать добавлять детали используя инструмент Перо (Pen tool (P)), делая отражения и лучи света на каждой из поверхностей объекта, используя Наложение (Overlay) и 50% прозрачность.

Шаг 12
Вы можете добавить еще больше деталей, рисуя немного изогнутые волнообразные отражения от вспышек света, используя инструмент Перо (Pen Tool (P)).

Шаг 13
После того, как вы добавили отражения с помощью инструмента Перо (Pen Tool (P)), щелкните на них и откройте Объект (Object) -> Развернуть (Expand) -> Отмените полную проверку контуров (Uncheck fill check stroke) -> ОК.

Шаг 14
Теперь нам нужно вернуться к фону и заполнить его некоторыми формами для полноты композиции. Попробуйте использовать числа или неправильные формы.
Шаг 15
Используя инструмент Шрифт (Type tool (T)), создайте прямоугольник, в котором вы можете написать несколько случайных букв или цифр, разбив на строки.

Шаг 16
После завершения создания композиции из букв и цифр вам следует расширить (Expand) область печати и применить Наложение Прозрачности (Overlay transparency). Вы можете затем полностью копировать композицию из типографических символов несколько раз и даже повернуть на 90 градусов, и таким образом заполнить фон.



Шаг 17
Создайте несколько кругов, используя инструмент Эллипс (Ellipse tool (L)). Удерживая клавишу SHIFT в течение некоторого времени, вы сможете нарисовать идеальный круг. Нарисуйте круг любого размера на ваш вкус, сделайте его контуром и не заполняйте. Создайте насколько подобных кругов и расположите их в вашей композиции с прозрачностью Усиление (Multiply Transparency) или Наложение (Overlay Transparency). Когда вы закончите заполнять фон кругами, откройте вкладку Объекты (Object) в меню и щелкните кнопку Развернуть (Expand). Это позволит трансформировать ваши круги из контуров в заполненные объекты. Помните, никогда не оставляйте контуры неразвернутыми, всегда используйте Опцию Развернуть (Expand) для ваших контуров.

Шаг 18
Теперь скопируйте фон (CTRL+C) и вставьте на передний план (SHIFT + CTRL +]), а также измените прозрачность на Наложение (Overlay). Это позволит усилить тени, свет и отражение в вашей композиции.

Шаг 19
Теперь абстрактная композиция практически готова. Вам нужно удалить избыточные объекты, которые не укладываются в вашу композицию, но прежде чем вы начнете сокращать количество объектов, помните, что объекты должны быть разгруппированы. Щелкните на кнопку Ластик (Eraser (SHIFT + E)) и просто перетащите при зажатой кнопке ALT, таким образом вы будете стирать то, что вы хотите.

Шаг 20
Если вы хотите изменить размер вашего изображения или изменить формат, после того, как вы удалили излишки, и закончили вашу абстракцию, выберите всю картину целиком и откройте вкладку Трансформация (TRANSFORMATION), затем щелкните Windows, и выберите Трансформацию (Transform). Щелкните на меню Трансформации и снимите флажок с опции Выравнивание Новых Объектов На Пиксельной Сетке (Align new objects to pixel grid), и ваша работа окончена.

Итак, мы получили конечный результат. Наслаждайтесь созданной вами абстракцией!

sheko.ru
Как быстро создать абстрактный бумажный 3D фон в Adobe Illustrator - Советы
Цель Урока

В этом уроке мы научимся создавать абстрактный 3D бумажный фон. Это довольно трендовая тема сегодня, чтобы убедиться в этом, достаточно взглянуть на топы продаж любого микро стока. Для того чтобы создавать подобные фоны понадобится минимум технических знаний и совсем необязательно уметь рисовать. Давайте начнем!
Шаг 1
Создадим фон для нашей композиции. При помощи Rectangle Tool (M) создаем прямоугольник, который зальем линейным градиентом от белого к серому цвету.

Берем Gradient Tool (G) и изменяем направление градиента так, как это показано на рисунке ниже.

Шаг 2
Теперь давайте подмешаем немного голубого к серому цвету. Кликаем на сером слайдере в панели Gradient и в открывшейся панели Color выбираем режим HSB, устанавливаем оттенок, затем сдвигаем слайдер Saturation немного вправо от нулевой точки.

Шаг 3
Приступим к созданию основного объекта композиции. На самом деле объект может быть любой и чем проще будет его форма, тем лучше, на мой взгляд. Я решил создать незамысловатую снежинку. Для ее создания я буду использовать плагин MirrorMe, хотя вы можете нарисовать ее стандартными способами. Я использую плагин, потому что подобные формы создавать таким способом намного быстрее. При помощи Pen Tool (P) я создал три прямолинейных сегмента, как это показано на рисунке ниже.

Теперь переходим Object > Path > Outline Stroke.

Берем MirrorMe Tool и установив количество осей симметрии, которое равно шести, кликаем в точке A. Нажимаем на Apply to Selection в аннотационной системе.

Не снимая выделения с полученных объектов, нажимаем на Unite в панели Pathfinder.

Снежинка готова. Друзья, если вы не знаете, как создать подобную форму стандартными способами или вас заинтересовал плагин MirrorMe, пишите в комментариях к уроку. Я с радостью подробно расскажу вам об этом. Сейчас же я информирую вас о новых технологиях, которые позволяет работать более гибко и экономить наше время.
Шаг 4
Заливаем форму снежинки радиальным градиентом от светло-серого к серо-голубому цвету.

На самом деле цвета градиента могут и должны редактироваться после создания блика и тени от снежинки. Просто на данном этапе правильно подобрать цвета невозможно. Копируем форму снежинки и вставляем ее назад два раз (Cmd/Ctrl + C; Cmd/Ctrl + B 2 раза).
Перекрашиваем верхнюю копию в серый цвет, а нижнюю в белый. Выделять копии снежинки удобно в панели Layers.

Шаг 5
Выделяем серую и белую снежинки, затем используем комбинацию горячих клавиш иллюстратора Cmd/Ctrl + Opt/Alt + B для создания бленд объекта.

Два раза кликнем по иконке Blend Tool (W) в панели Tool для открытия диалогового окна Blend Options. Установим количество specified steps.

Шаг 6
Не снимая выделения с бленд объекта, устанавливаем режим смешивания Multiply в панели Transparency.

Выделяем белую снежинку в панели Layers, затем устанавливаем 0% прозрачности в панели Transparency.

Шаг 7
Смещаем белую снежинку на несколько пикселей влево и вниз, используя клавиши со стрелками.

Действия, описанные в этих шагах, позволили нам создать падающую тень от снежинки. Это довольно грубый, но быстрый способ создания тени при помощи бленд объекта. Такая тень имеет определенные артефакты, которые, тем не менее, не являются возможной причиной отказа инспектора на микро стоке.

Я создал несколько подобных фонов и загрузил их на 5 микро стоков, не получив ни единого отказа. Тем, кто хочет создавать более совершенную тень, советую прочитать мою статью - Как избежать проблем при создании Blend объектов в Adobe Illustrator.
Шаг 8
Копируем форму снежинки, которая залита радиальным градиентом, затем вставляем копию назад. Заливаем новый объект белым цветом, затем смещаем его на несколько пикселей вправо и вверх. Таким образом, мы создали блик на краях снежинки.

Теперь, когда все объекты снежинки готовы, посмотрим критически на ее цвета. В случае необходимости отрегулируйте цвета радиального градиента верхней снежинке и серый цвет снежинки, входящей в бленд объект, который определяет цвет и интенсивность тени.

После коррекции сгруппируем все элементы снежинки (Cmd/Ctrl + G).
Шаг 9
Теперь нам осталось дублировать, изменять размеры копий и размещать новые снежинки в пределах нашей рабочей области, создавая простую композицию.

Для тех, кому слово композиция нечего не говорит, сообщаю, что я планирую написать статью об основах построения композиции, где постараюсь простым языком изложить этот предмет, необходимый любому дизайнеру.
На этом наш сегодняшний урок закончен. Овладев техникой, создавайте множество подобных фонов. Успешных всем продаж!

Почему ты, Ярослав, зимний фон рисуешь, ведь осень только началась? Давно пора, друзья, рисовать зимние темы. Это вам любой опытный стокер скажет.
ru.vectorboom.com
Настройка нескольких монтажных областей в Illustrator
Все монтажные области в документе используют один и тот же формат носителя, например «Печать». Печатать монтажные области можно по отдельности, разбитыми либо объединенными на одной странице. При сохранении документа Illustrator, содержащего несколько монтажных областей, в предыдущей версии программы Illustrator, можно сохранить каждую монтажную область как отдельный файл вместе с главным файлом, содержащим все объединенные монтажные области.
Перед печатью монтажных областей можно посмотреть, как они выглядят, в диалоговом окне печати. Выбранные настройки печати будут применены ко всем монтажным областям, направляемым на печать.
По умолчанию весь графический объект обрезается по размеру монтажной области, а все монтажные области печатаются как отдельные страницы. Можно использовать параметр Диапазон в диалоговом окне Печать для печати определенных страниц, выбрать Игнорировать монтажные области, а также указать параметры размещения для объединения всей графики на одной странице или разбиения графического объекта на фрагменты.
В Illustrator добавлена возможность автоматического поворота монтажных областей для печати в соответствии с определенным размером. Установите флажок Автоповорот в диалоговом окне «Печать», и документы Illustrator будут автоматически поворачиваться. Для документа, созданного в Illustrator CC, функция «Автоповорот» включена по умолчанию.
Например, создается документ, который содержит монтажные области как с книжной (высота больше, чем ширина), так и с альбомной (ширина больше, чем высота) ориентацией. Если в области Размер диалогового окна «Печать» выбрать размер листа как у книжной ориентации, при печати монтажные области с альбомной ориентацией будут автоматически поворачиваться и принимать книжную ориентацию.
Примечание. При выборе параметра «Автоповорот» изменение направления страницы невозможно.
Дополнительные сведения приведены в разделе Настройка файлов Illustrator для печати.
helpx.adobe.com