Содержание
Рабочий стол выходит за рамки монитора Windows 10: как настроить экран
Windows 10 – это универсальная ОС, которая легко адаптируется под любые сборки компьютера. Причем относится это не только к аппаратным комплектующим, напрямую подключенным к материнской плате, но и к установленному монитору. К примеру, Винда будет корректно отображаться как на лэптопе с диагональю 14 дюймов, так и на экране на 21 дюйм. Однако иногда это масштабирование работает неправильно, и рабочий стол Windows 10 начинает выходить за рамки монитора.
СОДЕРЖАНИЕ СТАТЬИ:
Ручное изменение разрешения экрана
На деле возникшая проблема объясняется только одной причиной – несоответствие заданных настроек и действительного размера дисплея. Увы, решить это двумя кликами не всегда получается, ведь размеры и пропорции регулируются сразу в нескольких разделах настроек, которые никак не связаны между собой.
Для настройки экрана вручную следуйте инструкциям ниже:
- Откройте рабочий стол.
 Для этого зажмите сочетание клавиш «Win» + «M».
Для этого зажмите сочетание клавиш «Win» + «M». - Кликните ПКМ по свободному месту и в открывшемся контекстном меню выберите пункт «Параметры экрана».
- Найдите параметр «Разрешение» и измените его значение.
Чтобы не гадать с размерами, предлагаем заранее узнать разрешение экрана, а после ориентироваться по данным ниже.
| Диагональ | Разрешение |
| Обычный, 13-15” | 1400 X 1050 |
| Широкий, 13-15” | 1280 X 800 |
| Широкий, 17” | 1680 X 1050 |
| Обычный, 19” | 1280 X 1024 |
| Обычный, 20” | 1600 X 1200 |
| Широкий, 20-22” | 1680 X 1050 |
| Широкий, 24” | 1920 X 1200 |
Настройки будут применены автоматически, но после этого появится окно, в котором необходимо подтвердить изменения. Если этого сделать, то через 20 секунд экран вернется в исходное состояние.
Установка графических драйверов
Этот метод будет более практичным, если не нашлось нужного формата в методе выше, либо если настройки постоянно «слетают» через время.
Первый способ:
- Откройте «Диспетчер устройств». Для этого откройте окно «Выполнить» сочетанием клавиш «Win» + «R» и введите команду «devmgmt.msc».
- В разделе «Видеоадаптеры» найдите устройство с названием вашей видеокарты.
- Кликните ПКМ и выберите «Обновить драйвер». Выберите поиск через интернет.
Второй способ:
- Узнайте серию видеокарты и версию ОС.
- Откройте официальный сайт производителя видеоадаптера.
- Укажите запрашиваемые данные. Сайт в автоматическом режиме подберет нужный драйвер.
- Установите его как обычную программу.
Для большей надежности перезагрузите компьютер.
Отключение автоматической установки устройств
Даже если все починилось после правильной настройки, через некоторое время установленные размеры могут снова сбиться. Это происходит из-за автоматической установки, когда ОС самостоятельно обновляет драйвер на неподходящий. Метод решения проблемы:
Это происходит из-за автоматической установки, когда ОС самостоятельно обновляет драйвер на неподходящий. Метод решения проблемы:
- Откройте панель управления. Для этого зажмите сочетание клавиш «Win» + «R» и введите команду «control panel».
- Перейдите в раздел «Оборудование и звук», а после – в подраздел «Устройства и принтеры».
- Кликните ПКМ по названию вашего устройства (обычно первое в подразделе «Устройства») и выберите «Параметры установки устройств».
- В открывшемся окне установите переключатель напротив пункта «Нет».
Подтверждаем действия вводом пароля администратора. Метод довольно рисковый, особенно если вы часто подключаете сторонние устройства. Если какие-то устройства стали отключаться, то верните настройки в исходное состояние.
Проверка настроек дисплея
Windows способна поддерживать сразу несколько профилей дисплея, а также проецировать картинку на несколько экранов сразу. Довольно часто сбой в профиле или проецировании приводит к некорректному отображению на одном из дисплеев.
Простейшее решение – это отключение проекции. Для этого зажмите сочетание клавиш «Win» + «P» и с помощью стрелок переключитесь на «Только экран компьютера». Возможно, система распознает текущий экран вторым, а не первым. В таком случае нужно снова нажать «Win» + «P» и выбрать «Только второй экран».
Настройка масштабирования в панели управления видеокартой
Как мы и говорили выше, настраивать отображение можно как через возможности ОС, так и через параметры видеоадаптера. Для этого откройте рабочий стол, кликните ПКМ по свободной области и выберите пункт «Панель управления *Название производителя видеокарты*». В открывшемся меню доступны настройки:
- Масштабирования.
- Разрешения.
- Размера элементов.
Отрегулируйте эти параметры до тех пор, пока не получите нужный результат. Примечательно, что работает этот метод только на компьютерах с дискретной видеокартой.
Настройка экрана через меню монитора
Если не получилось объяснить Винде нужные настройки, то можно решить проблему от обратного, то есть настроить монитор под систему. Этот метод работает только на персональных компьютерах с отдельным монитором или моноблоках, где есть функциональные кнопки. На ноутбуке такой функционал встречается редко.
Этот метод работает только на персональных компьютерах с отдельным монитором или моноблоках, где есть функциональные кнопки. На ноутбуке такой функционал встречается редко.
Для каждого монитора есть отдельная инструкция. Но, если вкратце, вам необходимо найти кнопку автоматического выравнивания. Например, на некоторых мониторах LG достаточно дважды нажать первую функциональную клавишу. О начале настройки сообщит двигающаяся картинка на экране.
Вам помогло? Поделитесь с друзьями — помогите и нам!
Твитнуть
Поделиться
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Читайте нас в Яндекс Дзен
Наш Youtube-канал
Канал Telegram
Adblock
detector
Как легко изменить размер значков на рабочем столе Windows?
Если вы пользователь Windows, практически невозможно не использовать значки на рабочем столе. Это один из самых простых способов открытия приложений и файлов без необходимости копаться в файловой системе. Однако это верно только в том случае, если вы четко видите значки на рабочем столе и можете нажимать на них. По умолчанию Windows 10, Windows 8.1 и Windows 7 отображают значки на рабочем столе в заданном среднем размере. Хотя это правильный выбор в большинстве ситуаций, для некоторых людей средний размер по умолчанию может показаться слишком большим или слишком маленьким. Если вы хотите узнать, как изменить размер значков на рабочем столе, чтобы сделать их меньше, чтобы больше из них могло уместиться на вашем экране или больше, чтобы вы лучше их видели, прочитайте это руководство.
Это один из самых простых способов открытия приложений и файлов без необходимости копаться в файловой системе. Однако это верно только в том случае, если вы четко видите значки на рабочем столе и можете нажимать на них. По умолчанию Windows 10, Windows 8.1 и Windows 7 отображают значки на рабочем столе в заданном среднем размере. Хотя это правильный выбор в большинстве ситуаций, для некоторых людей средний размер по умолчанию может показаться слишком большим или слишком маленьким. Если вы хотите узнать, как изменить размер значков на рабочем столе, чтобы сделать их меньше, чтобы больше из них могло уместиться на вашем экране или больше, чтобы вы лучше их видели, прочитайте это руководство.
ПРИМЕЧАНИЕ. Все методы, описанные в этом руководстве, работают одинаково в Windows 10, Windows 8.1 и Windows 7. Для простоты мы используем снимки экрана, сделанные только в Windows 10.
1. Используя контекстное меню
Один из самых простых способов изменить размер значков на рабочем столе в Windows — использовать меню, вызываемое правой кнопкой мыши. Щелкните правой кнопкой мыши (или нажмите и удерживайте, если у вас есть сенсорный экран) где-нибудь в пустом месте на рабочем столе. В контекстном меню щелкните или нажмите «Просмотр» . Первые три опции, которые вы получите: «Большие значки», «Средние значки» и «Маленькие значки». Точка рядом с ее именем обозначает текущий вид. Нажмите или коснитесь нужного размера, и размер значков на рабочем столе изменится соответственно.
Щелкните правой кнопкой мыши (или нажмите и удерживайте, если у вас есть сенсорный экран) где-нибудь в пустом месте на рабочем столе. В контекстном меню щелкните или нажмите «Просмотр» . Первые три опции, которые вы получите: «Большие значки», «Средние значки» и «Маленькие значки». Точка рядом с ее именем обозначает текущий вид. Нажмите или коснитесь нужного размера, и размер значков на рабочем столе изменится соответственно.
2. Используя клавиатуру и мышь
Еще один способ изменить размер значков на рабочем столе — использовать клавиатуру и мышь. Это означает, что эти два периферийных устройства должны быть подключены к вашему ПК, поэтому он в основном ограничен теми, кто использует настольный ПК или ноутбук.
Сначала перейдите на рабочий стол и сверните или закройте все открытые приложения. Чтобы уменьшить значки на рабочем столе, нажмите и удерживайте клавишу Ctrl на клавиатуре и прокрутите колесо мыши вниз.
Чтобы увеличить значки на рабочем столе, нажмите и удерживайте клавишу Ctrl на клавиатуре и прокрутите колесо мыши вверх.
3. Как сделать значки на рабочем столе меньше или больше, изменив разрешение экрана
Третий и более радикальный способ изменения размера ярлыков на рабочем столе в Windows — это изменение разрешения, используемого вашим дисплеем. Точнее, чтобы уменьшить значки на рабочем столе, необходимо увеличить разрешение экрана. Если вам нужны большие значки на рабочем столе, вам следует уменьшить разрешение экрана.
Однако учтите, что изменение разрешения не только изменяет размер ярлыков на рабочем столе, но и всего остального, что отображается на экране. Это означает, что приложения, текст, значки и все остальное. Не делайте этого, если вы не хотите сделать все меньше или меньше.
4. Как сделать значки на рабочем столе меньше или больше, масштабируя текст, приложения и другие элементы
Наконец, четвертый способ изменения размера значков на рабочем столе, который мы знаем, заключается в изменении масштаба вашего дисплея. Масштабирование — это увеличение или уменьшение размера текста, приложений и других элементов, включая значки на рабочем столе, чтобы люди, использующие компьютер, могли легко их видеть.
Чтобы уменьшить размер значков на рабочем столе, уменьшите масштаб отображения. Чтобы увеличить значки на рабочем столе, увеличьте масштаб экрана. В Windows 10 эти действия выполняются в приложении «Настройки». Перейдите в Система → Дисплей → Масштаб и макет.
Заключение
Иконки на рабочем столе представляют собой один из самых быстрых способов открыть что-либо на компьютере или устройстве Windows. Теперь вы знаете, как сделать их меньше или больше, чтобы вам было легче их видеть и находить на рабочем столе. Прежде чем закрыть это руководство, мы хотели бы знать, предпочитаете ли вы значки на рабочем столе маленьким или большим? У вас есть много иконок и ярлыков на рабочем столе? Расскажите нам в комментариях ниже.
Насколько публикация полезна?
Нажмите на звезду, чтобы оценить!
Средняя оценка / 5. Количество оценок:
Количество оценок:
Оценок пока нет. Поставьте оценку первым.
Статьи по теме:
Баланс между длиной строки и размером шрифта в адаптивном веб-дизайне — Smashing Magazine
- 12 мин чтения
- Типография,
Шрифты,
Дизайн,
Readability - Поделиться в Twitter, LinkedIn
Об авторе
Лаура Франц — профессор Университета Массачусетса в Дартмуте, где она преподает широкий спектр шрифтовых курсов, в том числе курс веб-типографики в The Graduate…
Больше о
Лаура ↬
По мере того, как мы совершенствуем наши методы адаптивного веб-дизайна, мы все больше внимания уделяем мера (другое слово для «длины строки») и ее отношение к тому, как люди читают.
По мере того как мы совершенствуем наши методы адаптивного веб-дизайна, мы все больше внимания уделяем мере (другое слово для «длины строки») и ее взаимосвязи с тем, как люди читают.
Популяризация «идеальной меры» привела к появлению таких советов, как «Увеличьте размер шрифта для больших экранов и уменьшите размер шрифта для маленьких экранов». Хотя хорошая мера действительно улучшает впечатление от чтения, это только одно из правил хорошей типографики. Еще одно правило — поддерживать удобный размер шрифта.
Хотя хорошая мера действительно улучшает впечатление от чтения, это только одно из правил хорошей типографики. Еще одно правило — поддерживать удобный размер шрифта.
Дополнительная информация на SmashingMag:
- 16 пикселей: для основного текста. Все, что меньше, — дорогостоящая ошибка
- Дизайн для пожилых людей
- 10 принципов удобочитаемой веб-типографики
- Идеальный абзац
Как люди читают
Люди читают текст в Интернете, чтобы удовлетворить свои собственные потребности: найти информацию, которую они ищут, открыть для себя новые идеи и подтвердить свои представления о жизни.
Больше после прыжка! Продолжить чтение ниже ↓
Люди читают тремя способами
В 2006 году группа Nielsen Norman опубликовала изображения тепловых карт, полученные в результате исследований по отслеживанию движения глаз. Области, на которые люди смотрели больше всего во время чтения, отмечены красным цветом, области с меньшим количеством просмотров — желтым, а области, которые наименее просматриваются, — синим. Как вы можете видеть ниже, красные и желтые области образуют три варианта F-образного узора. Эти вариации неудивительны, потому что люди читают тремя разными способами.
Как вы можете видеть ниже, красные и желтые области образуют три варианта F-образного узора. Эти вариации неудивительны, потому что люди читают тремя разными способами.
Люди читают небрежно , бегло просматривая текст, читая слова и предложения тут и там, чтобы понять содержание. На тепловой карте ниже показаны движения глаз человека, случайно читающего о продукте. Читатель проводил время, глядя на изображение продукта, читая первые пару предложений, а затем просматривая маркированный список.
Группа компаний Nielsen Norman Group в 2006 г. исследовала F-образный шаблон для повседневного чтения. (Просмотреть увеличенную версию)
Люди также сканируют с определенной целью, переходя от раздела к разделу в поисках определенной информации. Они могут прочитать только слово или первые пару символов слова, просматривая экран. На тепловой карте ниже показаны движения глаз человека, целенаправленно просматривающего результаты поиска в Google. Первые два результата человек читал медленнее. Затем их глаза перескакивали с раздела на раздел в поисках поискового запроса. Поэтому сильного вертикального штриха по левому краю текста мы не видим.
Затем их глаза перескакивали с раздела на раздел в поисках поискового запроса. Поэтому сильного вертикального штриха по левому краю текста мы не видим.
В 2006 году компания Nielsen Norman Group исследовала F-образный паттерн для целенаправленного сканирования. (Просмотреть увеличенную версию)
Наконец, люди читают увлеченно . Когда они находят интересующую их статью или запись в блоге, они замедляются и читают весь текст, возможно, даже впадая в трансовое состояние. На приведенной ниже тепловой карте показаны движения глаз человека, который увлеченно читает. Тон более непрерывный. Там больше красного (что означает больше времени, потраченного на чтение) и меньше прыжков по странице. Когда интенсивность чтения снизилась из-за того, что они потеряли интерес (корпоративная страница «О нас» могла не совпадать с их интересами), их взгляды продолжали перемещаться по левому краю текста.
Группа компаний Nielsen Norman Group в 2006 г. исследовала F-образный шаблон активного чтения. (Просмотреть увеличенную версию)
(Просмотреть увеличенную версию)
Чтение — сложный процесс
Мы знаем, что люди читают тремя разными способами, но давайте более подробно рассмотрим, как люди читают — как образуются F-образные узоры.
Мы знаем, что люди. Не. Читать. Каждый. Физическое лицо. Слово. Вместо этого они используют свое фовеальное (или центральное) зрение, чтобы сфокусироваться на слове, а периферийное зрение — для поиска следующей точки, на которой нужно сфокусироваться.
Люди не читают каждое слово по отдельности.
Люди используют фовеальное (центральное) и периферическое зрение для чтения.
Мы также знаем, что люди не зацикливаются на каждом слове, а склонны пропускать слова (их глаза совершают небольшие скачки, называемые «саккадами») и дополняют остальные. Это особенно верно для тех, кто читает случайно или целеустремленно.
Люди пропускают слова и заполняют остальные.
Наконец, мы знаем, что читатели предвосхищают следующую строку, двигая глазами горизонтально вдоль строки; поэтому их глаза обращены вниз по левому краю текста. Эта постоянная борьба между горизонтальным и вертикальным движением способствует F-образному чтению.
Эта постоянная борьба между горизонтальным и вертикальным движением способствует F-образному чтению.
Постоянная борьба между горизонтальными и вертикальными движениями глаз приводит к F-образным рисункам.
Длина строки (мера) и чтение
Типографы писали о связи между горизонтальным и вертикальным движением глаз почти столетие. В 1928 году Ян Чихольд отказался от центрированного текста и выступил за выравнивание текста по левому краю. Он утверждал, что это поможет читателям, предоставив постоянный левый (вертикальный) край, к которому глаз может вернуться после окончания каждой (горизонтальной) строки.
Идеальный размер: от 45 до 75 символов
У нас есть несколько «правил» для облегчения движения при чтении по горизонтали, одно из которых — устанавливать размер текста в разумных пределах. Как написал Джеймс Крейг в своей книге Designing With Type (первоначально опубликованной в 1971 году, сейчас это пятое издание):
Чтение длинной строки текста вызывает утомление: читатель должен двигать головой в конце каждой строки и искать для начала следующей строки… Слишком короткая строка разбивает слова или фразы, которые обычно читаются как единое целое.
Если случайный читатель устанет читать длинную горизонтальную строку, он, скорее всего, пробежится по левому краю текста. Если заинтересованный читатель устает читать длинную горизонтальную строку, то он с большей вероятностью случайно прочитает одну и ту же строку текста дважды (явление, известное как «удвоение»).
65 символов (в 2,5 раза больше латинского алфавита) часто называют идеальной мерой. Из этого числа получается идеальный диапазон, к которому должны стремиться все дизайнеры: от 45 до 75 символов (включая пробелы и знаки препинания) в строке для печати. Многие веб-дизайнеры (включая меня) применяют это правило непосредственно к сети. Однако я обнаружил, что мы можем надежно расширить диапазон до 45–85 символов (включая пробелы и знаки препинания) в строке для веб-страниц.
Измерение и веб-тип
Веб-дизайнеры начали принимать разумные меры для текста. Ресурсов предостаточно. Ранние работы включают в себя более поэтический подход Марка Бултона к типографике, который он называет «знанием пунктуации по длинному тире» («Пять простых шагов к лучшей типографике»). Более поздние работы включают более технический подход Гарри Робертса к типографике («Техническая веб-типографика: рекомендации и методы»).
Более поздние работы включают более технический подход Гарри Робертса к типографике («Техническая веб-типографика: рекомендации и методы»).
Самая последняя (и, осмелюсь сказать, захватывающая) разработка в меру? Его роль в адаптивном веб-дизайне. Все больше дизайнеров используют длину строки для определения точек разрыва в адаптивной структуре! Крис Койер недавно разработал свой букмарклет для проверки длины строки, чтобы помочь отзывчивым веб-дизайнерам следить за своей мерой («Букмарклет для раскрашивания текста от 45 до 75 символов»).
Но хорошей мерой является только одно правило настройки читаемого текста.
Размер шрифта и чтение
Хороший, удобный размер шрифта также необходим для настройки читабельного текста. Это правило устарело. Но, учитывая количество адаптивных веб-сайтов, которые делают текст слишком маленьким или слишком большим для достижения идеального показателя, правило стоит повторить.
Статические веб-страницы и размер шрифта
Одним из преимуществ адаптивной веб-структуры является читаемый текст — текст, который людям на портативных устройствах не нужно сжимать и масштабировать, чтобы прочитать. Если структура статична (например, страница с двумя столбцами, показанная ниже), то идеальная мера не поможет. Текст просто будет слишком мелким для чтения на маленьком устройстве, таком как телефон.
Если структура статична (например, страница с двумя столбцами, показанная ниже), то идеальная мера не поможет. Текст просто будет слишком мелким для чтения на маленьком устройстве, таком как телефон.
Слева: основной столбец имеет хороший размер (от 45 до 85 символов выделены желтым цветом). Но без адаптивной структуры текст слишком мелкий, чтобы его можно было читать на маленьком устройстве, не сжимая и не масштабируя. Справа: размер шрифта (13 пикселей Verdana для левой колонки, 18 пикселей для введения и 16 пикселей для статьи) удобен для чтения на ноутбуке.
Маленькие устройства и размер шрифта
При разработке адаптивного веб-сайта начните с удобного размера шрифта и идеальной меры, которая поможет определить точки разрыва. Но когда придет время (как это всегда бывает), отпустите идеальную меру.
На портативных устройствах текст уже выглядит меньше, чем на устройствах большего размера. Это нормально, потому что люди, как правило, держат маленькие устройства ближе при чтении. Текущая народная мудрость состоит в том, чтобы сохранить меру, еще больше уменьшив размер шрифта для удерживаемых устройств. На практике сохранение удобного размера шрифта, насколько это возможно, лучше сохраняет удобочитаемость. Результатом будет далеко не идеальная мера, но более комфортное чтение.
Текущая народная мудрость состоит в том, чтобы сохранить меру, еще больше уменьшив размер шрифта для удерживаемых устройств. На практике сохранение удобного размера шрифта, насколько это возможно, лучше сохраняет удобочитаемость. Результатом будет далеко не идеальная мера, но более комфортное чтение.
Адаптивная структура не поможет, если мелкий текст на портативном устройстве побуждает читателей сжимать и масштабировать!
Слева: для сохранения идеальных размеров размер шрифта уменьшен до 12 пикселей Verdana и 14 пикселей Georgia для портативных устройств. Текст сложнее читать. Справа: размер шрифта Verdana 13 пикселей, а для портативных устройств – Georgia 17 пикселей. Мера уже не идеальна, но текст легче читается.
Большие устройства и размер шрифта
При разработке адаптивного веб-сайта помните, что размеры и размер шрифта влияют не только на людей, использующих портативные устройства. Большинство людей по-прежнему используют более крупные устройства, такие как ноутбуки и настольные компьютеры.
В некоторых простых адаптивных структурах текст хранится в одном столбце, который расширяется и сжимается в зависимости от размера устройства. Это может быть элегантным и подходящим решением, за исключением случаев, когда для сохранения идеальных размеров используется размер шрифта (вместо ширины столбца).
Мы научились не делать текст слишком маленьким, но слишком большой текст также создает проблемы. Когда шрифт становится слишком большим, глаза читателя пытаются следовать своему обычному образцу. Но слишком большой размер шрифта занимает больше места по горизонтали и мешает горизонтальному потоку, который читатели установили, используя свое фовеальное зрение и свой образец пропуска слов.
Мы привыкли, что онлайн-текст больше, чем печатный текст. Это нормально, потому что люди, как правило, кладут большие устройства на колени или на стол во время чтения. Но слишком большой текст вынуждает читателя замедляться и корректировать скорость пропуска вперед при чтении. Чтение по горизонтали становится громоздким, и читатель начинает пропускать вертикально вниз по левому краю текста.
Чтение по горизонтали становится громоздким, и читатель начинает пропускать вертикально вниз по левому краю текста.
Когда шрифт становится слишком большим, читатель пытается следовать своему обычному горизонтальному ритму. Это вынуждает их читать части слов, а не целые слова, а также замедлять и корректировать свой рисунок чтения.
Текущий популярный совет — сохранить меру, увеличив размер шрифта для больших устройств. Например, приведенная ниже структура с одним столбцом имеет идеальную меру. Но чтобы достичь этого идеального размера на больших устройствах, нам пришлось установить для текста Verdana 19 пикселей, для статьи — 22 пикселя для Georgia, а для введения — колоссальные 26 пикселей для Джорджии!
В приведенном выше макете детали показывают текст в масштабе 100 %. Текст на этой веб-странице слишком велик для комфортного чтения! Простые адаптивные структуры с одним столбцом должны использовать более узкий столбец на больших устройствах, сохраняя размер шрифта меньше и легче для чтения. (Просмотреть увеличенную версию)
(Просмотреть увеличенную версию)
На практике лучше сохранить максимально удобный размер шрифта и просто сузить ширину столбца. Посмотрите, что происходит с A List Apart при просмотре на портативном устройстве и на ноутбуке.
A List Apart отлично читается на портативном устройстве. Но на ноутбуке текст становится слишком большим, чтобы его было удобно читать. Более короткий размер и меньший размер шрифта помогут людям следовать своему обычному горизонтальному ритму. (Посмотреть большую версию)
Бонусный раздел: Высота строки и чтение
До сих пор наше внимание было сосредоточено на взаимосвязи между размером шрифта и размером шрифта в адаптивных веб-структурах. Но высота строки также влияет на то, как люди читают.
Высота строки влияет на горизонтальное движение
Поскольку читатели просматривают содержимое как по горизонтали, так и по вертикали, строки текста должны восприниматься как горизонтальные линии, а не как ткань.
Слишком малая высота строки может нарушить горизонтальное движение глаз и стимулировать сканирование вниз по левому краю. Это также может заставить людей перечитывать строки текста. С другой стороны, слишком свободная высота строки может привести к тому, что строки текста будут визуально «уплывать» друг от друга. Линии больше не будут восприниматься как единое целое, а вертикальное сканирование станет более сложным.
Это также может заставить людей перечитывать строки текста. С другой стороны, слишком свободная высота строки может привести к тому, что строки текста будут визуально «уплывать» друг от друга. Линии больше не будут восприниматься как единое целое, а вертикальное сканирование станет более сложным.
Хотя идеальной высоты строки не существует, рекомендуется установить ее примерно на 150% от размера шрифта.
Хотя идеальной высоты строки не существует, рекомендуется установить ее примерно на 150% от размера шрифта.
Вверху: когда высота строки слишком мала, это подрывает горизонтальный поток чтения и увеличивает удвоение. Внизу: когда высота строки слишком свободна, строки текста визуально отдаляются друг от друга.
Высота строки и размер шрифта
Установка высоты строки представляет собой сложный баланс переменных (семейство шрифтов, размер, размер шрифта, язык). Самая важная переменная при создании адаптивной веб-структуры — сюрприз! — размер шрифта.
Меньший шрифт обычно требует большей высоты строки, а не меньшей. Большая высота строки помогает глазу легче распознавать небольшие формы слов и поощряет горизонтальное движение, когда глаз устает читать мелкий текст.
Большая высота строки помогает глазу легче распознавать небольшие формы слов и поощряет горизонтальное движение, когда глаз устает читать мелкий текст.
Слева: Высота строки, установленная на 150%, слишком мала для iPhone. Справа: точно такой же текст с немного меньшей высотой строки способствует горизонтальному перемещению и помогает читателю распознавать формы слов.
Смотри внимательно, нарушай правила
Когда мы разрабатываем адаптивную структуру, ее легко протестировать на большом устройстве; мы можем быстро изменить размер настольного браузера. Но проектирование в браузере настольного компьютера или ноутбука означает, что мы проводим большую часть нашего времени на расстоянии вытянутой руки от текста, и мы не тратим много времени на то, чтобы увидеть, как текст отображается на небольших устройствах.
Если вы используете меру для поиска точек останова на адаптивном веб-сайте, то вам, вероятно, важны тип и чтение. Продолжайте использовать меру! Это отличная отправная точка. Но чтобы убедиться, что ваш тип действительно работает, внимательно изучите его на небольшом устройстве . Сбалансируйте меру, высоту строки и размер шрифта по мере необходимости.
Но чтобы убедиться, что ваш тип действительно работает, внимательно изучите его на небольшом устройстве . Сбалансируйте меру, высоту строки и размер шрифта по мере необходимости.
Помните, что все правила созданы для того, чтобы их нарушать. Черт возьми, Ян Чихольд нарушил собственное правило и большую часть своей карьеры использовал центрированный текст. Когда придет время, пожертвуйте размером ради удобного размера шрифта. Хороший размер шрифта (не слишком мелкий) читабелен. Хороший размер шрифта (не слишком большой) способствует горизонтальному движению глаз. Хороший размер шрифта с правильной высотой строки поможет вашим читателям найти то, что они ищут.
Дополнительные ресурсы
- «Пять простых шагов к улучшению типографики», Марк Боултон
- «Технические рекомендации и методы веб-типографики», Гарри Робертс, Smashing Magazine
- «Выберите удобную меру», Элементы типографского стиля в применении к Интернет
- «Как мы читаем», Джейсон Санта-Мария, A List Apart
- «Букмарклет для раскрашивания текста от 45 до 75 символов (для тестирования длины строки)», Крис Койер
- «Как я тестирую шрифт и макет, Джордан Мур
Ваш путеводитель по размеру экрана: Соотношение сторон, разрешение и многое другое
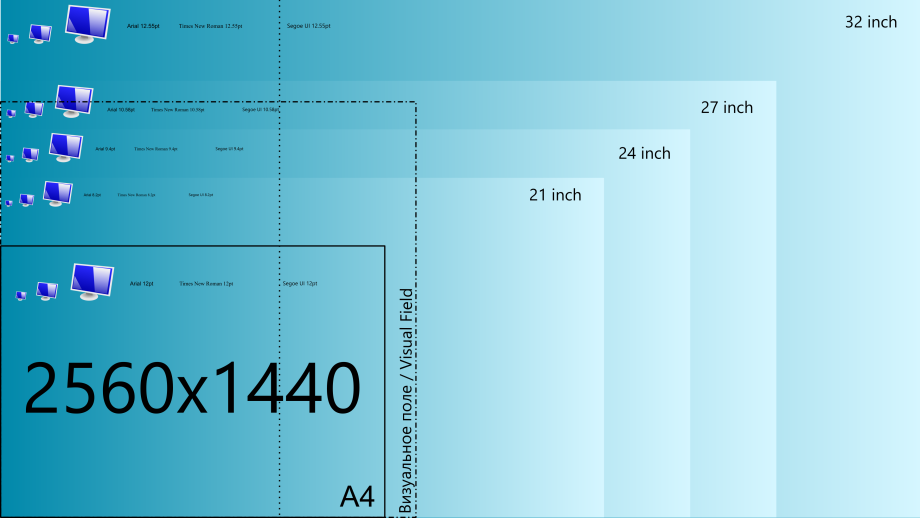
Пришло время купить компьютер (или несколько) для вашего бизнеса, и вы хотели бы иметь возможность сделать осознанную покупку. Такие факторы, как память и скорость процессора, относительно очевидны, но когда дело доходит до дисплея, есть целый ряд терминов, которые интуитивно не очевидны. Конечно, понятно, что 13-дюймовый дисплей меньше и будет весить меньше, чем 15-дюймовый, но как насчет всех остальных терминов?
Такие факторы, как память и скорость процессора, относительно очевидны, но когда дело доходит до дисплея, есть целый ряд терминов, которые интуитивно не очевидны. Конечно, понятно, что 13-дюймовый дисплей меньше и будет весить меньше, чем 15-дюймовый, но как насчет всех остальных терминов?
В этой статье мы поможем вам понять такие термины, как соотношение сторон, разрешение, PPI и шаг пикселя. Мы также поможем вам понять, как эти термины описывают компьютеры, которые вы рассматриваете, и как вы можете использовать числа, стоящие за этими терминами, чтобы помочь принять обоснованное решение о покупке, которое окупится наиболее эффективно для вашей работы.
Хотя эти термины кажутся загадочными, примерно через пять минут все станет кристально чистым, так что следующий дисплей, который вы купите, тоже будет кристально чистым.
Соотношение сторон
Описывает ширину и высоту экрана и изображений на нем. Согласно Oxford Languages, одно из менее известных определений аспекта — это «расположение здания или предмета в определенном направлении». В нашем случае мы смотрим на направление изображения или экрана. Ratio , конечно же, сравнивает два числа — в нашем случае ширину и высоту.
В нашем случае мы смотрим на направление изображения или экрана. Ratio , конечно же, сравнивает два числа — в нашем случае ширину и высоту.
Первое соотношение сторон, с которым сталкивались почти все люди старше 20 лет, было 4:3, что также было соотношением старых телевизоров еще до HD. Затем люди познакомились со стандартом HDTV, 16:9., обеспечивая более широкоэкранный вид и поддерживая стандарт видео 1080p.
Что касается стандартов просмотра, то большинство современных видео создаются в формате 16:9, хотя с ростом количества смартфонов вы увидите некоторые высокие видео в формате 9:16 и даже 1:1.
Соотношение сторон фотографий по-прежнему очень часто составляет 4:3, особенно при использовании компактных камер. Некоторые широкоформатные камеры снимают в формате 5:4, что дает фотографии размером 8×10 дюймов (технически 10×8 дюймов), которые обычно используются в рекламе и портретной съемке. Существуют и другие специальные соотношения для фотографий. И, как вы, вероятно, знаете со своего мобильного устройства, смартфоны создают фотографии с различными соотношениями сторон, которые можно изменить, нажав кнопку режима.
16:10 был очень популярен в ранних ноутбуках, но потерял популярность в середине нулевых из-за преобладания 1080p в видео. В то время как 16:9 по-прежнему является наиболее распространенным стандартом отображения для ноутбуков, 16:10 возвращается в такие ноутбуки, как Dell XPS 15. Отчасти это связано с тем, что 16:10 очень близко к золотому сечению, также известному как божественная пропорция.
Золотое сечение, соотношение прямоугольника, в котором ширина примерно в 1,5 раза больше его высоты, долгое время считалось наиболее эстетичным. Художники от Дали до да Винчи использовали золотое сечение в своих работах, а архитекторы и даже ученые включают его в свои проекты.
Автономные компьютерные мониторы имеют значительно более широкий диапазон соотношений сторон. Хотя вы по-прежнему можете приобрести мониторы с соотношением сторон 4:3, большинство мониторов, таких как 27-дюймовый монитор Dell S2721Q, имеют соотношение сторон 16:9. оба имеют соотношение сторон 21:9.
Соотношение сторон — это один из факторов, который следует учитывать при выборе дисплея. Когда дело доходит до ноутбуков, у вас действительно есть выбор только между 16:9.и 16:10, и вы, вероятно, сделаете выбор, основываясь на множестве факторов, помимо формы экрана. 16:10 может быть лучшим вариантом для более широкого диапазона просмотра — например, позволяя вам видеть больше электронной таблицы. Когда дело доходит до настольных мониторов, я считаю, что чем шире, тем лучше, но ваше решение должно включать стоимость, место на рабочем столе и даже вес (если вы используете кронштейн для монитора).
Разрешение
В то время как соотношение сторон описывает отношение ширины к высоте, разрешение описывает количество пикселей в каждом направлении. Давайте использовать два 21:9мониторы, о которых мы упоминали ранее, чтобы проиллюстрировать это.
Как Dell UltraSharp U4021QW, так и Dell S3422DW имеют соотношение сторон 21:9. Но один монитор стоит 2000 долларов, а другой — 429 долларов. Явно есть отличия. Более дорогой монитор имеет более высокое разрешение. Он отображает 5120 пикселей по горизонтали и 2160 пикселей по вертикали. Менее дорогой монитор отображает 3440 пикселей по горизонтали и 1440 пикселей по вертикали.
Явно есть отличия. Более дорогой монитор имеет более высокое разрешение. Он отображает 5120 пикселей по горизонтали и 2160 пикселей по вертикали. Менее дорогой монитор отображает 3440 пикселей по горизонтали и 1440 пикселей по вертикали.
Практически второй монитор показывает меньше деталей. Хотя оба могут отображать одно и то же изображение, детали монитора с более низким разрешением будут немного более объемными, чем на мониторе с более высоким разрешением. Оба этих монитора отображают изображения с достаточной детализацией, поэтому большинство людей не заметят разницы, но если вы дизайнер или художник или просматриваете много мелкого текста, вы обязательно заметите снижение детализации. на более дешевом мониторе.
Шаг пикселя, PPI и размер
Эти три параметра, как правило, идут рука об руку. Шаг пикселя описывает размер каждого пикселя. PPI означает количество пикселей на дюйм: количество пикселей, умещающихся на дюйм площади экрана. Если вы разделите дюйм на PPI, вы получите шаг пикселя. Интересно, что шаг пикселя часто описывается в миллиметрах, тогда как PPI явно описывается в дюймах. Тем не менее, они используются для определения одного и того же — плотности пикселей.
Интересно, что шаг пикселя часто описывается в миллиметрах, тогда как PPI явно описывается в дюймах. Тем не менее, они используются для определения одного и того же — плотности пикселей.
Вернемся к нашим двум мониторам 21:9. Dell UltraSharp U4021QW — это 40-дюймовый дисплей, измеренный от угла до угла. Dell S3422DW имеет диагональ 34 дюйма.
40-дюймовый дисплей имеет шаг пикселя 0,1815 мм x 0,1815 мм. 0,1815 мм — это 0,00714566929 дюймов или около 140 пикселей на дюйм. 34-дюймовый дисплей имеет шаг пикселя 0,23175 x 0,23175 мм, что соответствует примерно 110 пикселям на дюйм. Другими словами, разрешение меньшего монитора составляет около 78 процентов от разрешения большего.
PPI и шаг пикселя — отличный способ избежать путаницы, связанной со сравнением размеров мониторов, и дают вам независимый от размера способ сравнения плотности пикселей.
Принятие решения
Стоит отметить, что ноутбуки часто имеют более высокие значения PPI, чем большие мониторы. Например, если вы часто редактируете фотографии с высоким разрешением, PPI «основного» монитора может оказаться проблематичным, когда вы смотрите на изображение на дисплее, а не на ноутбуке.
Например, если вы часто редактируете фотографии с высоким разрешением, PPI «основного» монитора может оказаться проблематичным, когда вы смотрите на изображение на дисплее, а не на ноутбуке.
Существуют и другие факторы, связанные с цветами, углом обзора и яркостью, которые вы также можете учитывать при принятии решения о покупке. Мы рассмотрим их в следующей статье.
А пока подумайте об этом. Если вы покупаете ноутбук, размер экрана, вероятно, является наиболее важным фактором, поэтому решите это в первую очередь. Размер экрана также часто влияет на вес и габариты машины. В больших машинах есть место для большего количества портов и аккумуляторов большего размера, но они могут утяжелить вашу дорожную сумку.
Если вы покупаете настольный монитор, размер экрана также важен, но обычно вы выбираете его исходя из бюджета или количества отображаемой информации. Я неравнодушен к сверхшироким дисплеям, но независимо от того, идете ли вы по пути большего количества мониторов или более широких мониторов, размер экрана действительно влияет на производительность.

 Для этого зажмите сочетание клавиш «Win» + «M».
Для этого зажмите сочетание клавиш «Win» + «M».