Содержание
§ 11. Элементы Рабочего стола Windows
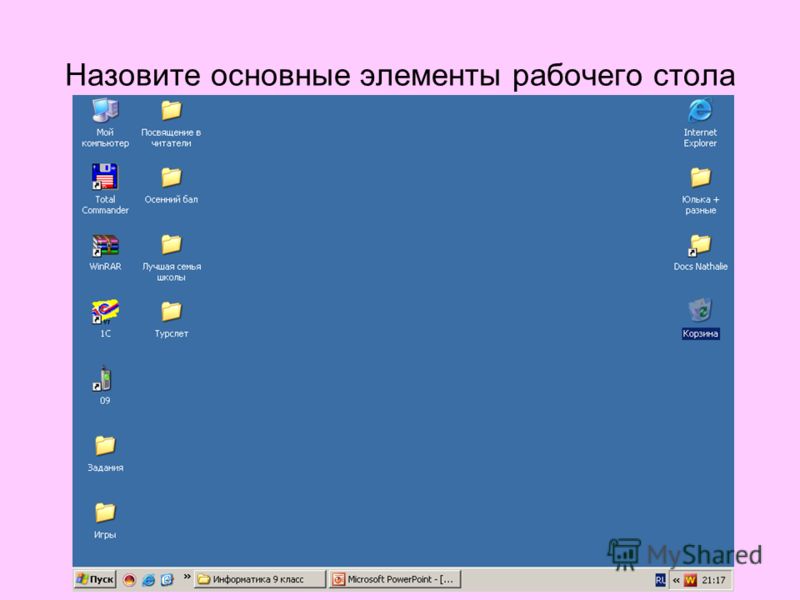
После завершения загрузки операционной системы Windows на экране компьютера появляется Рабочий стол.
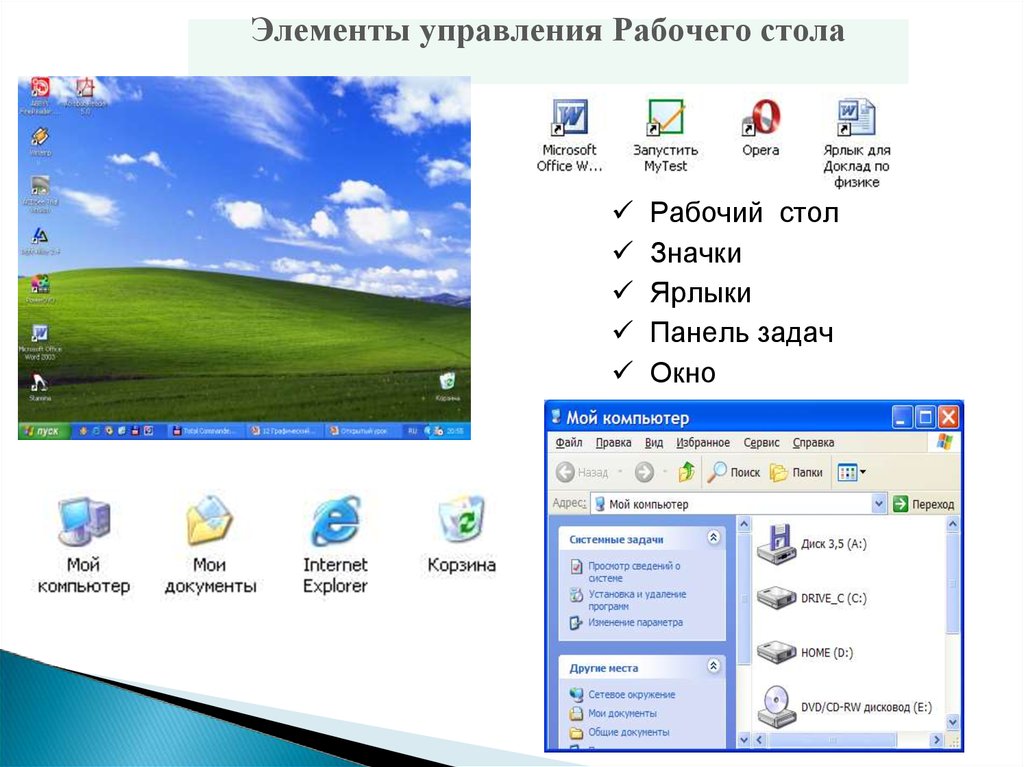
На Рабочем столе размещаются значки (рис. 80), каждый из которых соответствует определённому
объекту (программе, папке или файлу). Некоторые значки есть на большинстве компьютеров. Это Мой компьютер, Корзина, Мои документы.
Мой компьютер Л — папка, которая содержит перечень всех дисков компьютера, папок и файлов на них.
Папка Мои документы служит для хранения
файлов с документами пользователя.
Для временного хранения удалённых файлов и папок используется папка Корзина jp. Документ или программу из Корзины можно вернуть на прежнее место либо удалить навсегда.
Некоторые значки на Рабочем столе имеют стрелочки. Такие значки называют ярлыками. Они представляют собой ссылку на объект, т. е. указание, где он находится. С помощью ярлыков можно, например, запустить программу. Так, ярлык УЦ позволяет запустить программу Калькулятор, которая может выполнять вычисления. Ярлык используется для запуска программы
е. указание, где он находится. С помощью ярлыков можно, например, запустить программу. Так, ярлык УЦ позволяет запустить программу Калькулятор, которая может выполнять вычисления. Ярлык используется для запуска программы
Блокнот. В ней можно создать простейшие текстовые документы.
В нижней части Рабочего стола расположена полоска — это Панель задач (рис. 80).
Вид Рабочего стола, набор программ и документов на нём можно изменять.
Коротко о главном
• Рабочий стол появляется на экране компьютера после окончания загрузки операционной системы Windows.
• На Рабочем столе размещаются значки, каждый из которых соответствует определённой программе, папке или файлы.
• Панель задач обычно расположена в нижней части Рабочего стола компьютера.
1. Почему Рабочий стол появляется на экране не сразу после включения компьютера, а через некоторое время? 2. Верно ли, что Рабочий стол на всех компьютерах выглядит одинаково? 3. Где на экране монитора находится Панель задач ? 4. Для чего используется папка Корзина ?
Верно ли, что Рабочий стол на всех компьютерах выглядит одинаково? 3. Где на экране монитора находится Панель задач ? 4. Для чего используется папка Корзина ?
Упражнения
1. Посчитайте количество значков на Рабочем столе.
2. Посчитайте количество ярлыков на Рабочем столе.
3. Найдите на Рабочем столе значки Мой компьютер, Корзина, Мои документы.
4. Найдите на Рабочем столе ярлыки Калькулятор и Блокнот.
5. Установите, какой объект обозначают значки 1—5. Запишите их названия в тетрадь в том порядке, в каком они представлены.
Элементы компьютерной грамоты: учеб. пособие для 6-го кл. первого отд-ния вспомогат. шк. с рус. яз. обучения / Г. В. Кирись, Е. А. Мулица. — Минск: Адукацыя i выхаванне, 2012. — 128 с.: ил.
Урок 05. Практическая работа № 1. Операционная система. Графический интерфейс пользователя
Практическая работа № 1.
Тема: Операционная система. Графический интерфейс пользователя.
Цель: ознакомиться с основными элементами интерфейса Windows, освоить стандартные способы работы с приложениями Windows, а также некоторые общепринятые элементы настройки пользовательского интерфейса.
Ход работы
1. Изучить основные сведения.
2. Выполнить задания, описывая каждый пункт в тетради.
3. Ответить на контрольные вопросы.
1. Изучите основные сведения.
Краткие теоретические сведения
Операционные системы семейства Windows – это графические операционные системы для компьютеров платформы IBM PC. Ее основные средства управления – графический манипулятор мышь и клавиатура.
Интерфейс Windows является оконным, точнее, многооконным. Windows в переводе с английского означает «окна».
Окном называется ограниченный фрагмент экрана прямоугольной формы, в котором находятся элементы управления.
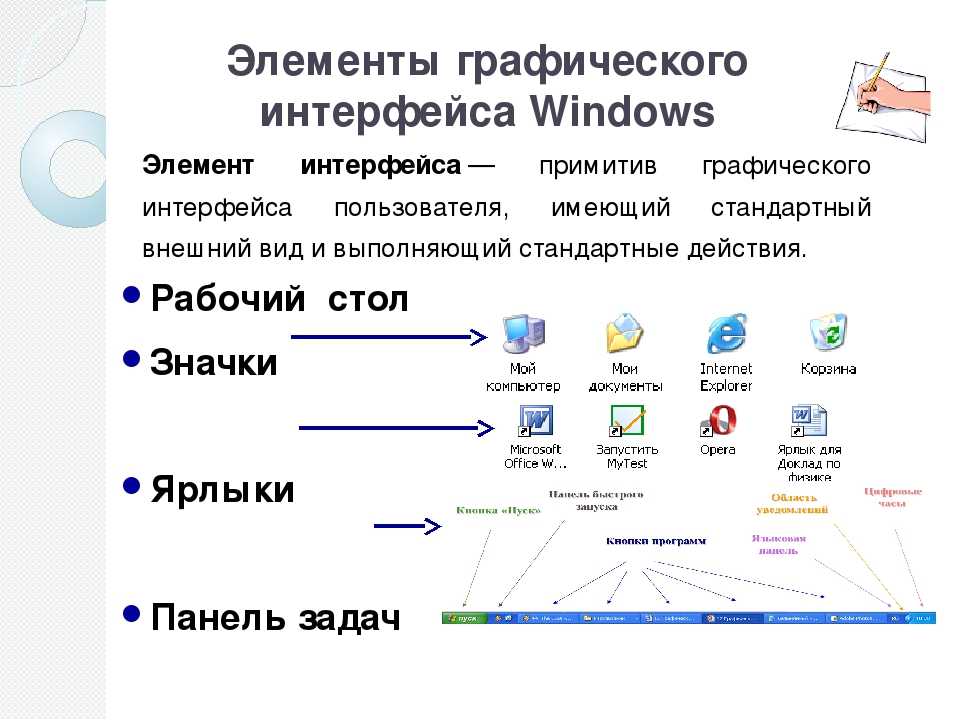
Основные элементы графического интерфейса Windows:
- кнопка (button)
- значок, иконка (icon)
- список (list box)
- раскрывающийся список (combo box, drop-down list)
- метка (label)
- поле редактирования (textbox, edit field)
- меню (menu)
- главное меню (main menu или menu bar)
- контекстное меню (popup menu)
- ниспадающее меню (pull down menu)
- окно (window)
- диалоговое окно (dialog box)
- модальное окно (modal window)
- панель (panel)
- вкладка (tab)
- панель инструментов (toolbar)
- полоса прокрутки (scrollbar)
- ползунок (slider)
- строка состояния (status bar)
- всплывающая подсказка (tooltip, hint)
В Windows большую часть команд можно выполнять с помощью мыши. С мышью связан активный элемент управления – указатель мыши. При перемещении мыши по плоской поверхности указатель перемещается по Рабочему столу, и его можно позиционировать на значках объектов или на пассивных элементах управления приложений.
При перемещении мыши по плоской поверхности указатель перемещается по Рабочему столу, и его можно позиционировать на значках объектов или на пассивных элементах управления приложений.
Общепринятое обозначение:
- ПКМ – правая кнопка мыши
- ЛКМ – левая кнопка мыши
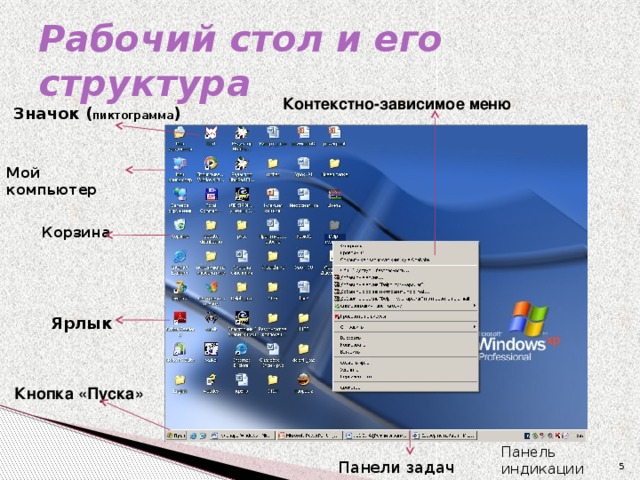
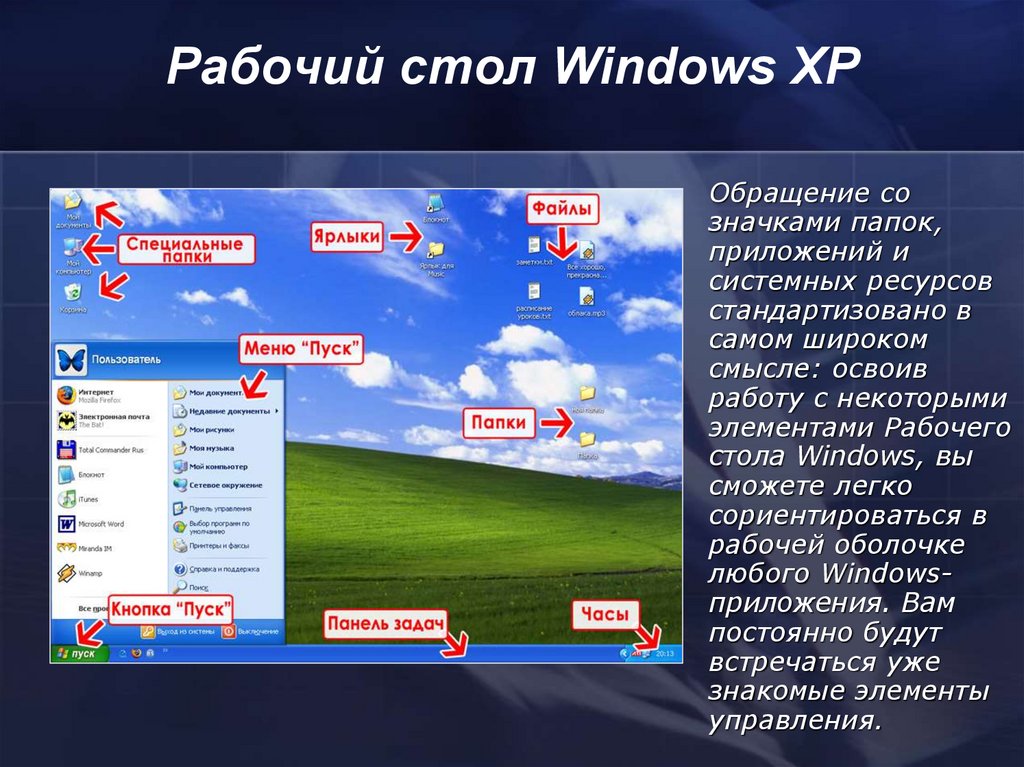
Стартовый экран Windows представляет собой системный объект, называемый Рабочим столом.
Рабочий стол – это графическая среда, на которой отображаются объекты Windows и элементы управления Windows. Рабочий стол – элемент интерфейса, который обеспечивает эффективный доступ пользователя ко всем ресурсам компьютера, а также к наиболее часто используемым программам.
В исходном состоянии на Рабочем столе располагаются несколько экранных значков, ярлыков и Панель задач.
Значки – это графическое представление объектов Windows
Ярлыки – это значки (пиктограммы) с маленькими стрелочками в нижнем левом углу.
Значки и ярлыки обеспечивают (с помощью двойного щелчка ЛКМ) быстрый доступ к дискам, папкам, документам, приложениям и устройствам.
Панель задач — один из основных элементов интерфейса, отображающийся на краю рабочего стола и использующийся для быстрого запуска программ или слежения за изменениями уже запущенных программ.
Панель задач имеет вид не широкой полосы с кнопкой для запуска меню Пуск, полем для кнопок запущенных или прикрепленных программ, и системным треем, в котором отображаются значки часов, календаря, динамиков, индикатор ввода (или языковая панель), и всплывающее окошко со значками постоянно работающих программ.
Системный трей (или область состояния, область уведомлений)— это часть пользовательского интерфейса, в которой отображаются значки функций системы и программ, которые отсутствуют на рабочем столе, а также время и значок громкости. По умолчанию он расположен в правом нижнем углу или в нижней части панели задач, если закреплен вертикально. Здесь отображаются часы, и приложения могут отображать значки в область уведомлений, чтобы указывать состояние операции или уведомлять пользователя о событии. Например, приложение может отобразить значок принтера в область состояния, чтобы показать, что задание печати выполняется.
По умолчанию он расположен в правом нижнем углу или в нижней части панели задач, если закреплен вертикально. Здесь отображаются часы, и приложения могут отображать значки в область уведомлений, чтобы указывать состояние операции или уведомлять пользователя о событии. Например, приложение может отобразить значок принтера в область состояния, чтобы показать, что задание печати выполняется.
Меню – элемент интерфейса, горизонтальный или вертикальный список альтернативных вариантов команд, из которых пользователь должен выбрать один вариант
Кнопка Пуск позволяет вызывать Главное меню, которое обеспечивает доступ практически ко всем ресурсам системы и содержит команды запуска приложений, настройки системы, поиска файлов и документов, доступа к справочной системе и др.
Главное меню системы Windows (меню Пуск) — меню Windows, запускаемое нажатием кнопки Пуск на панели задач или нажатием клавиши Win на клавиатуре, оно является центральной отправной точкой для запуска программ, а также открытия недавних документов и доступа к свойствам системы.
Клавиша Win
Контекстное меню — элемент графического интерфейса операционной системы, представляющий собой список команд, вызываемый пользователем для выбора необходимого действия над выбранным объектом. Команды контекстного меню относятся к тому объекту, над которым это меню было вызвано.
Некоторые способы вызова контекстного меню:
- Нажатием правой кнопки мыши (для правшей).
- Специальной клавишей Menu.
- Сочетанием клавиш — Shift+F10 (если специальной клавиши Menu нет на клавиатуре)
Открытие объекта, расположенного па Рабочем столе:
1-й способ: двойной щелчок ЛКМ по значку объекта;
2-й способ: щелчком ПКМ по значку объекта вызвать контекстное меню объекта и ЛКМ выбрать команду Открыть.
При составлении отчета по практическим работам вам часто придется делать снимок экрана – скриншот.
Скриншот (или снимок экрана, скрин) — изображение, полученное устройством и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода.
Простейший способ получения снимка экрана для операционных систем Microsoft Windows — использование клавиши Print Screen (для изображения, отображаемого у пользователя на экране) или сочетания клавиш Alt+PrtScr (для текущего активного окна) на клавиатуре.
При этом снимок копируется в буфер обмена операционной системы и может быть затем вставлен в любой документ, а при необходимости отредактирован в любом графическом редакторе.
Как сделать скриншот:
1. Нажмите на клавиатуре кнопку Print Screen (иногда она называется PrntScrn, PrtScn, PrtScr или PrtSc) — в буфер обмена будет скопирован снимок всего экрана;
2. Откройте документ, в который надо поместить скриншот. Если снимок экрана надо сначала отредактировать, то откройте любой из установленных графических редакторов, например, Paint.
3. Нажмите кнопку Вставить в верхнем меню программы. Вы также можете воспользоваться универсальным сочетанием клавиш Ctrl + V
4. Сохраните документ со скриншотом на вашем компьютере, выполнив команду меню Файл → Сохранить как; или нажав кнопку .
2. Выполните задания.
Задание № 1. Загрузка Windows, создание папок и файлов.
1. Включите компьютер, дождитесь окончания загрузки операционной системы.
2. На диске Х: и создайте папку с именем ПР1.
Для этого откройте диск Х:, на свободной поверхности окна диска вызовите контекстное меню и выберите команду Создать—>Папку.
Наберите на клавиатуре имя папки, например ПР1 и нажмите клавишу Enter .
Откройте свою папку. Вы ее только что создали.
3. В папке ПР1 создайте документ Microsoft Word под именем Отчет_ПР1.
В папке ПР1 создайте документ Microsoft Word под именем Отчет_ПР1.
Для этого на свободной поверхности внутри папки вызовите контекстное меню и выберите команду Создать —> Документ Microsoft Word, дальше наберите на клавиатуре имя документа (файла), например Отчет_ПР1, и обязательно нажмите клавишу Enter .
4. В папке ПР1 создайте еще один текстовый документ под именем Картинка.
Задание № 2. Элементы Рабочего стола и работа с ними.
1. Рассмотрите значки, расположенные на Рабочем столе.
2. Откройте документ с именем Отчет_ПР1. Обратите внимание: документ пуст; напечатайте названия всех объектов, находящихся на Рабочем столевашего компьютера.
Сохраните изменения в документе, для этого выберите команду меню Файл—>Сохранить.
3. Разместите значки на Рабочем столе, расположив их по своему усмотрению. Для этого наведите указатель мыши на значок, нажмите ЛКМ и, не отпуская её, перетащите значок в нужном направлении.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
4. Выполните обратное действие, выстроив значки автоматически по левому краю Рабочего стола. Для этого вызовите контекстное меню щелчком ПКМ на свободном месте Рабочего стола, выберите команду Вид—>Упорядочить значки автоматически.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
5. Рассмотрите Панель задач. Закройте и откройте Главное меню Windows, используя кнопку Пуск.
Рассмотрите Панель задач. Закройте и откройте Главное меню Windows, используя кнопку Пуск.
Сделайте Скриншот экрана с открытым Главным меню и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
6. Ознакомьтесь с контекстным меню Панели задач, вызвав его щелчком ПКМ по Панели задач. Перетащите Панель задач, разместив ее по вертикали в правой части Рабочего стола. (данное действие можно выполнить только если команда контекстного меню Закрепить панель задач не активирована – не стоит флаг (галочка) перед командой).
Сделайте Скриншот экрана и поместите его в документ Отчет_ЛР1. Сохраните изменения в документе
Верните Панель задач на место.
Задание № 3. Удалить и восстановить объекты.
1. Скопируйте документ Картинка из папки ПР1 на Рабочий стол.
2. Удалите документ Картинка с Рабочего стола.
Для этого вызовите контекстное меню (щелчком ПКМ по значку документа) и выберите команду Удалить. В открывшемся Диалоговом окне подтвердите намерения удаления.
3. Восстановите удаленный объект.
Для этого откройте папку Корзина, выделите нужный объект и восстановите его с помощью контекстного меню.
4. Удалите документ Картинка из папки ПР1.
Для этого выделите объект и нажмите комбинацию клавиш Delete + Shift, подтвердите удаление объекта. Попробуйте его восстановить. Возможно ли восстановление? Если нет — почему?
Попробуйте его восстановить. Возможно ли восстановление? Если нет — почему?
Задание № 4. Используя быстрый поиск объектов, найти объект calc.exe (стандартное приложение Калькулятор).
1. Из Главного меню запустите программу пуска (Пуск —>Найти программы и файлы).
2. В диалоговое окно Что искать введите критерий поиска: calc.exe.
3. Запустите найденное стандартное приложение Калькулятор.
Сделайте Скриншот экрана и поместите его в документ Отчет_ПР1. Сохраните изменения в документе
4. Закройте все окна на Рабочем столе.
3. Ответьте на контрольные вопросы (в тетради).
Контрольные вопросы:
- Операционные системы семейства Windows – это?
- Графический интерфейс пользователя — это?
- Стартовый экран Windows представляет собой …?
- Что такое Рабочий стол?
- Значки — это?
- Чем отличается Значок от Ярлыка?
- Как выделить объект?
- Как открыть Главное меню?
- Как произвести вызов контекстного меню?
- Для чего служат полосы прокруток?
- Как создать папку?
- Как удалить объект?
- Как восстановить объект?
- Как произвести быстрый поиск объектов?
Редактор Wix: добавление и настройка элементов только для мобильных устройств | Справочный центр
Используя мобильный редактор, вы можете добавлять элементы, которые являются эксклюзивными для вашего мобильного сайта. Добавляйте текст, изображения, кнопки, вставки и другие элементы, полностью оптимизированные для маленьких экранов.
Добавляйте текст, изображения, кнопки, вставки и другие элементы, полностью оптимизированные для маленьких экранов.
Поскольку элементы, предназначенные только для мобильных устройств, не отображаются на вашем сайте для ПК, вы можете оформить их по своему усмотрению, настроить макет и дублировать их для удобства редактирования. Это позволяет вам заменить элементы рабочего стола, которые не подходят для мобильных устройств, или создать совершенно другой вид только для мобильных устройств.
Как получить доступ к мобильному редактору?
Доступ к мобильному редактору можно получить в любое время, щелкнув значок «Мобильный» в верхней части редактора.
В этой статье узнайте больше о:
Добавление элементов только для мобильных устройств
Добавьте элементы только для мобильных устройств, чтобы полностью адаптировать свой сайт для посетителей с мобильных устройств. Добавляйте такие элементы, как текст, изображения, кнопки и многое другое, непосредственно с панели «Добавить» в мобильном редакторе.
Выберите вариант ниже, чтобы узнать больше о доступных типах элементов:
Используйте текст для отображения информации, объявлений или просто расскажите свою историю.
Типы текста, доступные для добавления на мобильные устройства:
- Тематический текст: Этот текст был выбран специально с учетом внешнего вида и тематики вашего сайта. Он содержит как заголовки, так и текст абзаца, поэтому у вас есть все, что вам нужно.
- Заголовки: Эти типы текста — отличный способ привлечь внимание посетителей. Их следует использовать в качестве заголовков страниц или разделов на вашем мобильном сайте.
- Абзацы: Используйте эти типы текста для абзацев или блоков текста на вашем сайте. Обычно они используются для большей части содержимого вашего сайта.
Изображения
Используйте изображения для отображения чего угодно на своем сайте, включая продукты, фотографии или даже вашу повседневную жизнь.
Типы изображений, доступные для добавления на мобильные устройства:
- Мои загрузки: Выберите из файлов, которые вы уже загрузили на свой сайт, или загрузите новые файлы, нажав Загрузить носитель .
- Коллекции изображений: Выбирайте из сотен красивых стоковых изображений и иллюстраций, доступных на Wix, Shutterstock и Unsplash.
Кнопки
Используйте кнопки, чтобы направлять мобильных посетителей к важной информации и действиям. Они также могут стимулировать взаимодействие ваших посетителей, сохраняя при этом ваш мобильный сайт чистым и организованным.
Типы кнопок, доступных для добавления на мобильные устройства:
- Тематические кнопки: Эти кнопки были выбраны специально для вашего сайта, так как они соответствуют его шаблону и теме.
- Кнопки с текстом и значком: Отображение текста и значка на кнопке. Вы можете изменить значок, текст и фон кнопки.

- Кнопки со значками: Эти кнопки содержат только значки. Вы можете изменить дизайн значка и даже добавить анимацию.
Декоративные элементы
Используйте декоративные элементы, чтобы добавить веселья и творчества на свои страницы. Вы можете добавить ссылки, чтобы стимулировать взаимодействие посетителей сайта, или даже анимацию, чтобы оживить ваш мобильный сайт.
Типы декоративных элементов, доступных для добавления на мобильный телефон:
- Базовые формы: Выберите из множества фигур, стрелок и линий.
- Vector Art: Выбирайте из сотен прекрасных иллюстраций. Векторные художественные изображения представляют собой файлы SVG, а это означает, что изменение размера художественного произведения не влияет на его качество.
Используйте блоки для отображения аккуратного и сложного контента на вашем сайте.
Выберите из ряда ящиков-контейнеров, подходящих для вашего участка. Доступны различные параметры настройки, включая заливку, непрозрачность и тень.
Доступны различные параметры настройки, включая заливку, непрозрачность и тень.
Социальные инструменты
Используйте социальные инструменты, чтобы направлять посетителей сайта на ваши учетные записи в социальных сетях прямо с их мобильных устройств.
Добавьте панель социальных сетей, чтобы упростить учетные записи в одном удобном месте, чтобы посетители сайта могли добавлять и подписываться на вас в любых социальных сетях, которые вы выберете.
Код для встраивания
Используйте встраивания как забавный и личный способ продемонстрировать виджеты, службы и внешние сайты.
Типы встроенных элементов, доступных для добавления на мобильные устройства:
- HTML: Отображение содержимого с внешних серверов, например календаря и виджетов погоды.
- Сайты: Отобразите внешние веб-сайты на своем мобильном сайте, введя адрес.
- Пользовательские элементы: Отображать все, что вы хотите, на своем мобильном сайте, используя пользовательские фрагменты кода.

Разработка элементов только для мобильных устройств
Элементы можно настроить с помощью параметров дизайна, таких как цвет заливки, граница и тень. Создавая свои элементы, вы можете сделать свой мобильный сайт по-настоящему уникальным и создать что-то интересное и информативное для своих посетителей.
Чтобы создать свой элемент:
- Щелкните элемент только для мобильных устройств.
- Щелкните значок Дизайн .
- Используйте доступные параметры настройки для создания своего элемента.
Настройка макета элемента только для мобильных устройств
Измените макет элементов, чтобы привести их в соответствие с вашим мобильным сайтом. Настройка элементов может сделать ваш сайт аккуратным и обеспечить удобство для мобильных посетителей.
Чтобы изменить макет элемента:
- Щелкните элемент только для мобильных устройств.
- Щелкните значок Макет .
- Используйте доступные параметры настройки для настройки макета.

Дублирование элементов только для мобильных устройств
Вы можете копировать и вставлять элементы на свой мобильный сайт, чтобы быстро и легко добавлять столько, сколько хотите.
Чтобы дублировать элемент только для мобильных устройств:
- Щелкните элемент правой кнопкой мыши.
- Щелкните Копировать .
- Щелкните правой кнопкой мыши страницу/полосу.
- Щелкните Вставьте .
Помогло ли это?
|
Получите помощь по дизайну вашего веб-сайта, маркетингу и небольшим задачам от профессионального фрилансера или агентства.
Начать сейчас
kotlin — Jetbrains Compose Элементы рабочего стола перекрываются
Задать вопрос
спросил
Изменено
1 год, 3 месяца назад
Просмотрено
320 раз
Я пишу настольное приложение для создания композиций.
У меня главное окно:
Окно (размер = IntSize (600, 600)) {
// обрезаем логику
Столбец (horizontalAlignment = Alignment.CenterHorizontally) {
Шахматная доска (board.value, модификатор = Modifier.fillMaxWidth (0,8f))
Строка (модификатор = модификатор
.fillMaxSize(), horizontalArrangement = Arrangement.SpaceEvenly) {
Кнопка (onClick = предыдущая доска) {
Текст ("<")
}
Кнопка (onClick = следующая доска) {
Текст(">")
}
}
}
}
Где ChessBoard определяется как
@Composable
веселая шахматная доска (доска: доска, модификатор: модификатор = модификатор) {
Холст (модификатор = модификатор) {
// обрезаем логику, проверил, на результат не влияет
}
}
Шахматная доска занимает правильное количество места, но кнопки перекрываются и не добавляются внизу, как ожидалось.
Я пытался настроить модификаторы на ChessBoard, но это не изменило того факта, что кнопки находятся вверху.