Содержание
Как расположить рабочий стол — Бюро архитектуры и дизайна Анны Акопян
архитектор и дизайнер интерьера в Анапе и в краснодарском крае
2020-01-27
Ребята, приветствую вас!
На повестке дня важная тема — расположение рабочего стола.
Мы смотрим примеры работ дизайнеров, когда стол стоит у окна, и думаем, что это единственно верное его положение.
Но это не всегда так.
В первую очередь нам нужно четко разобраться с вводными данными и учесть ряд нюансов, а именно:
Ориентация комнаты по сторонам света
Если стол стоит у окна, которое выходит на юго-запад или запад, боюсь, что Вам не будет комфортно работать за ним, потому что после обеда солнце находится именно там.
Либо, если у Вас в городе много солнечных дней, как у нас в Анапе, — весомый аргумент, чтобы отказаться от стола у окна, выходящего на восток/юго-восток, если Вы работаете по утрам, или на запад/юго-запад, если работаете после обеда.
Отопление под окном
Если зимой Вам приходится включать радиатор в комнате на полную мощь, то боюсь, что долго сидеть за столом Вы не сможете.
С такой проблемой я сама столкнулась, пока жила в Питера. Жар от батареи зимой обжигал мои ноги и мне приходилось все время подгибать их под себя. В обоих положениях долго сидеть было невыносимо, а моя учеба, к сожалению, предполагала сидение за компом часами, и даже ночами????
В Анапе я реализую такой вариант только если окна не выходят на север и дом не находится в зоне сильных ветров, либо основной источник отопления не радиатор, а тёплый пол.
Шторы и их управление
Вы наверняка знаете, что спать нужно с плотно зашторенными шторами. Римки не справляются с этой задачей, только если ткань не блэкаут. Но даже с ними, по бокам все равно проходит свет, ведь штора не плотно прилегает к раме (из-за крепления), а выступы с двух сторон составляют всего 3-5 см. Следовательно, в поддержку к римкам в идеале предусмотреть обычные портьеры. Поэтому есть смысл задуматься над тем, чтобы не ставить стол вплотную к стене и не проектировать его от края до края.
И ещё нюанс. Подумайте, сколько времени займёт каждый день поднимать и опускать римки. У меня 30 сек на каждый этап или 1 мин/день, 6 часов в год. А вот открыть/закрыть портьеры занимает 5 сек/день или 30 мин/год. Разница очевидна.
Доступ к окну. В норме комнату нужно каждый день проветривать. Если у окна стоит стол из-за низкого роста могут быть сложности. Поэтому учтите этот нюанс, особенно если планируете глубокий стол более 600 мм, или если у вас толстые наружные стены, а окно уплотнено. Пользоваться им будет неудобно.
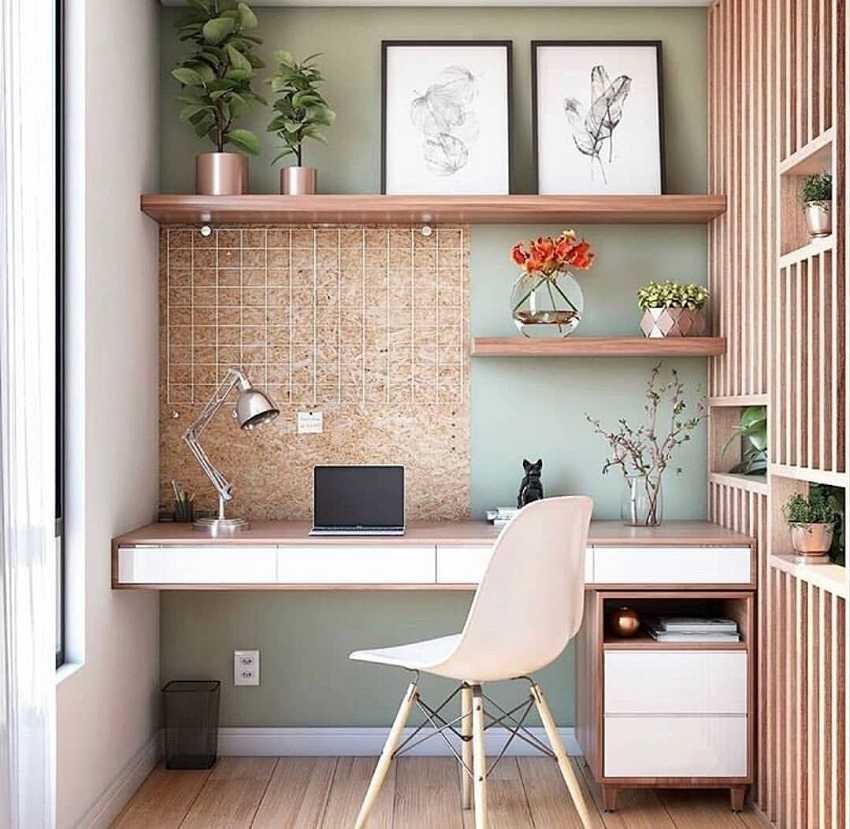
Комфортное положение стола:
✔ когда источник естественного света находится справа или слева. Это наиболее благоприятное положение.
✔ когда вы сидите лицом к открытому пространству комнаты. Такое положение позволяет эффективно работать.
✔ когда стол стоит лицом к окну, но при этом проработаны все нюансы, описанные выше.
Поделиться:
Хочешь получать мои статьи? — Подпишись на обновление блога!
Основные правила дизайна рабочего места в гостиных комнатах Интерьер и дизайн
⚑ | ❤ 5299 | ☻ 0
Категория: Интерьер и дизайн
- 5
- 4
- 3
- 2
- 1
(0 голосов, в среднем: 0 из 5)
Содержание
- 1 Преимущества и недостатки рабочей зоны в гостиной
- 2 Правильное расположение рабочей зоны
- 3 Расположение рабочей зоны в необычных местах
- 4 Выбор стиля для рабочей зоны
- 4.
 1 Классический стиль
1 Классический стиль - 4.2 Модерн или современный стиль
- 4.3 И другие
- 4.
- 5 Видео: Обзор небольшой гостиной с рабочей зоной
- 6 Фотографии примеров оформления рабочей зоны в гостиной
Сейчас в современном мире практически у каждой семьи имеется компьютер, а иногда даже и не по одному. Обычно они стоят в неприглядном месте, в углу. Компьютеры и ноутбуки окружены сотнями проводов и различных кабелей, целыми кипами бумаг самого разнообразного назначения и горами канцелярии: начиная от скрепок, заканчивая дыроколами и клеем. Конечно, мы стремимся поддерживать порядок и чистоту на рабочем месте, но это так сложно! Вспомните, стоит после уборки сесть за рабочий компьютерный стол, как он словно по мановению волшебной палочки вновь захламляется. А так хочется удобства, чистоты, практичности и порядка! Ведь, согласитесь, за чистым и убранным столиком работается продуктивнее и комфортнее.
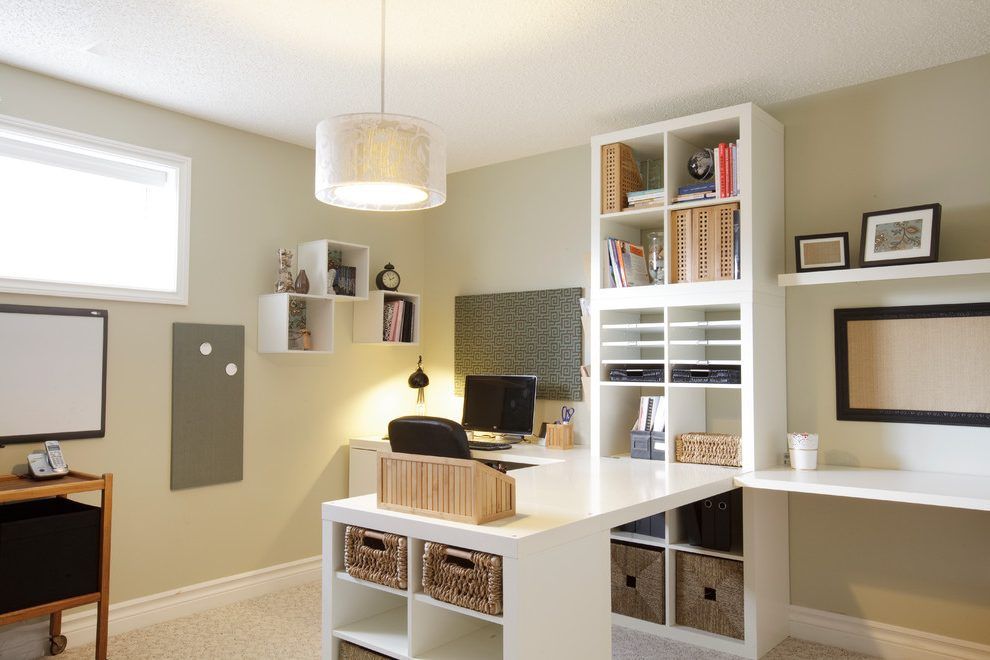
Совмещение гостиной с рабочим местом – не редкость в условиях недостатка свободных квадратных метров
Именно потому, что люди часто сталкиваются с такой проблемой, как продумать и организовать рабочее место в гостиной, мы и создали эту статью. Из нее вы узнаете о многом. Например: обо всех преимуществах и недостатках рабочего стола в гостиной, о том, как можно это место задекорировать и украсить, а также мы дадим пару дельных советов и продемонстрируем вам подборку фото. Читайте, будет очень интересно, а, главное, познавательно.
Из нее вы узнаете о многом. Например: обо всех преимуществах и недостатках рабочего стола в гостиной, о том, как можно это место задекорировать и украсить, а также мы дадим пару дельных советов и продемонстрируем вам подборку фото. Читайте, будет очень интересно, а, главное, познавательно.
Преимущества и недостатки рабочей зоны в гостиной
Совмещение гостиной с рабочей зоной поможет вам в ситуации, когда не предоставляется возможности обустроить собственный рабочий кабинет. В таком случае комната обретает сразу две функции: совмещает возможность отдыха и труда.
Совмещение двух функциональных зон в одной комнате экономит пространство и делает интерьер более оригинальным
Такое дизайнерское решение имеет свои положительные и отрицательные качества
В начале, стоит поговорить о том, какие достоинства, а какие недостатки имеет зона для работы в интерьере гостиной комнаты. Почему об этом говорится в первую очередь? Для того чтобы вы поняли, подходит вам такой вариант дизайна интерьера, или стоит рассмотреть вариант выделения в своей квартире отдельной комнаты под кабинет.
Начнем, пожалуй, с очевидных недостатков, тем более что их значительно меньше чем достоинств:
- К самому вескому недостатку дизайнеры относят то, что в зале сразу же пропадает несколько свободных квадратных метров.
- При условии, что в доме часто бывают гости, или сама семья большая, вы будете испытывать необходимость координировать свои действия с окружающими.
- К тому же бывает непросто абстрагироваться от атмосферы общей комнаты. Вас могут отвлекать посторонние звуки. Не всегда будет получаться настроиться на рабочий лад.
- При неправильном разделении и организации рабочего пространства в ваш личный кабинет может превратиться весь зал полностью, а не только конкретная его зона.
Если вы подумали, что недостатки весомы и их слишком много, то предлагаем ознакомиться со всеми объективными преимуществами такого способа зонирования гостиной комнаты:
- Гостиные в современных домах обладают большими окнами, иногда даже панорамными или в количестве нескольких штук.
 Именно благодаря этому факту в данной комнате всегда достаточно естественного солнечного света. Это не только очень удобно во время рабочего процесса, но еще и благоприятно сказывается на нашем здоровье. Ведь именно из-за того, что на нашу кожу воздействуют солнечные лучики, в организме начинает вырабатываться незаменимый витамин D. Выработка этого витамина и гормона кортизола повышает работоспособность, сосредоточенность и продуктивность.
Именно благодаря этому факту в данной комнате всегда достаточно естественного солнечного света. Это не только очень удобно во время рабочего процесса, но еще и благоприятно сказывается на нашем здоровье. Ведь именно из-за того, что на нашу кожу воздействуют солнечные лучики, в организме начинает вырабатываться незаменимый витамин D. Выработка этого витамина и гормона кортизола повышает работоспособность, сосредоточенность и продуктивность. - Современные залы располагают достаточной площадью, чтобы вместить в себе сразу несколько зон.
- Если вы любите оригинальные интерьеры с изюминкой, то совмещение кабинета с залом придется вам по душе как никому другому.
- Комбинация по совмещению двух зон помогает сэкономить пространство и сделать квартиру уютнее и роднее.
- Хоть и велик риск того, что вы будете отвлекаться на посторонние звуки, исходящие от техники и членов вашей семьи, но зато вы всегда будете рядом со своими родными и близкими людьми, и сможете проводить время с ними, даже не отрываясь от работы или учебы.

Правильное расположение рабочей зоны
Итак, вот мы и ознакомились с основными достоинствами и недостатками размещения столов для работы в гостиной комнате. Если вы все-таки решили прибегнуть к такому решению, то вам стоит знать, как же будет правильнее продумать и воплотить в жизнь такой необычный дизайнерский проект. Вот несколько основных и очень полезных правил, которым советуют придерживаться все выдающиеся дизайнеры интерьера со всего мира:
Если у вас широкие подоконники, то если правильно подобрать стол, они могут служить продолжением рабочего места в гостиной.
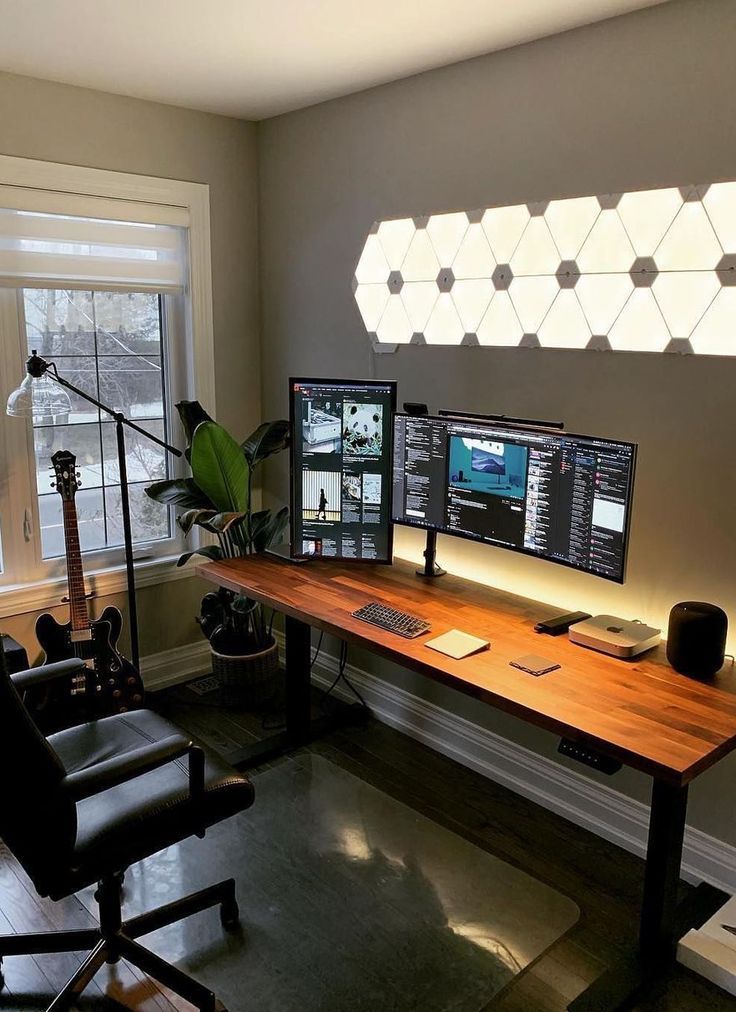
Если ни одно из вышеперечисленных мест вам не подошло, и вы не видите другого решения кроме как расположить рабочую зону в противоположной стороне от окна, то вам необходимо будет позаботиться о достаточном искусственном освещении стола.
Создать в кабинетной зоне рабочую обстановку помогут плотные шторы
Небольшой угловой столик на займет много места и позволит рационально задействовать пространство
Расположение рабочей зоны в необычных местах
Вам не понравился ни один из предложенных нами вариантов? Вы любите необычные решения и не приемлите прозаичность и обыденность? Тогда вам стоит задуматься о том, чтобы расположить место для работы в действительно необычном месте.
Отличная идея – встроенный шкаф с рабочим кабинетом внутри
Это может быть:
Выбор стиля для рабочей зоны
Для новичков может стать большой проблемой то, на каком конкретном стиле остановить свой выбор при оформлении рабочего пространства в гостиные комнаты. Именно поэтому сейчас мы расскажем вам об основных стилистических направлениях.
На фото домашний кабинет в гостиной комнате лофт-стиля
На фото маленькая гостиная в стиле прованс с рабочим столом около окна комнаты
На фото вариант обустройства гостиной с кабинетом в скандинавском стиле
На фото роскошная гостиная с рабочей зоной в английском стиле
Классический стиль
Классический стиль практически не изменился за последние несколько десятков лет. Все из-за его универсальности, доступности, красоты. Вряд ли найдется человек, который бы полностью отвергал такую стилистику. Классика сдержанна, функциональна, но вместе с тем создает ощущение богатства и хорошего вкуса хозяев кабинета.
На фото рабочее место перед окном гостиной в частном доме, оформленным в классическом стиле
На фото небольшая, но очень уютная гостиная со встроенной мебелью и письменным столом
На фото рабочее место в интерьере гостиной неоклассического стиля
Модерн или современный стиль
Если вы попросите дизайнера интерьеров описать стилистику модерн двумя словами, то он вам без замедлений ответит: строгость линий. И действительно, данный стиль вобрал в себя все самое простое, строгое, четкое и превратил это удобство и функциональность.
На фото рабочее место в углу гостиной комнаты, оформленной в современном стиле интерьера
На фото современная гостиная с рабочей зоной возле окна комнаты
И другие
И в завершение нашей статьи предлагаем вам посмотреть на фотографии, на которых изображены лучшие примеры оформления дизайна гостиной в рабочей зоне.
Видео: Обзор небольшой гостиной с рабочей зоной
youtube.com/embed/P6ySYyoYotQ?feature=oembed» frameborder=»0″ allow=»accelerometer; autoplay; encrypted-media; gyroscope; picture-in-picture» allowfullscreen=»»>
Фотографии примеров оформления рабочей зоны в гостиной
Запись Основные правила дизайна рабочего места в гостиных комнатах впервые появилась Дизайн Expert.
Статью нашли по запросам:
- два рабочих места в одной комнате
- рабочая зона в шкафу
- письменный стол полками хай тек
- мебель для офиса и кабинета гостиная
- интерьер кабинета минимализм с диваном
- дизайн угловой комнаты с двумя окнами детская
- дизайн для комнаты кабинета
- ДИЗАЙН ГОСТИНОЙ С 2 ДИВАНАМИ И СТОЛОМ
- гостиная с рабочим столом классика фото дизайн
- гостиная с рабочим местом в классическом стиле
Вы читаете статью Основные правила дизайна рабочего места в гостиных комнатах. Все материалы на сайте Two Room, а также и статья Основные правила дизайна рабочего места в гостиных комнатах — написаны специально ждя вас, и мы рады если Вам нравиться наш журнал.
Все материалы на сайте Two Room, а также и статья Основные правила дизайна рабочего места в гостиных комнатах — написаны специально ждя вас, и мы рады если Вам нравиться наш журнал.
Масштабируемость дизайна для мобильных и настольных компьютеров в дизайн-системе | by Oriol Banus
В соответствии с мастер-классом — В искусстве и дизайне принцип масштаба относится к относительному размеру одного объекта по сравнению с другим, обычно размеру произведения искусства относительно тела зрителя . Масштаб также может относиться к соотношению размеров различных визуальных элементов в отдельном произведении искусства.
При проектировании для нескольких платформ могут потребоваться различные масштабы пользовательских интерфейсов, чтобы у пользователя было наилучшее взаимодействие с различными компонентами; у нас может быть как минимум два разных масштаба устройств: мобильные и настольные.
Проектирование для различных платформ, таких как мобильные устройства, планшеты или настольные компьютеры, требует создания масштабируемых стилей и компонентов для обеспечения согласованности между каждым окном просмотра.
Мобильные устройства и планшеты будут иметь один и тот же масштаб, а настольные компьютеры будут иметь свой собственный масштаб, сужая масштабирование только до двух размеров.
Масштаб для мобильных устройств: от 360 до 1279 пикселей
Масштаб для ПК: 1280 пикселей +
Внимание! для мобильных и настольных компьютеров.
Здесь вы можете найти набор правил для поддержки стандартов и шаблонов, касающихся масштабируемости для системы проектирования.
Как объяснялось в предыдущей статье, адаптивная сетка макета для дизайнеров, макет в основном означает расположение заранее определенных элементов, таких как изображения, текст и компоненты на экране . Макеты используют одинаковые элементы и интервалы, чтобы обеспечить согласованность между платформами и размерами экрана.
В макете для настольных компьютеров 12 столбцов, а в макете для мобильных устройств — 4 столбца. Столбцы всегда выравниваются по центру экрана.
- МОБИЛЬНЫЕ: 4 столбца: На экранах мобильных устройств есть 4 столбца. Ширина столбцов меняется в зависимости от размера экрана. 4 Ширина столбцов соответствует 25% ширины сетки.
- DESKTOP: 12 столбцов: В адаптивной сетке на экранах рабочего стола имеется 12 столбцов. Ширина столбцов зависит от размера сетки. 12 Ширина столбцов соответствует 8,33% ширины сетки.
Сетка 8px останется одинаковой для мобильных и настольных масштабов. Самая известная система сетки — 8 пикселей, потому что четное число делает масштабирование вашего дизайна намного проще и более последовательным.
Пространства — это расстояния по горизонтали и вертикали между двумя компонентами или точками обзора экрана. Все пробелы устанавливаются с шагом 8 (8, 16, 24, 32, 40, 48, … 128). Узнайте больше о интервалах в этой статье, руководстве по интервалам для дизайнеров.
Узнайте больше о интервалах в этой статье, руководстве по интервалам для дизайнеров.
Настольные компоненты меньше, потому что для взаимодействия используется маленький курсор, которым управляют с помощью мыши или планшета, тогда как мобильные компоненты больше, потому что для взаимодействия используется палец, который больше курсора.
Рекомендованным масштабом может быть масштаб 1:1,20 или 1:1,25. Это означает, что мобильный компонент примерно на 20% или 25% больше, чем настольный компонент, или настольный компонент на 20% или 15% меньше мобильного.
Так же, как и пропорции компонентов, шкала отношения типографики может различаться в двух разных шкалах. Мобильные типографики будут иметь соотношение 1:1,20 или 1:1,25 больше, чем типографика для настольных компьютеров, и все опечатки могут быть округлены до кратного 4px или 8px, чтобы соответствовать сетке макета.
Пример: 24 * 1,20 = 28,8 → округлить до 28 пикселей.
Чтобы получить типографские размеры, вы можете умножить каждый размер на 1,155, начиная с базового размера, и округлить результат до целого числа. Другой известный метод заключается в создании размеров текста, просто используя значения, кратные 4 или 8 пикселям.
Другой известный метод заключается в создании размеров текста, просто используя значения, кратные 4 или 8 пикселям.
Разработка наборов значков, масштабируемых для различных устройств, поможет добиться большей гармонии и баланса в вашем продукте. Лучшей альтернативой является создание двух размеров для мобильных устройств и еще двух для настольных компьютеров, но по-прежнему можно создать только один размер для каждого масштаба.
Один Пример:
Мобильная шкала: 32PX
Настольные шкалы: 20PX
DUO Пример:
Мобильная шкала: 24PX и 32PX
.
Хотя пропорция меняется, граница может оставаться одинаковой на всех шкалах. Это необязательно, вы можете изменить обводку границы в зависимости от масштаба для эстетики, но с точки зрения опыта это не имеет значения, если граница видна на всех масштабах и устройствах.
В зависимости от устройства вы можете использовать весы или другие; если вы используете телефон или планшет Android или телефон или планшет iOS, вы наверняка будете использовать мобильные весы; при разработке для компьютеров Mac или Windows вы должны следовать стандартам масштабирования рабочего стола.
Эта таблица может помочь различить устройства и масштабы:
Наличие системы проектирования, подготовленной для масштабирования вашего дизайна для мобильных и настольных компьютеров, поможет вашей команде ускорить разработку пользовательского интерфейса и документацию.
Помните, что цель этого — сделать работу пользователя более удобной при использовании всех типов устройств; мобильный для обработки сенсорных взаимодействий и настольный компьютер для обработки взаимодействий на основе курсора. Область этих взаимодействий должна быть достаточно большой, чтобы ее можно было коснуться или щелкнуть.
Спасибо за прочтение! Я Ориол, дизайнер продукта. Я решаю проблемы с помощью исследований и дизайна 🌟. Не стесняйтесь связаться со мной через LinkedIn или мой веб-сайт портфолио .
Figma 101: Создание планшетной или настольной версии
Просмотреть все уроки
Цели обучения:
- Узнать об ограничениях
- Исследование некоторых шаблонов проектирования планшетов или настольных компьютеров
- Попрактикуйтесь в адаптации дизайна мобильного приложения для экрана большего размера
- Закрепить вчерашние навыки прототипирования
Время выполнения: 45 минут
Сегодняшний урок
Сегодня мы освобождаем вас! Пришло время проявить творческий подход и создать собственный дизайн для планшетной или настольной версии приложения, адаптировав существующие макеты для другого размера экрана.
Прежде чем вы начнете, давайте рассмотрим еще одну замечательную функцию в Figma под названием Constraints . Это особенно полезно знать при переносе дизайна с одного устройства или размера экрана на другое.
Ограничения определяют поведение любого объекта при изменении размера содержащего его фрейма. Каждый слой в Figma на самом деле имеет ограничения, установленные по умолчанию — выберите любой объект в вашем файле Figma, и вы сможете увидеть эти настройки в Инспекторе в правой части окна: ) сообщает Figma, как управлять горизонтальным положением объекта, а второе раскрывающееся меню (которое по умолчанию говорит «Верх») устанавливает его вертикальное положение.
Преимущество ограничений заключается в том, что мы можем использовать их для разумного изменения размеров нашего проекта, что избавляет нас от необходимости вручную изменять размер и расположение элементов. Например, выполните следующие действия, чтобы изменить размер панели навигации.
- Нажмите и перетащите, чтобы выбрать все элементы на панели навигации.
 Сгруппируйте эти элементы с помощью ⌘G (Mac) или CtrlG (PC). Затем преобразуйте новую группу во фрейм, используя раскрывающееся меню в верхней части Инспектора. В Figma фреймы могут быть вложенными — это означает, что один фрейм может содержать другой фрейм. Переименуйте этот новый фрейм в «Nav Bar».
Сгруппируйте эти элементы с помощью ⌘G (Mac) или CtrlG (PC). Затем преобразуйте новую группу во фрейм, используя раскрывающееся меню в верхней части Инспектора. В Figma фреймы могут быть вложенными — это означает, что один фрейм может содержать другой фрейм. Переименуйте этот новый фрейм в «Nav Bar». - Далее давайте установим ограничения на то, как фрейм «Панель навигации» будет относиться к фрейму-контейнеру «Фотостраница — Меню». Выбрав рамку панели навигации, измените настройки ограничений на «Слева и справа» и «Снизу» соответственно. Это означает, что Figma сохранит положение панели навигации относительно левого и правого краев и привяжет ее к нижнему краю фрейма.
- Наконец, нам нужно установить, как объекты внутри рамки панели навигации относятся к своему контейнеру. Дважды щелкните рамку панели навигации, затем выберите каждый объект по очереди и установите его ограничения следующим образом:
- Фоновый прямоугольник: слева и справа, снизу
- Значок камеры: центр, низ
- Стрелка назад: влево, вниз
- Кнопка гамбургера: справа, снизу
Попробуйте изменить размер рамки.
 Вуаля! Панель навигации, размеры и масштаб которой корректно изменяются и которая остается прикрепленной к нижней части фрейма.
Вуаля! Панель навигации, размеры и масштаб которой корректно изменяются и которая остается прикрепленной к нижней части фрейма.
Возможно, вы захотите применить этот метод к другим элементам экрана при разработке версии приложения для планшета или настольного компьютера. В любом случае, для начала, вот инструкции по настройке начальной рамки и сетки макета для выбранного устройства:
Планшет (горизонтальная):
- Нажмите F, чтобы выбрать инструмент «Рамка»
- Нажмите раскрывающееся меню «Планшет» в Инспекторе
- Нажмите «iPad Pro 10.5»
- После создания кадра измените ориентацию на Альбомную в верхней части Инспектора, рядом с раскрывающимся меню, которое мы только что использовали для создания кадра 9.0048
- В Инспекторе добавьте сетку макета, как мы делали это в первый день, измените количество столбцов на 12, задайте для отступа 16 и поля 32
Рабочий стол:
- Нажмите F, чтобы выбрать инструмент «Рамка»
- Щелкните раскрывающееся меню «Рабочий стол» в Инспекторе.

- Нажмите «Рабочий стол» (1440*1024)
- В Инспекторе добавьте сетку макета, как мы делали это в первый день, измените количество столбцов на 12 и установите поле равно 16, а поле — 128
Хорошим вариантом для переноса вашей работы с мобильного устройства на планшет или настольный компьютер является создание дубликата оригинального дизайна мобильного экрана и перетаскивание этого кадра рядом с новым кадром, над которым вы работаете. Вы можете копировать элементы или просто использовать их в качестве точки отсчета.
Вот контрольный список, о котором следует помнить при работе над этим:
- Что, как пользователь, вы хотели бы согласовать между мобильной и планшетной/настольной версиями приложения? (Возможно, цвет или определенные шаблоны макета, такие как фотопоток?)
- Точно так же, что бы вы хотели изменить? (Например, чем могут отличаться навигация и меню на планшете или компьютере?)
- Просмотрите другие сайты, чтобы понять, как относительный масштаб, размеры и расстояние между элементами могут отличаться на более крупных устройствах.


 1 Классический стиль
1 Классический стиль Именно благодаря этому факту в данной комнате всегда достаточно естественного солнечного света. Это не только очень удобно во время рабочего процесса, но еще и благоприятно сказывается на нашем здоровье. Ведь именно из-за того, что на нашу кожу воздействуют солнечные лучики, в организме начинает вырабатываться незаменимый витамин D. Выработка этого витамина и гормона кортизола повышает работоспособность, сосредоточенность и продуктивность.
Именно благодаря этому факту в данной комнате всегда достаточно естественного солнечного света. Это не только очень удобно во время рабочего процесса, но еще и благоприятно сказывается на нашем здоровье. Ведь именно из-за того, что на нашу кожу воздействуют солнечные лучики, в организме начинает вырабатываться незаменимый витамин D. Выработка этого витамина и гормона кортизола повышает работоспособность, сосредоточенность и продуктивность.
 Сгруппируйте эти элементы с помощью ⌘G (Mac) или CtrlG (PC). Затем преобразуйте новую группу во фрейм, используя раскрывающееся меню в верхней части Инспектора. В Figma фреймы могут быть вложенными — это означает, что один фрейм может содержать другой фрейм. Переименуйте этот новый фрейм в «Nav Bar».
Сгруппируйте эти элементы с помощью ⌘G (Mac) или CtrlG (PC). Затем преобразуйте новую группу во фрейм, используя раскрывающееся меню в верхней части Инспектора. В Figma фреймы могут быть вложенными — это означает, что один фрейм может содержать другой фрейм. Переименуйте этот новый фрейм в «Nav Bar». Вуаля! Панель навигации, размеры и масштаб которой корректно изменяются и которая остается прикрепленной к нижней части фрейма.
Вуаля! Панель навигации, размеры и масштаб которой корректно изменяются и которая остается прикрепленной к нижней части фрейма.