Содержание
Мобильный рабочий стол для клиник и больниц 326940
Мобильный рабочий стол для клиник и больниц 326940
Цена:
по запросу
Запросить ценуЗаказать техническое задание
Количество
В корзину
Описание и технические характеристики
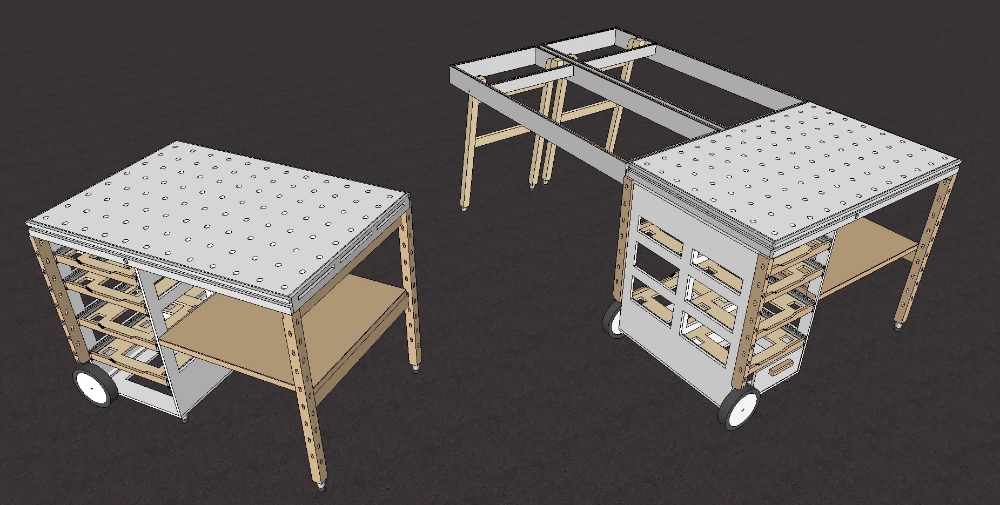
Мобильный рабочий стол 326940 изготовлен из практичных материалов. Это универсальное решение для медицинских учреждений. В модели предусмотрены колеса с функцией тормоза.
Особенности модели
Корпус стола выполнен из нержавеющей стали, столешница изготовлена из кориана (Corian) — современного материала на основе акриловой смолы. Столешница имеет скошенную кромку для более удобной работы. Все материалы отлично поддаются санитарной обработке, стол легко поддерживать в стерильном состоянии. Внизу имеется свободное пространство, которое можно использовать для тумб. Высота расположения столешницы — 92 см.
Стол оснащен 4 сдвоенными колесами диаметром 125 мм. Два ближних колеса имеют функцию ножного тормоза — их можно легко зафиксировать на месте.
Два ближних колеса имеют функцию ножного тормоза — их можно легко зафиксировать на месте.
Преимущества изделия
Стол отличается простотой в уходе и эксплуатации, надежностью, длительным сроком службы. Он оптимально подходит для выполнения стандартных медицинских задач. На такое поверхности можно вести записи, выполнять манипуляции с препаратами. Колеса в системе антистатические.
Модель имеет широкую сферу применения. При необходимости такой стол можно использовать в полевых условиях — он мало весит и легко транспортируется.
Характеристики
| Производитель | Malvestio |
|---|
Рекомендуемые товары
Медицинский стол 328940
Цена: по запросу
В корзину Подробнее
Модульный медицинский стол с ящиками 328840
Цена: по запросу
В корзину Подробнее
Модульный медицинский стол с ящиками 328800
Цена: по запросу
В корзину Подробнее
Спецпредложения
Медицинская тележка для медикаментов 329553
скидка до 25%
В корзину Подробнее
org/Product»>Хирургические аспиратор Vacuson 40
198 000 р.
В корзину Подробнее
Функциональная детская кровать 19-FP646 (19-FP654 Вариант 1)
239 000 р.
В корзину Подробнее
Этапы работы с заказчиками
Осуществляется поставка оборудования
Выполняется установка и настройка
Обучаем ваш персонал работе с техникой
Предоставляем гарантийное и сервисное обслуживание
Почему следует купить товар именно у нас:
ГАРАНТИЯ ОТ ПОДДЕЛОК
100% оригинальная продукция
КАЧЕСТВО
у нас только
европейское,
лучшее качество!ГАРАНТИИ
от производителя
на всё
оборудование!ДОСТАВКА
по всей
территории
России и СНГ!СЕРВИС
на высшем
уровне, в любом
регионе России и СНГ!РЕЗЕРВАЦИЯ
ТОВАРАбезопасная авторизация
Мобильный складной стол | Блог компании ErgoStol
Комфорт рабочего места важен для специалистов разных профессий. Он обеспечивается применением функциональной мебели. Процесс ее эксплуатации облегчают разнообразные приспособления. Взять, например, мобильный складной стол. За счет колесиков, его без усилий можно передвинуть в центр или к окну. Легким движением руки его столешница переводится в вертикальное положение. В таком виде стол-трансформер удобно хранить и перевозить. Он пригодится на даче. Его можно захватить с собой на пикник или выездное мероприятие.
Он обеспечивается применением функциональной мебели. Процесс ее эксплуатации облегчают разнообразные приспособления. Взять, например, мобильный складной стол. За счет колесиков, его без усилий можно передвинуть в центр или к окну. Легким движением руки его столешница переводится в вертикальное положение. В таком виде стол-трансформер удобно хранить и перевозить. Он пригодится на даче. Его можно захватить с собой на пикник или выездное мероприятие.
Складывающиеся модели: достоинства и недостатки
Раскладные столики-трансформеры очень практичны. В считанные секунды они из обычных превращаются в компактные. Сфера их использования не ограничена.
- Это ― идеальный вариант для малогабаритной квартиры. Его можно раскладывать только при необходимости. Остальное время он может в сложенном состоянии стоять у стены или в кладовке.
- Не обойтись без них и коммерческим учреждениям. Они незаменимы при создании торговых точек на ярмарках.
 Их используют для торговли на рынках, не оборудованных стационарными прилавками. Транспортируют штабелированными.
Их используют для торговли на рынках, не оборудованных стационарными прилавками. Транспортируют штабелированными. - Производственные предприятия пользуются раскладывающимися модификациями при проведении выставок-презентаций.
- Они востребованы закройщиками и швеями различных ателье, рукодельницами и другими творческими людьми.
Преимущества этой разновидности меблировки перечислять можно бесконечно. В его конструкции нет слабых звеньев. Устойчивость обеспечивают прочная рама и крепкие опоры. Столешница-крышка не имеет острых уголков. Механизм трансформации, благодаря простоте устройства, надежен и безопасен. Управлять им сможет даже ребенок.
Удобство и практичность ― ключевые критерии выбора
В современном мире огромное количество людей трудится в офисах. Немалая часть трудоспособного населения планеты зарабатывает деньги, не выходя из дома. Как правило, надомным трудом занимаются женщины. Они шьют одежду, вяжут, вышивают. У кого-то для этого подготовлена отдельная комната. Но чаще всего выполнять заказы приходится в общей для всей семьи гостиной.
У кого-то для этого подготовлена отдельная комната. Но чаще всего выполнять заказы приходится в общей для всей семьи гостиной.
Как создать в ней рациональные условия, чтобы дело продвигалось быстрее? Рекомендуем купить универсальный экземпляр с поворотной крышкой-столешницей. Чтобы переоборудовать его в швейный складной стол, достаточно подобрать к нему подходящую выкатную или приставную тумбу. На настольной поверхности будет поставлена машинка. На ней же можно кроить и сметывать швы. Прочие портняжные принадлежности раскладываются в специальных лоточках и ящичках тумбочки.
Выбирать лучше изделия на роликах со стопорами. Они беспрепятственно передвигаются по любому покрытию. Это позволит рукодельничать в наиболее освещенной зоне. Вечером столик с незаконченным рукоделием можно задвинуть в угол. Он не будет мешать перемещению домочадцев. За ним можно не только шить, но и обедать, а также учить уроки. В период отдыха установите на его крышке вместо машины ноутбук. Так вы получите не только экономию полезной площади, но и семейного бюджета.
Так вы получите не только экономию полезной площади, но и семейного бюджета.
Если позволяют средства можно приобрести и заводской образец швейного стола-тумбы.
Designing Mobile Tables :: UXmatters
Сообществу веб-разработчиков нравится этот подход — и потому, что он отзывчивый и достаточно распространенный, так что вы можете просто сказать: «Они так делают. Мы скопируем это». Это сделали достаточное количество команд, поэтому существует множество руководств по кодированию, и это работает надежно. То есть работает в смысле кода работает. Но это не работает для людей. Поскольку это не стол, все взаимодействия за столом становятся бессмысленными. Разработчики запихивают сюда переупорядочение или пакетные операции — для нескольких строк, — но это не имеет никакого смысла для пользователей. Ряды часто настолько высоки, что занимают практически всю область просмотра, поэтому пользователи могут потеряться на странице — почти так же, как и с несколькими списками-аккордеонами, но даже в большей степени. Весь смысл таблиц в том, что пользователи могут просматривать столбцы для поиска или сравнения цифр, является спорным.
Весь смысл таблиц в том, что пользователи могут просматривать столбцы для поиска или сравнения цифр, является спорным.
В своей работе я разрабатываю множество таблиц для продуктов, глубоко управляемых данными, и обнаружил, что все такие адаптивные таблицы — плохое решение. Все эти подходы терпят неудачу, потому что их разработчики презирают потребность пользователя просматривать информацию в табличном формате.
Таблицы должны быть таблицами со строками и столбцами информации, которую пользователь может просматривать. В оставшейся части этой статьи я расскажу о некоторых концепциях дизайна и тактиках, которые я использую, чтобы заставить таблицы работать на мобильных устройствах.
Показ только того, что действительно нужно пользователям
При разработке дизайна для мобильных устройств у вас есть веская причина выступать за меньшее количество столбцов, меньшее количество данных в строке и информацию, которую легче использовать с более читаемыми метками, значениями и значками.
Может показаться совершенно очевидным, что наши проекты должны всегда показывать только то, что действительно нужно пользователям, независимо от масштаба. Но владельцы продуктов часто настаивают на том, что мы размещаем слишком много информации на странице, и это всегда кажется вдвойне верным для организаций, которым нужно много таблиц.
Очень большие таблицы, содержащие много столбцов, всегда сложны в использовании. Мобильный только делает проблему более очевидной, потому что большие таблицы даже не помещаются на экране мобильного устройства. Пользователям трудно следить за таблицами, содержащими более полудюжины столбцов, независимо от размера экрана.
При разработке дизайна для мобильных устройств у вас есть действительно веская причина выступать за меньшее количество столбцов, меньше данных в строке и информацию, которую легче использовать с более читаемыми метками, значениями и значками. Давайте рассмотрим три основные тактики дизайна, которые помогут решить эту проблему.
Оставить бесполезные данные
Самое очевидное, но и самое сложное — удалить информацию, которая не нужна пользователю. Для этого вам понадобятся все ваши мягкие навыки. Большинство продуктовых команд любят свои данные и думают с точки зрения своего процесса и жаргона. Вам нужно будет поговорить со своими коллегами, чтобы узнать назначение каждого столбца в таблице и какую ценность он приносит пользователям. Если данные не представляют особой ценности или не представляют никакой ценности, вы, как правило, можете удалить их, но это все еще проблема.
В лучшем случае вы можете вообще остаться без стола! В нескольких случаях я обнаружил, что есть только один или два важных столбца, поэтому нам просто нужен был простой список для отображения данных. Это намного лучше для вашего дизайна и проще для понимания пользователями.
Сокращение и добавление значков
Несмотря на то, что внутренние процессы обычно изобилуют жаргоном, таблицы кажутся свободными от сокращений. Все подробно расписано и объяснено. В таблицах данных и интерфейсах прикладного программирования (API) это может привести к раздуванию кода. В слишком многих таблицах каждая ячейка представляет собой строковое значение, а не целое число или фактическое числовое значение. Например, в таблице продуктов, которая показывает размер, сохраняя и отображая длину как 22,5 дюйма просто неправильно. Вы не можете легко преобразовать значения, которые прописаны, в другие единицы измерения, что затрудняет манипулирование такими данными для создания диаграмм или диаграмм. Кроме того, такие значения занимают много места, которого нет на мобильных устройствах.
Все подробно расписано и объяснено. В таблицах данных и интерфейсах прикладного программирования (API) это может привести к раздуванию кода. В слишком многих таблицах каждая ячейка представляет собой строковое значение, а не целое число или фактическое числовое значение. Например, в таблице продуктов, которая показывает размер, сохраняя и отображая длину как 22,5 дюйма просто неправильно. Вы не можете легко преобразовать значения, которые прописаны, в другие единицы измерения, что затрудняет манипулирование такими данными для создания диаграмм или диаграмм. Кроме того, такие значения занимают много места, которого нет на мобильных устройствах.
Вы можете использовать значки для более удобного отображения простой информации о состоянии, такой как наличие товара на складе или наличие определенной функции или действий, таких как удаление элемента, или, по крайней мере, использовать значки для поддержки текста. Я поражен тем, как часто я нахожу средство выбора продукта с Да и Нет — или, что еще хуже, длинные фразы, такие как Товар на складе — вместо зеленых заливок или галочек. Использование простых принципов проектирования может привести к более коротким значениям и гораздо более удобной таблице.
Использование простых принципов проектирования может привести к более коротким значениям и гораздо более удобной таблице.
Устранить повторение
Другая проблема с чрезмерно подробными таблицами заключается в том, что они повторяют информацию в каждой строке. Отсутствие повторения информации, конечно же, экономит место, но также облегчает просмотр информации пользователями. Расширяя предыдущий пример, слишком часто фактическая строка может быть Длина: 22,5 дюйма — даже несмотря на то, что данные находятся в столбце базы данных с пометкой длина . Это повторение никому не добавляет ценности. Часто вы можете удалить повторяющуюся информацию и вместо этого просто разместить ее в заголовке таблицы.
На рис. 2 представлены примеры всех трех способов сделать данные более краткими.
Рисунок 2—Мобильная таблица с несколькими столбцами и краткими данными
Исходные данные включают адрес, контактную информацию, выполненные услуги и многое другое. Но, следуя нашим трем рекомендациям, вы можете сделать следующее:
Но, следуя нашим трем рекомендациям, вы можете сделать следующее:
- Не использовать бесполезные данные. Адрес, телефон, имя менеджера и многие другие детали не важны при поиске сервисного центра, поэтому их можно просто не указывать.
- Сокращение и добавление значков. Например, вместо того, чтобы помечать функцию Избранное , вы можете превратить ее в простой значок, используя символ звездочки. Кроме того, значок достаточно заметен, чтобы пользователь мог найти его, просто взглянув на список.
- Исключить повторение. Либо не указывайте метки расстояний — или даже какой-либо контекст, указывающий, что значения указаны в милях, — либо не показывайте заголовок таблицы, который в противном случае указывал бы, какие данные находятся в столбце.
Использовать прогрессивное раскрытие информации
Нет причин, чтобы все было в таблице. Пользователю просто нужно достаточно информации, чтобы знать, какой элемент выбрать, а затем он может получить все подробности на следующей странице, во всплывающем окне или аккордеоне.
Также важно, чтобы вы думали о процессах целостно. В большинстве случаев, когда мне нужно построить таблицу, она представляет информацию, которую пользователь может нажать или щелкнуть, чтобы отобразить больше данных на странице сведений. В таких случаях нет причин, чтобы все было в таблице. Пользователю просто нужно достаточно информации, чтобы знать, какой элемент выбрать, а затем он может получить все подробности на следующей странице, во всплывающем окне или аккордеоне.
Обратите внимание, что на рис. 2 каждая строка также содержит стрелку справа, указывающую, что пользователи могут выбирать строку. Вся информация, которую разработчик пропустил из таблицы, вместо этого находится на странице сведений для сервисного центра. Даже если нет прямого требования или очевидной потребности во вспомогательной странице, это все же полезный подход для сведения к минимуму объема информации в таблице.
В качестве альтернативы простой загрузке страницы мне нравится использовать аккордеоны внутри таблиц. В то время как аккордеоны могут легко выйти из-под контроля, а пользователи могут потеряться в очень длинных аккордеонах, маленькие аккордеоны могут очень хорошо работать внутри таблиц.
В то время как аккордеоны могут легко выйти из-под контроля, а пользователи могут потеряться в очень длинных аккордеонах, маленькие аккордеоны могут очень хорошо работать внутри таблиц.
Небольшие области в развернутых аккордеонах часто используются для отображения действий. Представьте себе настольную таблицу с несколькими действиями в каждой строке в столбцах в крайнем правом углу. Вместо этого вы можете показать пользователям, что доступно больше действий — например, с помощью точечного меню или открытого значка аккордеона, — а затем, когда пользователь щелкнет строку, отобразить действия сразу под данными в этой строке, как показано на рис. 3.
Рисунок 3—Действия, развернутые в таблице
Проектирование компактных таблиц
Использование меньшего размера текста на самом деле должно сделать таблицы более читабельными, потому что это дает достаточно места для размещения содержимого.
Вы можете многое сделать для того, чтобы таблицы поместились на экране мобильного устройства и оставались читабельными, используя простые приемы графического дизайна. Хотя сейчас, в цифровую эпоху, мы называем все эти дизайна пользовательского интерфейса , для таких элементов, как таблицы, это точно те же методы, которые печатный дизайн успешно использовал в течение нескольких столетий.
Хотя сейчас, в цифровую эпоху, мы называем все эти дизайна пользовательского интерфейса , для таких элементов, как таблицы, это точно те же методы, которые печатный дизайн успешно использовал в течение нескольких столетий.
Используйте меньший тип
Ваше руководство по стилю или дизайн-система должны обеспечивать несколько размеров текста. Подробный контент, такой как в таблицах, является одной из причин их существования. Использование меньшего размера текста должно сделать таблицы более читабельными, потому что в нем достаточно места для размещения содержимого.
Многие пытаются вместить в таблицу как можно больше содержимого, но если вы используете крупный текст, вам придется освободить это пространство от полей и отступов, что ухудшит читабельность. Таблицы всегда содержат плотные данные, поэтому пользователи склонны вглядываться в них, приближая свое устройство к глазам. Таким образом, немного меньшие размеры текста имеют меньше недостатков, чем вы думаете.
Подчеркните важное
Имея довольно мало столбцов данных, таблицы часто сводятся к нескольким ключевым фрагментам информации. Постарайтесь выяснить, какая информация является наиболее важной, а затем подчеркните ее.
Довольно небольшие значения в крайнем правом углу таблицы часто являются наиболее важными фрагментами информации, но поскольку они представляют собой короткие строки и находятся справа, они естественно не выделяются. Добавление акцента, обычно путем выделения этих данных жирным шрифтом, помогает пользователям легче находить нужную им информацию в таблице. Однако выделяйте жирным шрифтом как можно меньше данных. Например, если единицы следуют за значениями, выделено жирным шрифтом только значение, , а не единиц, как в этом примере: 12,5 см. Строки даты и времени — еще один распространенный пример. Жирным шрифтом выделены только сами данные, как в этом примере: 21 июня 2020 г. в 23:42 .
Используйте меньше строк
При написании руководств по стилю и дизайн-систем я часто называю таблицы таблицами-списками , потому что их визуальное расположение состоит из сочетания этих двух элементов. Представление списка должно иметь только горизонтальные линии, разделяющие строки — и никогда вертикальные линии, разделяющие столбцы.
Добавление вертикальных линий или зеленой полосы — чередование цветов для каждой строки — добавляет визуальный беспорядок и закрывает пробелы между частями контента. Такой дизайн привлекает внимание, не позволяя пользователям просматривать строки и столбцы, что повышает вероятность того, что они потеряются в содержании или неправильно прочитают таблицу.
Использование согласованного выравнивания содержимого в таблице позволяет пользователям просматривать столбцы вниз, чтобы найти нужную им информацию. Тонкие горизонтальные линейки помогают глазу не отвлекаться и сканировать каждую строку, чтобы прочитать детали.
Выравнивание содержимого
Согласованность выравнивания содержимого в таблице имеет решающее значение. Каждая строка должна иметь одинаковое выравнивание. Какой расклад? В идеале я хотел бы иметь какие-то жесткие правила для конкретных выравниваний для разных типов данных, но на практике это никогда не работает.
Например, мне нравится идея десятичного выравнивания всех чисел. Но большинство цифровых систем не могут этого сделать, а у взломов всегда есть обратная сторона. Кроме того, иногда это выглядит просто странно.
Таким образом, лучшие правила, которые у меня есть, следующие:
- Выравнивание по левому краю первого элемента в строке и любого длинного текста, который когда-либо может переноситься.
- Центрируйте почти все в средних столбцах, но особенно короткие значения и значки, представляющие функции и данные.
- Действия по выравниванию по правому краю в правом столбце, которые применяются ко всей строке, например отображение стрелок и точечных меню.

Если таблица больше похожа на список с единственным значением ключа справа, я часто рекомендую выравнивание по правому краю и для крайнего правого столбца.
Иконки должны иметь текстовые метки, но места их размещения сильно различаются, и у меня нет единого способа сделать это всегда. Либо расположите метку по центру под значком, либо выровняйте метку по левому краю справа от значка, убедившись, что все значки выровнены правильно, чтобы метки могли расширяться настолько, насколько это необходимо. Всегда используйте то же выравнивание для заголовков таблиц, что и для строк содержимого под ними.
Использовать вертикальное выравнивание
Всегда выравнивать все данные в строках по верхнему краю.
Вертикальное выравнивание — одна из моих любимых мозолей, потому что оно очень часто неверно, и в результате очень плохое удобство использования. Всегда выравнивайте все данные в строках по верхнему краю. Это позволяет длинному содержимому расширяться вниз. Пользователи просматривают строку, просматривая первую строку каждого столбца по очереди, затем 9 строк.0013 может продолжить чтение содержимого в определенном столбце под строкой.
Пользователи просматривают строку, просматривая первую строку каждого столбца по очереди, затем 9 строк.0013 может продолжить чтение содержимого в определенном столбце под строкой.
В частности, на мобильных устройствах, где столбцы очень узкие, использование вертикально центрированного или выровненного по нижнему краю текста приводит к тому, что большая часть содержимого оказывается слишком далеко внизу страницы. По моему опыту, текст часто находится достаточно далеко, чтобы выйти за пределы фовеального поля зрения, и пользователи буквально вообще не видят важной информации.
Но заголовки таблиц прямо противоположны и всегда выравниваются по нижнему краю. В основном по дополнительной причине: чтобы заголовки располагались рядом с содержимым ниже. Заголовки таблиц, выровненные по верхнему краю, будут оставлять зазоры между ними и содержимым в первой строке, что может сильно сбивать с толку, когда заголовки, охватывающие столбцы, группируют заголовки для нескольких столбцов под ними. На рис. 4 показан пример действия этих правил вертикального выравнивания.
На рис. 4 показан пример действия этих правил вертикального выравнивания.
Рисунок 4. Связующие и многострочные заголовки столбцов в заголовке таблицы
Хотя я не исследовал, почему это так, такие элементы управления, как стрелки, указывающие, что пользователь может нажать или щелкнуть строку или точечные меню, работают лучше, когда они повторно центрирован по вертикали.
Разрешить пользователям прокручивать, чтобы увидеть больше
Существует распространенное мнение, что разбиение таблиц на страницы является правильным подходом к проектированию пользовательского интерфейса, но этого не делают. Таблицы, возможно, больше, чем любая другая форма данных, имеют очень мало смысла, когда они разбиты на страницы. Часто таблицы просто недостаточно длинны, чтобы их можно было разбить на страницы, а представление всех данных вместе не требует особых усилий. Если таблицы очень длинные или могут быть очень длинными, используйте бесконечная прокрутка способов загрузки дополнительных строк таблицы при прокрутке пользователем вниз. Если вы думаете, что бесконечная прокрутка — это зло, то это только потому, что вы сталкивались с плохой реализацией. Разбиение на страницы всегда — гораздо худшее решение.
Если вы думаете, что бесконечная прокрутка — это зло, то это только потому, что вы сталкивались с плохой реализацией. Разбиение на страницы всегда — гораздо худшее решение.
Создание адаптивного содержимого
Принципы адаптивности можно использовать для отображения большего или меньшего количества столбцов данных и более или менее актуальной информации в каждом столбце в зависимости от доступного места.
По своей сути адаптивный дизайн использует единый набор данных, а затем либо переформатирует, либо переназначает данные, чтобы они соответствовали разным размерам области просмотра. Адаптивный контент информирует хранилище данных или сервер об устройстве, на котором пользователь просматривает данные, запрашивает данные, и сервер предоставляет наиболее релевантный контент.
Хотя отзывчивый и адаптивный дизайн на самом деле являются веб-технологиями, лежащие в их основе принципы применимы к любому цифровому опыту. Не думайте, что только потому, что сегодня сервер предоставляет какой-то набор данных или данные для настольного веб-сайта, это данные, которые вы должны использовать, или это все, что возможно.
Аналогичным образом, если вы разрабатываете хороший опыт, для которого вы сократили объем данных для мобильного телефона, версии для планшета и компьютера не должны делать то же самое. Вы можете использовать адаптивные принципы для отображения большего или меньшего количества столбцов данных и более или менее фактической информации в каждом столбце, в зависимости от доступного места. На рис. 5 показана диаграмма, объясняющая, как сокращать данные для все меньшего и меньшего размера экранов для приложения погоды.
Рисунок 5—Адаптивная таблица, в которой отображается информация о погоде
Эта адаптивная таблица вносит следующие изменения:
- удаляет дескрипторы — когда для значения направления ветра недостаточно места, он удаляет из из строки для сохранения Космос.
- сокращает данные — в нем используются сокращения для обозначения направления ветра, общих терминов и даже дат для экономии места.
- удаляет информацию — когда места недостаточно, он может удалить дополнительные функции, такие как процентное изменение количества осадков.

- уменьшает количество информации. При наличии диапазонов данных или других точек данных с несколькими значениями подумайте, может ли одно значение служить сводкой. Это приложение показывает только максимум за день.
- объединяет поля — объединяет тесно связанные элементы информации, такие как направление и скорость ветра, для экономии места при форматировании таблицы.
Некоторым членам вашей проектной группы может не понравиться этот подход или другие предложения в этой колонке, связанные с удалением или сжатием содержимого. Их аргумент будет заключаться в том, что пользователям нужно видеть все данных. Но убедите всех еще раз подумать о том, как пользователи просматривают контент.
Если контента слишком много, текст будет перетекать, что затрудняет его чтение, или это требует от пользователя прокрутки из стороны в сторону настолько, что пользователь не может видеть данные, не перемещаясь по экрану. Или таблица может превратиться в адаптивную таблицу, которая не позволит пользователю просматривать большую часть или любые данные одновременно. Независимо от этого, вы решаете ограничить возможность пользователя просматривать данные.
Независимо от этого, вы решаете ограничить возможность пользователя просматривать данные.
Создав сотни таблиц, я всегда выбираю отображать меньше информации, чтобы представить ее в более удобном виде.
Стек и перенос столбцов
Один из моих любимых приемов при проектировании мобильных таблиц — добавление дополнительных столбцов непосредственно под другими столбцами. Это гораздо легче показать, чем объяснить, поэтому взгляните на рисунок 6, а затем читайте дальше.
Рисунок 6 — Столбцы в стопке
Обратите внимание, что правило или линия по-прежнему разделяет каждую строку таблицы, но в каждой строке таблицы есть две виртуальные строки содержимого.
Мировоззрение здесь важнее, чем позиция. Обратите внимание, что в первом столбце все метки Parameter Name выровнены по левому краю, но все значения выровнены по центру. Они перекрываются и ни один из них не занимает целый столбец содержимого, поэтому этот подход использует небольшую дополнительную ширину или вообще не использует ее, но выравнивание позволяет пользователю различать их и сканировать каждый столбец отдельно, чтобы найти, сравнить и прочитать два разных виртуальных столбца. данные.
данные.
Даже если компоновка данных таблицы этого не требует, я всегда использую заголовки столбцов для моделирования компоновки отдельных строк, в которых данные имеют то же выравнивание и расположение, что и заголовки.
Признайте, что длинное содержимое всегда переносится, и установите для этого соответствующие правила. Убедитесь, что столбцы имеют достаточную ширину, и установите правила без переноса, чтобы числовые значения и другие данные, которые не имеют смысла в нескольких строках, оставались в одной строке. Обычно следует разрешать перенос длинных значений, таких как имена параметров на рис. 6, на несколько строк вместо их усечения и добавления многоточия. Всегда выравнивание по левому краю обернутого текста.
Маркируйте только то, что необходимо
Заголовки таблиц усложняют работу, могут замедлять работу пользователей при просмотре вверх и вниз по таблице, занимают место по вертикали и могут прокручиваться со страницы.
До сих пор я использовал заголовки таблиц в своих примерах, но они ни в коем случае не обязательны. Заголовки таблиц усложняют работу, могут замедлять пользователей при просмотре вверх и вниз по таблице, занимают вертикальное пространство и могут прокручиваться со страницы.
Заголовки таблиц усложняют работу, могут замедлять пользователей при просмотре вверх и вниз по таблице, занимают вертикальное пространство и могут прокручиваться со страницы.
Вы делаете , а не нужно маркировать очевидные вещи — будь то контекст, формат или и то, и другое. Ваш домашний адрес, вероятно, имеет номер, прикрепленный к внешней стороне здания, возле входной двери. Вы знаете, что это номер улицы, как и все. Ни один номер дома никогда не имеет 9Наклейка с номером улицы 0013 чуть выше.
Когда пространство ограничено, например, в мобильных столах, зачем маркировать очевидные поля? Снова обратитесь к рисунку 2, на котором показаны только имя, любимая звезда и расстояние. Эти значения очевидны из-за их формата и контекста даже без меток. Даты и время — это другие поля или столбцы, которым часто не нужны метки.
В таблицах часто можно обойтись без маркировки столбцов, которые на первый взгляд могут быть не столь очевидными, просто добавив заголовок страницы. На рис. 7 показана сравнительная таблица продуктов. Столбцы справа показывают значения и единицы измерения, но больше ничего. Нет заголовков столбцов, потому что заголовок страницы, Home Products и подзаголовок По времени выполнения и емкости достаточно. Для каждого продукта в таблице указаны его время работы и мощность — в единицах, которые, как мы предполагаем, понятны пользователю. Легкий.
На рис. 7 показана сравнительная таблица продуктов. Столбцы справа показывают значения и единицы измерения, но больше ничего. Нет заголовков столбцов, потому что заголовок страницы, Home Products и подзаголовок По времени выполнения и емкости достаточно. Для каждого продукта в таблице указаны его время работы и мощность — в единицах, которые, как мы предполагаем, понятны пользователю. Легкий.
Рисунок 7 — Заголовок и подзаголовок устраняют необходимость в отдельных заголовках столбцов
Разрешить пользователям настраивать таблицы
В зависимости от данных, вашей аудитории и способа использования табличных данных пользователям иногда требуются элементы управления сортировкой и фильтрацией для таблиц.
Этот подход трудно обсуждать, потому что он применим к ситуации, когда один размер абсолютно не имеет значения.0013 не подходит всем.
Как правило, предоставление пользователям возможности настраивать пользовательские интерфейсы бессмысленно. Например, небольшое количество пользователей может перетаскивать портлеты на панель инструментов. Точно так же пользователи плохо понимают и редко используют сортировку и фильтрацию для таблиц.
Например, небольшое количество пользователей может перетаскивать портлеты на панель инструментов. Точно так же пользователи плохо понимают и редко используют сортировку и фильтрацию для таблиц.
Однако, в зависимости от данных, вашей аудитории и способа использования табличных данных, пользователям иногда требуются элементы управления сортировкой и фильтрацией для таблиц. Ваша организация, отраслевые эксперты (SME) и менеджеры по продуктам могут настаивать на дополнительных функциях. Вы, как дизайнер, должны напомнить всем, что добавление дополнительных функций увеличивает сложность и рискует сделать базовую информацию трудной для понимания.
Если вы решите добавить средства настройки, важно сделать их:
- ненавязчивыми
- опционально
- понятно
Таблица должна хорошо работать в формате по умолчанию, и вы должны представить таблицу таким образом, чтобы было ясно, какие элементы пользователь может изменить. Например, на рис. 8 стрелка в заголовке указывает на то, что таблица отсортирована по расстоянию. Хирон внизу указывает, что это расстояние от определенного места, а тот факт, что это поле ввода, означает, что пользователь может его изменить.
Хирон внизу указывает, что это расстояние от определенного места, а тот факт, что это поле ввода, означает, что пользователь может его изменить.
Рисунок 8. Настраиваемая таблица
Многим командам сложнее всего понять, что обычный пользователь не понимает самого основного жаргона. За всю свою карьеру я встречал, пожалуй, одного участника испытаний, который правильно понял, что означает , фильтр . Вряд ли кто-то — даже в проектных командах — понимает, что означает маленький значок воронки. Никогда не используйте подобные вещи. Но обычный текст достаточно прост. Я использую следующие два термина:
- Только показ — этот ярлык заменяет Фильтр и селекторы применяемого фильтра следуют далее.
- Показать первым — эта метка заменяет Сортировка или Порядок сортировки , за которым следует селектор порядка сортировки.
Подойдет любое количество других терминов или фраз, если они ясно сообщают и объясняют функцию, а не используют жаргон или технические термины.
Убедитесь, что в целом система управления считывается разумно. Метка и значение Показать первым: A–Z не имеет смысла. Вы должны написать метку и выбор, чтобы они имели смысл вместе. Например, с меткой Показать , я использовал следующие варианты:
- Сначала самая низкая цена
- Сначала ближайшие места
- А–Я
- Z–A
Обратите внимание, что такие неявные метки могут вызвать проблемы, если вы в конечном итоге предлагаете и сортировку, и фильтрацию. Продолжайте просматривать предложенный дизайн, чтобы не возникло путаницы, поскольку каждый предлагает свое мнение о том, как добавить функции или пометить элементы.
Добавление элементов управления
Если предположить, что вы можете разумно обосновать добавление дополнительных элементов управления, они могут обеспечить хорошие способы решения проблем сложных таблиц.
Мы знаем, что люди не могут использовать больше нескольких столбцов одновременно. Таким образом, один из способов заставить сложные таблицы работать на маленьких экранах — это загружать только тот минимум данных, который нужен обычным пользователям, а затем позволять им открывать или добавлять дополнительную информацию. Например, выдвижной ящик предоставляет элементы управления для настройки отображения списка на рис. 8. Расширение выдвижного ящика, как показано на рис. 9, предоставляет множество элементов управления, которые не помещаются в заголовок таблицы.
Рисунок 9—Элементы расширенной таблицы
Когда строк данных слишком много, это простое решение. Просто предоставьте функции поиска, сортировки и фильтрации, чтобы всплывать информация, необходимая пользователям, наверху. Затем используйте функции детализации, которые я обсуждал ранее в этой колонке, чтобы отобразить больше данных в каждой строке.
Однако в некоторых случаях пользователям действительно может понадобиться больше столбцов данных, чем может поместиться на экране мобильного устройства, или могут быть пользователи с другими потребностями в данных. Элементы управления также могут позволить пользователям выбирать, какие столбцы отображать. Конечно, важно помнить об основах, которые я обсуждал ранее, и ограничивать отображение данных только теми столбцами, которые помещаются на экране. Не позволяйте выбору пользователя быть вашим оправданием для прокрутки таблиц вбок. Это все еще неправильно.
Элементы управления также могут позволить пользователям выбирать, какие столбцы отображать. Конечно, важно помнить об основах, которые я обсуждал ранее, и ограничивать отображение данных только теми столбцами, которые помещаются на экране. Не позволяйте выбору пользователя быть вашим оправданием для прокрутки таблиц вбок. Это все еще неправильно.
Заключение
Организации часто сопротивляются изменению структуры данных или API только для того, чтобы улучшить внешний вид мобильного веб-сайта или приложения.
Это еще одна из тех колонок, в которых я не прописываю какой-то один верный способ решения проектных задач, а даю вам варианты и рекомендации. Отчасти это связано с тем, что потребности и информация могут различаться, но в основном из-за ограничений.
Большинство продуктов содержат устаревшие данные, и организации часто сопротивляются изменению структуры данных или API только для того, чтобы улучшить внешний вид мобильного веб-сайта или приложения. Даже стартапы имеют устаревшие хранилища данных и — если они работают достаточно хорошо — редко могут оправдать затраты на изменение их только для удобства пользователей.
Даже стартапы имеют устаревшие хранилища данных и — если они работают достаточно хорошо — редко могут оправдать затраты на изменение их только для удобства пользователей.
Требуется много времени, чтобы убедить всех, что внесение любых изменений в данные необходимо, и вы, скорее всего, будете проигрывать эти бои чаще, чем нет. Вместо этого вам придется попытаться написать правила синтаксического анализа, чтобы превратить данные, которые они вам предоставляют, в полезную презентацию и отформатировать информацию как можно лучше.
Помните, что больше людей потребляют контент с мобильных устройств, чем с настольных компьютеров, во всех регионах и отраслях. Даже когда вам нужно отобразить данные в таблицах, мобильный телефон не может быть гражданином второго сорта.
Используйте свои лучшие дизайнерские навыки и советы, которыми я поделился в этой колонке, чтобы пользователи всегда могли получать наиболее точную и полную картину информации, которой вы с ними делитесь.
Ресурсы
Койер, Крис. «Обзор адаптивных таблиц данных». CSS-Tricks , 5 марта 2018 г. Проверено 21 июня 2020 г.
Хельмут, Молли. «Полное руководство по разработке таблиц данных». Design with Figma , 1 октября 2019 г. Проверено 21 июня 2020 г.
Хубер, Стивен. «Пейджинг, прокрутка и бесконечная прокрутка». UXmatters , 5 ноября 2018 г. Проверено 21 июня 2020 г.
Хубер, Стивен. «Разработка для прогрессивного раскрытия информации». 4ourthmobile , 4 мая 2020 г. Проверено 21 июня 2020 г.
Хубер, Стивен и Эрик Беркман. «Упорядоченные данные». Проектирование мобильных интерфейсов. Севастополь, Калифорния: O’Reilly, 2012. Проверено 21 июня 2020 г.
Роселли, Адриан. «Мое королевство для десятичного выравнивания чисел». 24 мая 2013 г. Проверено 21 июня 2020 г.
Раттер, Ричард. «Веб-типографика: проектирование таблиц для чтения, а не для просмотра». A List Apart , 31 октября 2017 г. Проверено 21 июня 2020 г.
Проверено 21 июня 2020 г.
In Mobile UX Design
Когда вы не можете убежать от использования таблиц на мобильных устройствах | Автор Cíntia Antunes
Автор Adobe Stock
Честно говоря, формат электронных таблиц отстой даже на большом экране. Смотреть информацию в таблице с мобильного устройства гораздо хуже.
Когда мне нужно вставить таблицы в мобильные интерфейсы, я чувствую себя обескураженным. Это часть работы, которую я стараюсь отложить. Я всегда ищу другой способ отображения информации таблицы. Почему бы не создать инфографику, чтобы показать всю эту информацию?
Но в некоторых случаях требуется простая таблица, поэтому вот решения, которые я в основном использовал для наилучшего размещения информации.
Горизонтальный стол на мобильном устройстве не подходит, так как вертикальное положение наиболее часто используется для этого типа устройств. Несмотря на то, что можно повернуть экран, это может раздражать, поскольку это нетипичное поведение. И из-за маленького экрана, вероятно, прокрутка будет по-прежнему необходима, создавая неудобное использование.
И из-за маленького экрана, вероятно, прокрутка будет по-прежнему необходима, создавая неудобное использование.
Таблица в десктопном формате просматривается в мобильном.
Решение
Сгруппируйте связанные данные каждой строки и отобразите их вертикально. Вот интерфейсный ресурс, который поможет вам его создать: Адаптивные таблицы данных
. Используйте разные цвета для фона каждой группы, чтобы их было легко различать.
Таблицы с небольшим объемом информации можно разделить на 2 строки и на основе обнаруженной информации отдать приоритет самой важной информации для первой строки.
В этом случае в этой таблице есть одна строка с взаимодействием. Обычно взаимодействие должно быть приоритетным.
Решение
Ввод кода продукта, цены и количества был определен как наиболее важный.
Код продукта и цена не нуждаются в этикетке, потому что они говорят сами за себя.
Если в таблице больше информации, использовать 2 строки для каждого блока группы данных, вероятно, будет недостаточно. И показать больше строк может быть слишком много. Таким образом, мы можем решить определить наиболее релевантные для демонстрации и менее релевантные для скрытия.
И показать больше строк может быть слишком много. Таким образом, мы можем решить определить наиболее релевантные для демонстрации и менее релевантные для скрытия.
Необходимо понять поведение пользователя и необходимость определения соответствующей информации, которая будет отображаться.
Решение
В этом примере пользователю обычно необходимо знать код продукта, с которым он знаком, а также количество штук и полок. Но если им нужно узнать больше, им нужно будет только открыть область «Дополнительная информация».
Между целевыми областями касания должно быть достаточно места.
В этом случае в основной таблице могут быть опции, которые пользователь сначала выберет основную категорию, а затем последовательно проверит интересующую его информацию.
Решение
Пользователь может выбрать интересующую его категорию, чтобы отображать связанную с ней информацию.
Будет работать лучше, если пользователю не нужно сравнивать значения каждой опции.

 Их используют для торговли на рынках, не оборудованных стационарными прилавками. Транспортируют штабелированными.
Их используют для торговли на рынках, не оборудованных стационарными прилавками. Транспортируют штабелированными.


