Содержание
Размеры компьютерного стола: стандартные, нестандартные, со стеллажами
Выбирая стол для компьютера, его размер, надо прежде всего знать, какие вообще бывают компьютерные варианты. Существует их огромное разнообразие, обусловленное целесообразностью применения. Условно можно сделать разделение на изделия для личного пользования в квартире, и для работы на службе. Но для чего бы они ни были, они подразделяются на:
- Деревянные;
- Сделанные из металла;
- Пластика.
Содержание статьи
- Стандартные размеры компьютерного стола
- Нестандартные размеры компьютерного стола
- Размеры компьютерных столов со стеллажами
- Размеры компьютерных столов с ящичками и полочками
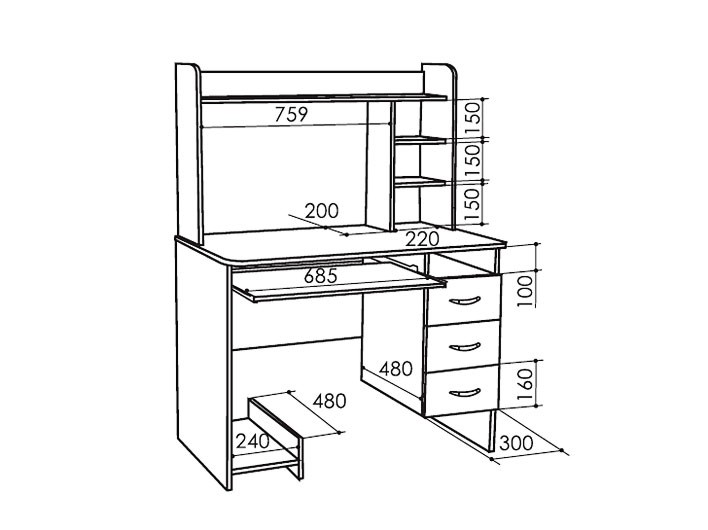
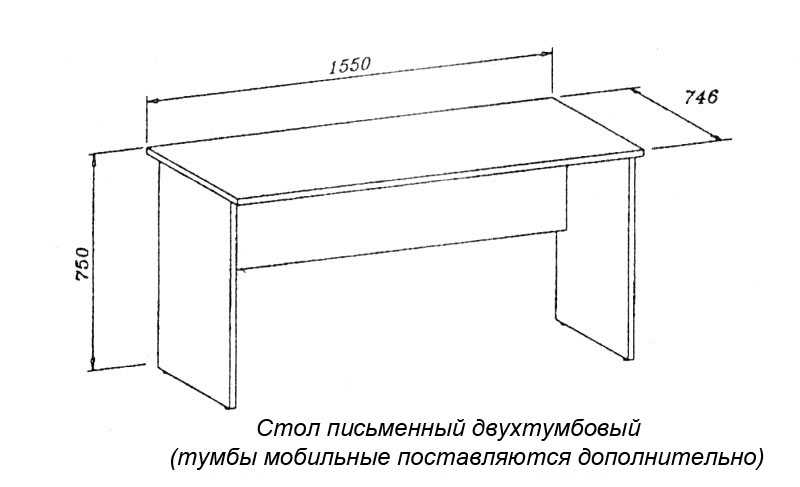
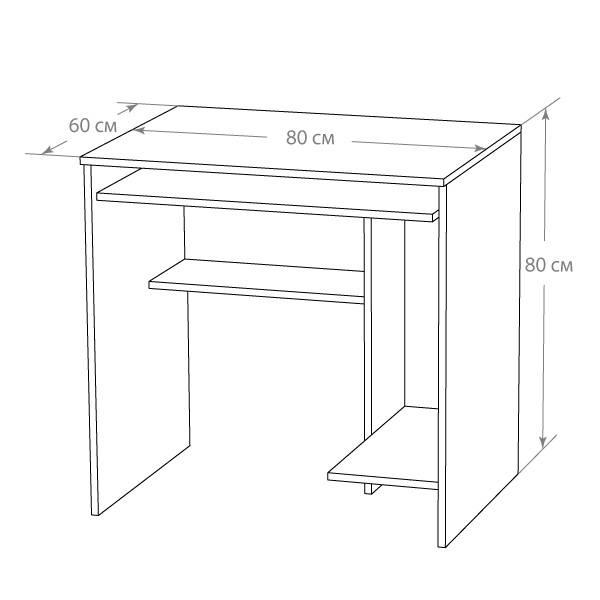
Стандартные размеры компьютерного стола
Деревянные обычно делаются из древесно-стружечных материалов (ДСП). Столешница из ДСП должна быть достаточной толщины, не менее сантиметра. Поверхность должна быть гладкой, эстетичной, с материалом защиты от смол, находящихся в пропитке ДСП.
Металлические и пластиковые, как и деревянные, имеют разные фасоны, формы, расцветки. Всё их многообразие объединяет одно: конфигурация, которая зависит от месторасположения. Существуют всего два типа стандартов: прямоугольной и угловой формы.
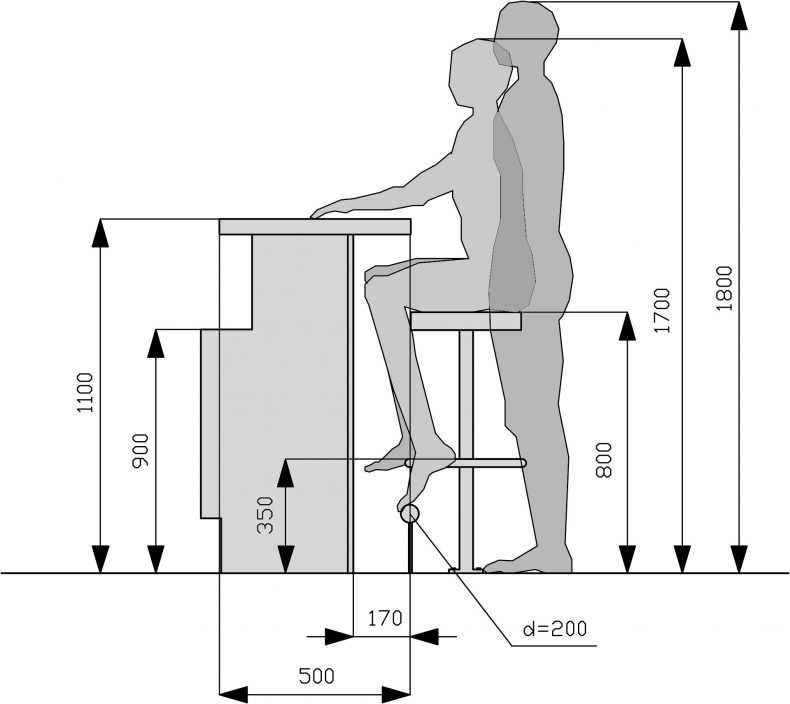
В зависимости, где будет располагаться стол, выбираем нужный тип формы. При выборе размеров компьютерного стола нужно учитывать множество факторов. Прежде всего – высота. Существует некоторое различие в разных моделях и фасонах.
А ведь от правильного, удобного расположения тела во время работы за компьютером зависит наше здоровье. Нужно найти правильное сочетание высоты стола и стула. Если есть специальный компьютерный стул, то это как-то уже решает проблему.
Хотя регулируемая высота стула не всегда удобна для ног. Поэтому очень важно подобрать правильную высоту стола. От этого зависит, в каком положении будет ваша спина: будете ли вы чаще уставать, или вам долгое время будет удобно сидеть.
Правильное расположение спины даст гарантию от болезней, связанных с неправильной осанкой. Кроме того, от высоты изделия зависит и зрение работающего за компьютером человека. Правильно подобранный угол зрения обеспечит максимально комфортные условия для работы.
Кроме того, от высоты изделия зависит и зрение работающего за компьютером человека. Правильно подобранный угол зрения обеспечит максимально комфортные условия для работы.
Оптимальный вариант: верхний край монитора должен быть чуть выше глаз. При низком расположении экрана – со временем могут возникнуть болезни шеи. При завышенном расположении – может произойти перенапряжение мышц глаз. Ведь зачастую приходится работать часами.
Подсчитано, что в среднем современный человек проводит у компьютера в неделю приблизительно 50 часов. Это много. Поэтому высота стола и расположение монитора по отношению к глазам и осанке человека играют большую роль для работающего за компьютером человека.
Кроме этого, при выборе стандартного компьютерного варианта надо ещё учитывать размеры помещения, где будет он расположен. Заранее предусмотреть, где он будет находиться: у стены, окна, в углу комнаты? В зависимости от вкуса покупателя и будущего месторасположения и делается выбор. При этом надо помнить, что правильный выбор размера влияет:
- На самочувствие;
- Здоровье;
- Моральное удовлетворение;
- Работоспособность и отдых.

Осознанно выбирая правильный размер, человек меняет свою судьбу в лучшую сторону. Это не преувеличение. К примеру, важную роль играет, на каком расстоянии от глаз находится монитор.
Считается, что полезнее всего – расстояние от 40 до 75 см. В этих границах – от наших глаз находится комфортное расположение экрана монитора. Значит, и стол надо подобрать с учётом этого фактора.
Нестандартные размеры компьютерного стола
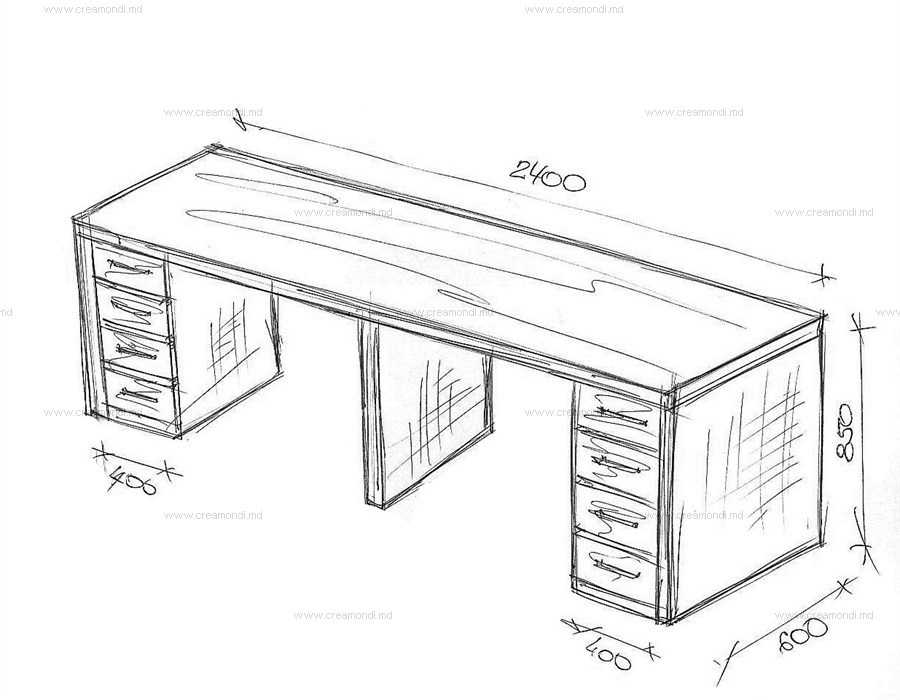
К ним можно отнести компьютерные варианты эксклюзивной формы, обычно выполняемые по индивидуальному заказу. Они могут быть выполнены из разных материалов, иметь своеобразные формы: прямоугольные, квадратные, а также комбинированные К нестандартным видам компьютерных изделий можно отнести варианты со стеллажами, с разнообразными полками и ящичками, а также имеющие надстройки и шкафчики.
Особенностью таких изделий является большая комфортность и удобство. Следовательно, больше уделяется внимание практичности и полезности для здоровья. Такой стол можно подобрать к любому помещению, каких бы размеров оно ни было: маленькое или большое, узкое или более просторное.
Такой стол можно подобрать к любому помещению, каких бы размеров оно ни было: маленькое или большое, узкое или более просторное.
Кроме того, могут быть регулируемые столешницы, подставки для монитора, ножки. В сочетании с регулируемым стулом получится универсальное место для работы за компьютером для всей семьи: для взрослых и детей.
Сделанный по заказу компьютерный стол станет украшением квартиры, его главным атрибутом уюта: рабочей обстановки и отдыха. Такие нестандартные варианты встречаются и в обычной продаже. Их можно отличить по характерным признакам:
- Универсальности;
- Удобству;
- Дополнительным приспособлениям.
Рассмотрим возможные размеры некоторых нестандартных компьютерных изделий.
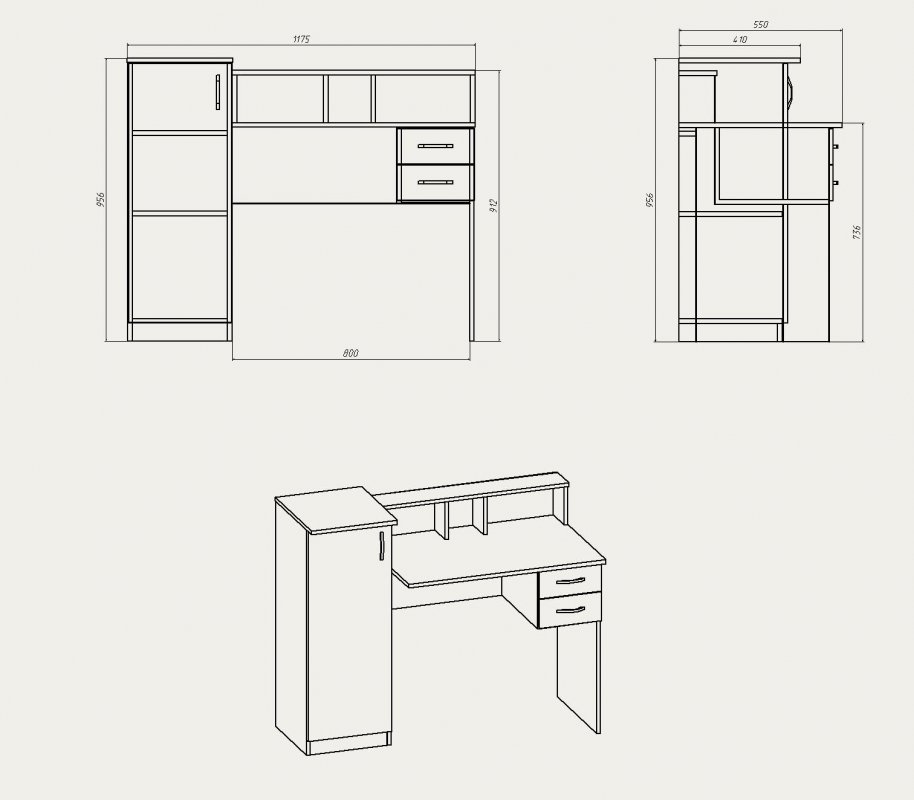
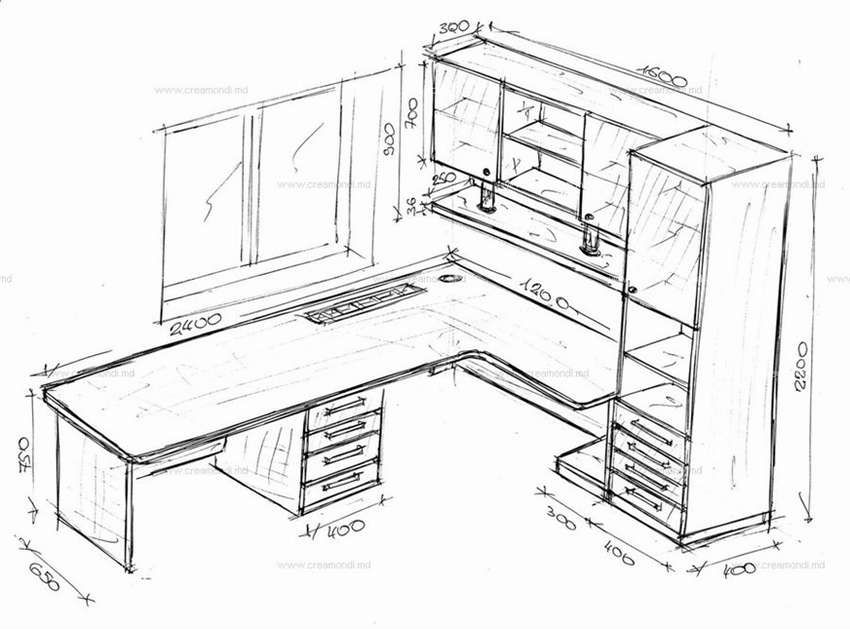
Размеры компьютерных столов со стеллажами
Они хороши тем, что позволяют экономить пространство и создают дополнительное удобство. Комбинация компьютерного стола со шкафом и полками, со стеллажами – удачное решение в малом пространстве. Протянул руку – и взял нужную книгу, тетрадь, не отходя от стола. Это экономит время и удобно.
Протянул руку – и взял нужную книгу, тетрадь, не отходя от стола. Это экономит время и удобно.
Пусть такой компьютерный предмет занимает чуть больше места, чем обычный. Зато универсально и совмещает в себе сразу два мебельных предмета: стол и своеобразный книжный стеллаж.
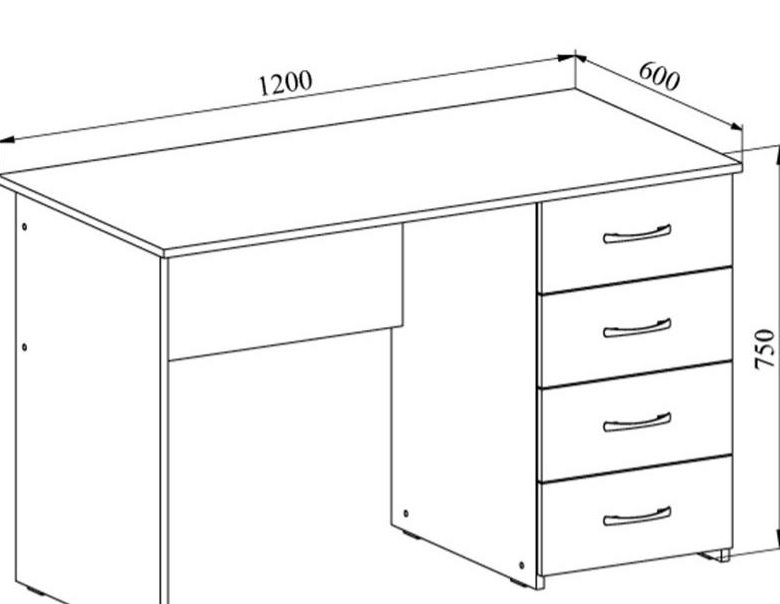
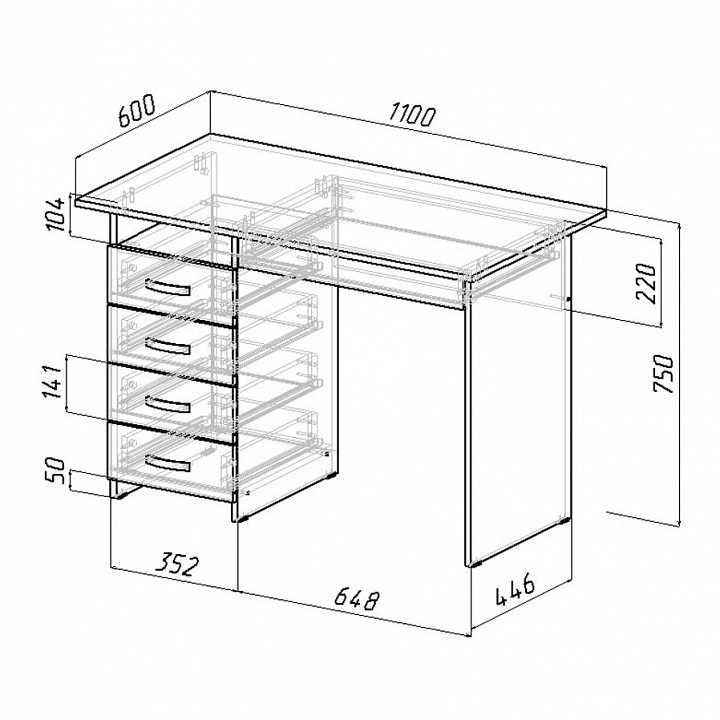
Размеры компьютерных столов с ящичками и полочками
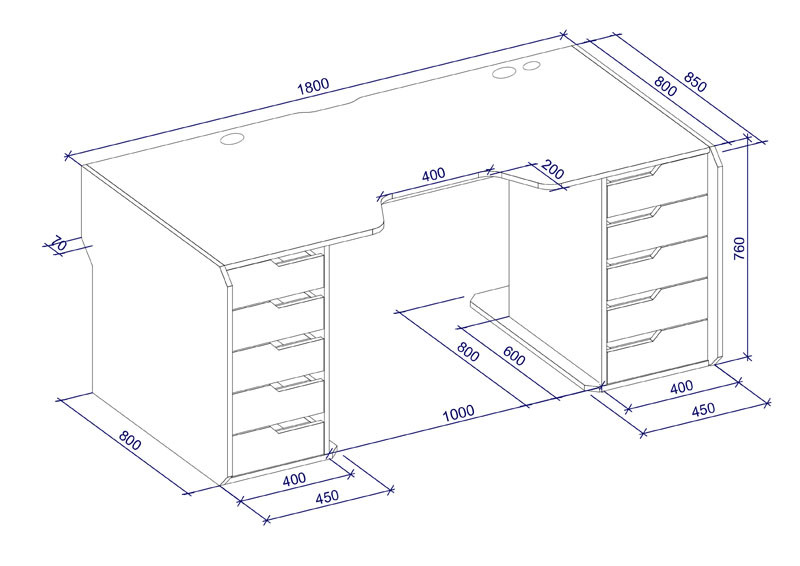
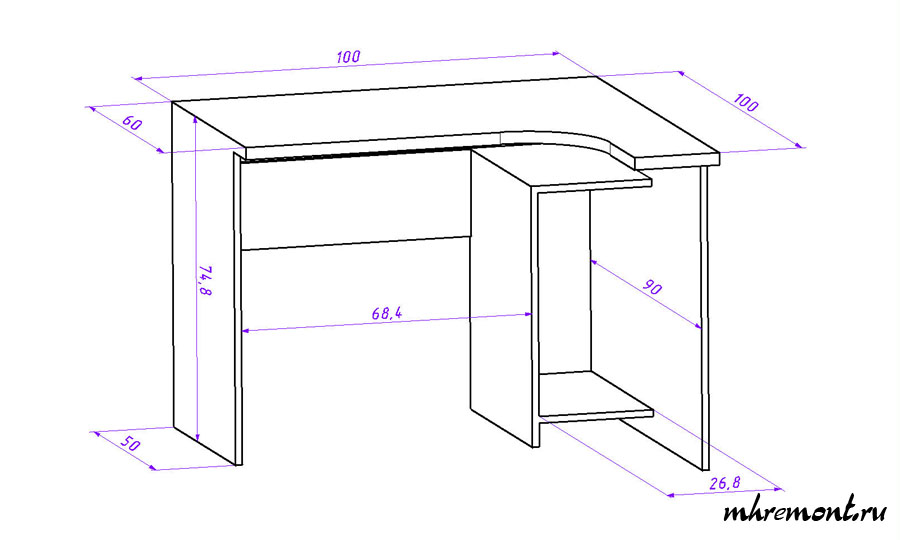
Такие варианты тоже многофункциональны и удобны. Размер их может варьироваться. Всё зависит от того, прямоугольный это стол или предназначен стоять в углу. Естественно, угловой компьютерный вариант с дополнительными полочками и ящичками занимает больше места. Но это с лихвой компенсирует универсальность изделия и полученные удобства: вариант, совмещённый с письменным столом и тумбочкой для разных принадлежностей.
Размеры компьютерного стола, как выбрать оптимальный
Стандартные и другие размеры компьютерного стола
Столы для ПК сейчас стали незаменимыми атрибутами для каждого жилья.
Такое невероятное распространение и популярность такие интерьерные предметы завоевали за счет того, что жизнь современных людей неразрывно связана с компьютерами, для которых требуется отдельное место.
Но во многом выбор качественного компьютерного игрового стола зависит от размеров, а не от дизайна и комплектации.
Содержание:
- 1 Особенности
- 2 Подробности
- 2.1 Как рассчитывать размеры
- 2.2 Размеры компьютерного стола (стандарт и популярные)
- 2.3 Необычные решения
- 2.4 Функциональные модели
Особенности
В наше время не обойтись без компьютерного стола. Такие предметы мебели особенны, потому что можно использовать их в разной обстановке. Это бывает частный дом или квартира, крупный или малый офис, а еще развлекательное или государственное учреждение. За счет многозадачности такие предметы мебели можно называть универсальными. Более того, эти конструкции часто размещают в детских и взрослых спальнях, потому что сегодня ПК осваиваю даже дети. Правильно выбранный компьютерный стол идеально подойдет и для работы, и для отдыха. Стол – многофункциональный предмет интерьера, потому что его можно применять не просто для работы за стационарным ПК или нетбуком.
Часто модели с вместительными и большими столешницами поделены на 2 половины. Одна из них отведена под компьютер, а вторая – письменная зона. Обычно такие столы внушительные по размеру, зато ими удобно пользоваться. Эта популярная и востребованная мебель находит применение практически во всех комнатах. Это бывает не просто рабочий кабинет или спальня ребенка, но и библиотека, гостиная, даже кухня (если идет речь о студии). Работать и учиться за столом должно быть удобно, потому современные фабрики по изготовлению мебели выпускают много вариантов, имеющие самое разное строение, а еще отличающиеся показатели высоты, длины и ширины.
Такие параметры играют довольно важную роль при выборе идеальной модели стола. Дело в том, что если вы будете работать за неподходящей по размеру конструкцией, пользователю будет неуютно и некомфортно. Постоянное использование такого стола может даже нанести вред здоровью. Так, работая за очень низкой мебелью, придется все время наклоняться и подавать корпус вперед, что со временем приведет к искривлению позвоночника и сутулости. Что уж говорить о болевых ноющих ощущениях, которые станут вашими спутниками 24/7. Ответственно стоит подойти к размерам стола для ПК, который вы собираетесь покупать для ребенка. Тут стоит обратить внимание не просто на длину и ширину столешницы, но и высоту конструкции. Если вы не желаете навредить ребенку, то стол должен быть выбран правильно. Естественно, что выбор мебели или размеров во многом зависит от того, как много предметов вы планируете разместить сверху. Если их немного, то можно обойтись компактными моделями с маленькой столешницей. Если вы ищете более просторный и вместительный вариант, то и размеры должны быть соответствующими.
Что уж говорить о болевых ноющих ощущениях, которые станут вашими спутниками 24/7. Ответственно стоит подойти к размерам стола для ПК, который вы собираетесь покупать для ребенка. Тут стоит обратить внимание не просто на длину и ширину столешницы, но и высоту конструкции. Если вы не желаете навредить ребенку, то стол должен быть выбран правильно. Естественно, что выбор мебели или размеров во многом зависит от того, как много предметов вы планируете разместить сверху. Если их немного, то можно обойтись компактными моделями с маленькой столешницей. Если вы ищете более просторный и вместительный вариант, то и размеры должны быть соответствующими.
Купить компьютерный стол в Ситилинк =>>
Подробности
Как рассчитывать размеры
Если вы хотите узнать правильный размер стола для ПК, то стоит обратиться к обычной математической формул, которой пользуются покупатели при выборе предметов мебели:
- Для расчета высота компьютерного стола следует посчитать: рост (в см) * 75 см (обычная высота столов для компьютеров)/175 см = конструкционная высота.

- Ширина стола для компьютера не должна быт слишком мала. К выбранному параметру тех или иных столешниц стоит добавлять еще 35-40 см. Так вы сможете предусмотреть лишнее мест под тумбы.
- Минимально правильная глубина стола без надстроек составляет 0.45 метров. Естественно, если в конструкции есть другие составляющие, то такой показатель бывает и больше, к примеру, 0.6 метров. Идеальная глубина мебели должна в первую очередь зависеть от комплектации и строения.
Подробнее рассмотрим размеры дальше.
Купить компьютерный стол в Ситилинк =>>
Размеры компьютерного стола (стандарт и популярные)
Стандартные габариты столов под нетбуки и ПК рекомендовано рассматривать, начиная от максимально компактных моделей. Исключением будет высота, а остальные показатели бывают изменены без ограничений. Что касательно высоты, то она играет довольно важную роль в мебельной конструкции. Неправильно выбранный вариант способен нанести вред и позвоночнику, но и зрению, потому что монитор на таком столе будет расположен на неправильной высоте. Главным образом выбор нужного варианта зависит от того, в каком положении сидит человек. Специалисты говорят, что в рабочем процессе за столом для ПК тело должно быть в следующем положении:
Главным образом выбор нужного варианта зависит от того, в каком положении сидит человек. Специалисты говорят, что в рабочем процессе за столом для ПК тело должно быть в следующем положении:
- Ноги должны быть на специальной подставке, ровными, стоят под столешницей или просто на полу.
- Мышцы – расслаблены.
- Плечи – не напряжены и не приподняты.
- Предплечья – в расслабленном виде.
- Спина – прямая.
Стандартные размеры компьютерного стола, в частности высота составляет 0.75 метров. Она высчитывается по среднестатистическому росту представителей женского и мужского пола. Так, у мужчин средний рост составляет 1.75, а у женщин 1.62 метра.
Если рост слишком мал или большой (1.5 или 1.9 метров), то спасением будет:
- Столешница с функцией регулировки.
- Заказ стола по индивидуальному размеру.
- Стулья с регуляцией высоты.
Что касательно ширины стола для ПК, то тут есть много популярных вариантов:
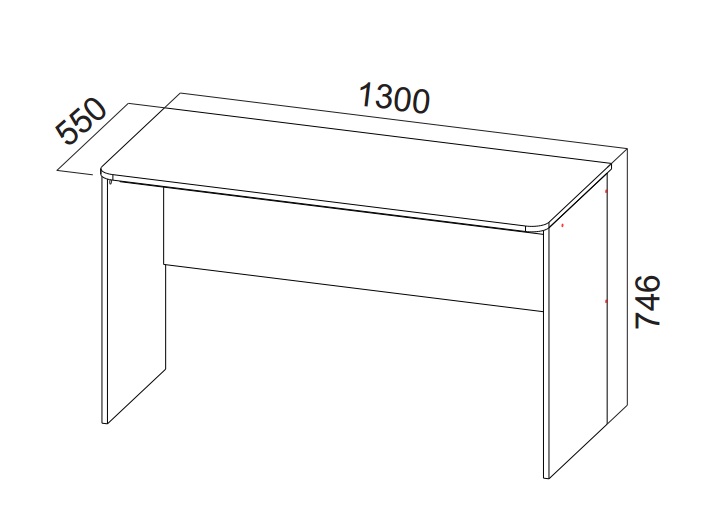
- Классические прямые виды обладают обычной шириной от 1 метра.
- Узкие столы выпускают с шириной в 1.2 до 1.35 метров.
- Угловые столы обладают шириной от 1.6 до 1.7 метров.
Но показатели конструкционной ширины зависят еще и от таких важных факторов:
- Угловые виды изделий должны иметь поворотное пространство столешницы, которое составляет от 0.5 до 0.6 метров.
- Предварительно отведите свободное место для размещения тумбы и добавьте ко всей конструкции еще от 0.3 до 0.45 метров.
- Отделение под системный блок должно занимать минимум 0.3 метра.
- Минимальная ширина может быть 0.6 метров, максимальная 0.95.
Еще один важный параметр стола под ПК является глубина, от чего во многом будут зависеть размеры конструкции в целом. При расчете элементы стоит учесть такие нюансы:
- Угловые конструкции, которые оснащены полками, причем обычно они имеют глубину больше 0.9 метров.
- Конструкции, где есть дополнительные надстройки с глубиной в 0.65 метров.
- Столы без надстроек обычно имеют глубину не меньше 0.
 45 метров.
45 метров.
Также есть возможность получить компьютерный стол по индивидуальным размерам.
Необычные решения
Большинство потребителей сталкиваются с тем, что им не подходит ни один стандартный стол под ПК. В таком случае лучше не паниковать и заранее не расстраиваться. К счастью, на сегодняшний день многие изготовители предлагают услуги по изготовлению мебели с индивидуальными размерами.
Так вы можете прийти со своими эскизами и замерами, чтобы получить идеальную конструкцию оптимального для себя размера. Естественно, что индивидуальные изделия обычно стоят дороже, нежели популярные магазинные модели, но в таком случае цель точно будет оправдывать средства, потому что в результате вы получите максимально комфортный и подходящий по размеру стол. Более того, на данный момент стали популярными многофункциональные конструкции с возможностью регулирования. Они пользуются невероятным спросом не просто из-за того, что их можно легко подстраивать под человека с любой комплектацией и ростом, но и потому, что их можно выбрать даже для маленьких квартир и сэкономить свободное место. Регулируемыми могут быть столешницы, опоры стола и подставки для монитора. Если сочетать такие предметы мебели с удобными стульями, которые регулируются, в результате вы получите универсальное сочетание, за которым могут работать все члены семьи, тем самым каждый раз подстраивая под себя многофункциональные конструкции.
Регулируемыми могут быть столешницы, опоры стола и подставки для монитора. Если сочетать такие предметы мебели с удобными стульями, которые регулируются, в результате вы получите универсальное сочетание, за которым могут работать все члены семьи, тем самым каждый раз подстраивая под себя многофункциональные конструкции.
Функциональные модели
Современные компании-изготовители выпускают много компьютерных столбов, которые обладают разным строением и функциональными комплектующими составляющими. Рассмотрим подробнее самые востребованные и популярные варианты, которые сейчас встречаются в огромном числе жилищ.
- Прямые – такие изделия стали №1 на рынке, потому что это и были первые конструкции на мебельном рынке.
 В своем большинство такие конструкции оснащены прямоугольными просторными конструкциями. Их можно поставить вдоль свободных стен в комнате, тем самым освобождая свободное место по центру. Разместить прямые столы стоит так, чтобы они не перекрывали проход и не помешали свободному передвижению по помещению, потому что наличие острых углов таких предметов мебели способно привести к болезненным ударам.
В своем большинство такие конструкции оснащены прямоугольными просторными конструкциями. Их можно поставить вдоль свободных стен в комнате, тем самым освобождая свободное место по центру. Разместить прямые столы стоит так, чтобы они не перекрывали проход и не помешали свободному передвижению по помещению, потому что наличие острых углов таких предметов мебели способно привести к болезненным ударам. - Угловые – такие модели вторые по популярности. Основное преимущество угловых компьютерных столов с разными размерами то, что они дают возможность экономить место в помещении, потому что их можно поставить в любом свободном углу. Более того, обычно в них системный блок отодвинут чуть дальше, тем самым загромождая рабочее место. Все предметы, которые находятся на угловых столешницах, всегда будут доступными.
- Диагональные – сейчас они тоже на пике, потому что оригинально выглядят и ими удобно пользоваться, что отмечают многие потребители, которые раскошелились на эти конструкции.
 За такими столами пользователи могут стоять диагонально, а лицо бывает направлено в угол. Часто такое строение оснащено мини-столами. Их недостатком считается низкий уровень функциональности. Тумбочки обычно есть под главным покрытием моделей, а выдвижные элементы отсутствуют. Такие конструкции обычно имеют малые столешницы, а длина бокового элемента в них составляет всего 0.6-0.7 метров, но встречаются и компактные варианты. Надстройками такие столы оснащены очень редко. Куда чаще в них встречаются маленькие тумбы с выдвижными ящиками.
За такими столами пользователи могут стоять диагонально, а лицо бывает направлено в угол. Часто такое строение оснащено мини-столами. Их недостатком считается низкий уровень функциональности. Тумбочки обычно есть под главным покрытием моделей, а выдвижные элементы отсутствуют. Такие конструкции обычно имеют малые столешницы, а длина бокового элемента в них составляет всего 0.6-0.7 метров, но встречаются и компактные варианты. Надстройками такие столы оснащены очень редко. Куда чаще в них встречаются маленькие тумбы с выдвижными ящиками.Купить компьютерный стол в Ситилинк =>>
- Диагонально-перпендикулярные – сидя за таким столом для ПК лицо пользователя будет направлено к углу, но у него будет возможность развернуться к стенам или в сторону проема окна (перпендикулярно). Такие варианты обычно большие по размеру, и потому для маленьких квартир их лучше не покупать. Но следует отметить, что эти столы отличаются высокой степенью функциональности. В них часто есть полезные отсеки с ящиками, встроенные или выкатывающиеся тумбы, полки-надстройки и остальные практичные элементы.

- Стеллаж – на данный момент популярны продуманные компьютерные столы, в которых есть удобный стеллаж. Обычно такие варианты большие по размеру, но не должны пугать и даже отталкивать покупателей. Все дело в том, что имея такой предмет мебели в комнате, вы сможете экономить на покупке ящика или полок для книг, потом что у вас будет стеллаж, который объединен со столом для ПК.
На сегодняшний день у всех потребителей есть возможность выбрать идеальный стол для компьютера, который идеально впишется в жилье. При этом вовсе неважно, в каком стиле оформлено помещение. Это может быть невероятный авангард, романтичный прованс или вечная классика. На данный момент угловые конструкции очень популярны. Часто они объединяют в себе сразу несколько цветов, к примеру, главный корпус может быть белоснежным, а дверцы ящиков – темно-кофейными. Такие модели интересно смотрятся, даже если будут компактными. Такой стол можно поставить в лофте светло-серого цвета с молочно-серым паркетом, настенными лаконичными картинами и круглым темным ковром на полу.
Если вы обожаете минималистские, но стильные ансамбли, то вам следует найти складной простой стол с белой столешницей и опорами из древесины. Напротив него стоит поставить маленький стул в аналогичном виде (с белым сиденьем и спинками, а еще каркасом из древесины). Такой незамысловатый, но стильный тандем будет выглядеть идеально на фоне окна с римскими светлыми шторами. Что касательно отделки стен, то она тоже должна быть в светлом оттенке. На пол следует укладывать темный ламинат. Почитателям прогрессивного и современного дизайна следует поискать в магазине нестандартные столы под нетбуки, где есть деревянные столешницы и металлические окрашенные каркасы.
Купить компьютерный стол в Ситилинк =>>
Такие конструкции можно дополнять высокими угловатыми стульями с чехлами на всю длину. Что касательно напольной и стеновой отделки, то мебель будет выглядеть гармонично на фоне темной стены с имитацией брусков древесины и белого ковролина.
Стол для ПК, дополненный стеллажом, можно применять не просто в роли рабочей зоны, но и поделить таким образом пространство. Обычно к таким приемам обращаются люди, живущие в студиях. К примеру, светлым столом из древесины с открытым стеллажом можно огораживать зону с желто-зеленым диваном. Свежо и необычно такая мебель выглядит на фоне белых обоев под небольшой камень/кирпич, а еще шоколадного насыщенного пола, который отделан полуглянцевым ламинатом. Об изготовлении компьютерного стола вы узнаете из видеоролика, представленного ниже.
Обычно к таким приемам обращаются люди, живущие в студиях. К примеру, светлым столом из древесины с открытым стеллажом можно огораживать зону с желто-зеленым диваном. Свежо и необычно такая мебель выглядит на фоне белых обоев под небольшой камень/кирпич, а еще шоколадного насыщенного пола, который отделан полуглянцевым ламинатом. Об изготовлении компьютерного стола вы узнаете из видеоролика, представленного ниже.
Учебное пособие по адаптивному дизайну: примеры мультимедийных запросов и многое другое
В настоящее время ваш веб-сайт посещают самые разные устройства: настольные компьютеры с большими мониторами, ноутбуки среднего размера, планшеты, смартфоны и многое другое.
Чтобы обеспечить оптимальное взаимодействие с пользователем в качестве разработчика внешнего интерфейса, ваш сайт должен настроить свой макет в соответствии с этими различными устройствами (т. е. с их различными разрешениями и размерами экрана). Процесс ответа на форму устройства пользователя называется (как вы уже догадались) адаптивный веб-дизайн (RWD).
е. с их различными разрешениями и размерами экрана). Процесс ответа на форму устройства пользователя называется (как вы уже догадались) адаптивный веб-дизайн (RWD).
Почему стоит потратить время на изучение примеров адаптивного веб-дизайна и сфокусироваться на RWD? Некоторые веб-дизайнеры, например, вместо этого делают делом своей жизни обеспечение стабильной работы пользователей во всех браузерах, часто тратя дни напролет на решение мелких проблем с Internet Explorer.
Это глупый подход.
Некоторые веб-дизайнеры целыми днями решают мелкие проблемы с Internet Explorer и оставляют своих мобильных пользователей в качестве второстепенных посетителей. Это глупый подход.
Компания Mashable назвала 2013 год годом адаптивного веб-дизайна. Почему? Более 30% их трафика приходится на мобильные устройства. Они прогнозируют, что к концу года это число может достичь 50%. В целом в Интернете 17,4% веб-трафика приходилось на смартфоны в 2013 году. В то же время на использование Internet Explorer, например, приходится всего 12% всего трафика браузеров , что примерно на 4% меньше, чем в прошлом году. (по данным W3Schools). Если вы оптимизируете для конкретного браузера, а не для глобальной популяции смартфонов, вы упускаете из виду лес за деревьями. И в некоторых случаях это может означать разницу между успехом и неудачей — адаптивный дизайн влияет на показатели конверсии, SEO, показатели отказов и многое другое.
В то же время на использование Internet Explorer, например, приходится всего 12% всего трафика браузеров , что примерно на 4% меньше, чем в прошлом году. (по данным W3Schools). Если вы оптимизируете для конкретного браузера, а не для глобальной популяции смартфонов, вы упускаете из виду лес за деревьями. И в некоторых случаях это может означать разницу между успехом и неудачей — адаптивный дизайн влияет на показатели конверсии, SEO, показатели отказов и многое другое.
Что обычно упускается из виду в отношении RWD, так это то, что речь идет не только о настройке внешнего вида ваших веб-страниц; вместо этого следует сосредоточиться на логической адаптации вашего сайта для использования на разных устройствах. Например: использование мыши не обеспечивает такой же пользовательский опыт, как, скажем, сенсорный экран. Вы не согласны? Ваши адаптивные макеты для мобильных устройств и настольных компьютеров должны отражать эти различия.
В то же время вы не хотите полностью переписывать свой сайт для каждого из десятков различных размеров экрана, на которых он может быть просмотрен — такой подход просто неосуществим. Вместо этого решение состоит в том, чтобы реализовать гибкие элементы адаптивного дизайна, которые используют один и тот же HTML-код для адаптации к размеру экрана пользователя.
Вместо этого решение состоит в том, чтобы реализовать гибкие элементы адаптивного дизайна, которые используют один и тот же HTML-код для адаптации к размеру экрана пользователя.
С технической точки зрения решение кроется в этом руководстве по адаптивному дизайну: использование медиа-запросов CSS, псевдоэлементов, гибких наборов макетов сетки и других инструментов для динамической настройки на заданное разрешение.
Медиа-запросы в адаптивном дизайне
Типы мультимедиа впервые появились в HTML4 и CSS2.1, что позволило разместить отдельные CSS для экрана и печати. Таким образом, можно было установить отдельные стили для отображения страницы на компьютере по сравнению с ее распечаткой.
или
@экран мультимедиа {
* {
фон: серебро
}
}
В CSS3 вы можете определять стили в зависимости от ширины страницы. Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание. Медиа-запросы поддерживаются всеми основными браузерами.
Поскольку ширина страницы коррелирует с размером устройства пользователя, эта возможность позволяет вам определять разные макеты для разных устройств. Примечание. Медиа-запросы поддерживаются всеми основными браузерами.
Это определение возможно через настройку основных свойств: максимальная ширина , ширина устройства , ориентация и цвет . Возможны и другие определения; но в этом случае наиболее важными моментами, на которые следует обратить внимание, являются минимальное разрешение (ширина) и настройки ориентации (пейзаж или портрет).
В приведенном ниже примере адаптивного CSS показана процедура запуска определенного файла CSS с учетом ширины страницы. Например, если 480 пикселей — максимальное разрешение экрана текущего устройства, то будут применены стили, определенные в main_1.css.
Мы также можем определить разные стили в одной и той же таблице стилей CSS, чтобы они использовались только в том случае, если выполняются определенные ограничения. Например, эта часть нашего отзывчивого CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
Например, эта часть нашего отзывчивого CSS будет использоваться только в том случае, если текущее устройство имеет ширину выше 480 пикселей:
@media screen и (min-width: 480px) {
дел {
плыть налево;
фон: красный;
}
.......
}
«Smart Zoom»
Мобильные браузеры используют так называемое «умное масштабирование», чтобы предоставить пользователям «превосходный» опыт чтения. По сути, интеллектуальное масштабирование используется для пропорционального уменьшения размера страницы. Это может проявляться двумя способами: (1) масштабирование по инициативе пользователя (например, двойное касание экрана iPhone для увеличения текущего веб-сайта) и (2) первоначальное отображение увеличенной версии веб-страницы на нагрузка.
Учитывая, что мы можем просто использовать адаптивные медиа-запросы для решения любых проблем, на которые может быть направлено интеллектуальное масштабирование, часто желательно (или даже необходимо) отключить масштабирование и убедиться, что содержимое вашей страницы всегда заполняет браузер:
Установив для initial-scale значение 1, мы управляем начальным уровнем масштабирования страницы (то есть величиной масштабирования при загрузке страницы). Если вы спроектировали веб-страницу так, чтобы она была адаптивной, то ваш гибкий, динамичный макет должен разумно заполнять экран смартфона, не требуя начального масштабирования.
Если вы спроектировали веб-страницу так, чтобы она была адаптивной, то ваш гибкий, динамичный макет должен разумно заполнять экран смартфона, не требуя начального масштабирования.
Кроме того, мы можем полностью отключить масштабирование с помощью user-scalable=false .
Ширина страницы
Допустим, вы хотите предоставить три различных адаптивных макета страницы: один для настольных компьютеров, один для планшетов (или ноутбуков) и один для смартфонов. Какие размеры страницы следует использовать в качестве предельных значений (например, 480 пикселей)?
К сожалению, не существует определенного стандарта для целевой ширины страницы, но часто используются следующие примерные адаптивные значения:
- 320px
- 480px
- 600px
- 768px
- 900px
- 1024px
- 1200px
Однако существует несколько различных определений ширины. Например, 320 и выше имеют пять приращений CSS3 Media Query по умолчанию: 480, 600, 768, 992 и 1382 пикселей. Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить по крайней мере десять других подходов.
Наряду с данным примером в этом руководстве по адаптивной веб-разработке я мог бы перечислить по крайней мере десять других подходов.
С любым из этих разумных наборов приращений вы можете ориентироваться на большинство устройств. На практике обычно нет необходимости отдельно обрабатывать все вышеупомянутые примеры ширины страницы — семь различных разрешений, вероятно, являются излишеством. По моему опыту, чаще всего используются 320 пикселей, 768 пикселей и 1200 пикселей; этих трех значений должно быть достаточно для таргетинга на смартфоны, планшеты/ноутбуки и настольные компьютеры соответственно.
Psuedo-Elements
Опираясь на адаптивные медиа-запросы из предыдущего примера, вы также можете захотеть программно показать или скрыть определенную информацию в зависимости от размера устройства пользователя. К счастью, это тоже можно сделать с помощью чистого CSS, как описано в руководстве ниже.
Во-первых, скрытие некоторых элементов ( display: none; ) может быть отличным решением, когда нужно уменьшить количество экранных элементов для макета смартфона, где почти всегда не хватает места.
Но помимо этого, вы также можете проявить творческий подход с псевдоэлементами CSS (селекторами), например, :before и :after . Примечание: повторюсь, псевдоэлементы поддерживаются всеми основными браузерами.
Псевдоэлементы используются для применения определенных стилей к определенным частям элемента HTML или для выбора определенного подмножества элементов. Например, псевдоэлемент :first-line позволяет вам определять стили исключительно в первой строке определенного селектора (например, p:first-line будет применяться к первой строке всех p s). Точно так же псевдоэлемент a:visited позволит вам определить стили для всех a со ссылками, ранее посещенными пользователем. Ясно, что они могут пригодиться.
Вот простой пример адаптивного дизайна, в котором мы создаем три разных макета для кнопки входа в систему, по одному для настольного компьютера, планшета и смартфона. На смартфоне у нас будет одинокая иконка, а на планшете будет такая же иконка с «Именем пользователя». Наконец, для рабочего стола мы также добавим короткое обучающее сообщение («Вставьте свое имя пользователя»).
На смартфоне у нас будет одинокая иконка, а на планшете будет такая же иконка с «Именем пользователя». Наконец, для рабочего стола мы также добавим короткое обучающее сообщение («Вставьте свое имя пользователя»).
.имя пользователя: после {
content:"Введите ваше имя пользователя";
}
Экран @media и (максимальная ширина: 1024 пикселей) {
.имя пользователя: до {
содержимое:"Имя пользователя";
}
}
Экран @media и (максимальная ширина: 480 пикселей) {
.имя пользователя: до {
содержание:"";
}
}
Используя только псевдоэлементы :before и :after , мы получаем следующее:
Подробнее о магии псевдоэлементов Крис Койер написал в статье CSS-Tricks.
Итак, с чего мне начать?
В этом уроке мы установили некоторые строительные блоки адаптивного веб-дизайна (например, медиа-запросы и псевдоэлементы) и представили несколько примеров каждого из них. Куда мы отправимся отсюда?
Первый шаг, который вы должны сделать, это организовать все элементы вашей веб-страницы в соответствии с размерами экрана.
Взгляните на настольную версию раскладки, представленную выше. В этом случае содержимое слева (зеленый прямоугольник) может служить своего рода главным меню. Но когда используются устройства с более низким разрешением (например, планшет или смартфон), может иметь смысл отображать это главное меню на полную ширину. С помощью медиа-запросов вы можете реализовать это поведение следующим образом:
@экран мультимедиа и (макс. ширина: 1200 пикселей) {
.меню {
ширина: 100%;
}
}
Экран @media и (минимальная ширина: 1200 пикселей) {
.меню {
ширина: 30%;
}
}
К сожалению, этого базового подхода часто бывает недостаточно, так как ваш внешний интерфейс усложняется. Поскольку организация контента сайта часто значительно различается между версиями для мобильных и настольных компьютеров, взаимодействие с пользователем в конечном итоге зависит от использования не только адаптивного CSS, но также HTML и JavaScript.
При определении адаптивных макетов для различных устройств важны несколько ключевых элементов. В отличие от настольных версий, где у нас достаточно места для контента, разработка для смартфонов более требовательна. Более чем когда-либо необходимо группировать конкретное содержимое и иерархически определять важность отдельных частей.
В отличие от настольных версий, где у нас достаточно места для контента, разработка для смартфонов более требовательна. Более чем когда-либо необходимо группировать конкретное содержимое и иерархически определять важность отдельных частей.
Для смартфона как никогда важно группировать конкретное содержимое и иерархически определять важность отдельных частей.
Различные способы использования вашего контента также важны. Например, когда у вашего пользователя есть мышь, он может установить курсор над определенными элементами, чтобы получить больше информации, поэтому вы (как веб-разработчик) можете оставить некоторую информацию для сбора таким образом, но это не будет случай, когда ваш пользователь находится на смартфоне.
Кроме того, если вы оставите на своем сайте кнопки, которые затем отображаются на смартфонах размером меньше обычного пальца, вы создадите неопределенность в использовании и ощущении вашего сайта. Обратите внимание, что на изображении выше стандартное веб-представление (слева) делает некоторые элементы совершенно непригодными для использования на меньшем устройстве.
Такое поведение также увеличивает вероятность того, что ваш пользователь совершит ошибку, что замедлит его работу. На практике это может проявляться в снижении количества просмотров страниц, снижении продаж и общей вовлеченности.
При использовании медиа-запросов следует учитывать поведение всех элементов страницы, а не только тех, на которые нацелены, особенно при использовании гибких сеток, в этом случае (в отличие от фиксированных размеров) страница будет полностью заполнена в в любой момент, пропорционально увеличивая и уменьшая размер содержимого. Поскольку ширина задается в процентах, графические элементы (например, изображения) могут искажаться и искажаться при таком гибком макете. Для изображений одно решение выглядит следующим образом:
изображение {
максимальная ширина: 100%
}
С другими элементами следует обращаться аналогичным образом. Например, отличным решением для иконок в RWD является использование IconFonts.
Несколько слов о системах Fluid Grid
Когда мы обсуждаем процесс полной адаптации дизайна, мы часто рассматриваем оптимальное качество просмотра (с точки зрения пользователя). Такое обсуждение должно включать максимально упрощенное использование, важность элементов (на основе видимых областей страницы), упрощенное чтение и интуитивно понятную навигацию. Среди этих категорий одним из самых важных компонентов является настройка ширины содержимого . Например, в так называемых системах гибкой сетки есть набор элементов, т. е. элементы, основанные на относительной ширине в процентах от общей страницы. Таким образом, все элементы адаптивной системы веб-дизайна автоматически подстраиваются под размер страницы.
Такое обсуждение должно включать максимально упрощенное использование, важность элементов (на основе видимых областей страницы), упрощенное чтение и интуитивно понятную навигацию. Среди этих категорий одним из самых важных компонентов является настройка ширины содержимого . Например, в так называемых системах гибкой сетки есть набор элементов, т. е. элементы, основанные на относительной ширине в процентах от общей страницы. Таким образом, все элементы адаптивной системы веб-дизайна автоматически подстраиваются под размер страницы.
Хотя эти системы с плавающей сеткой тесно связаны с тем, что мы здесь обсуждали, на самом деле они представляют собой целую отдельную сущность, для подробного обсуждения которой потребуется дополнительное руководство. Поэтому я упомяну лишь некоторые основные фреймворки, поддерживающие такое поведение: Bootstrap, Unsemantic и Brackets.
Заключение
До недавнего времени термин оптимизация веб-сайта предназначался исключительно для настройки функциональности на основе различных веб-браузеров. Наряду с неизбежной борьбой с различными стандартами браузеров, с которой мы сталкиваемся сегодня, этот термин теперь предполагает адаптацию к устройствам и размерам экрана с адаптивным веб-дизайном. Чтобы разместить его в современной сети, ваш сайт должен знать не только кто его просматривает, но и как .
Наряду с неизбежной борьбой с различными стандартами браузеров, с которой мы сталкиваемся сегодня, этот термин теперь предполагает адаптацию к устройствам и размерам экрана с адаптивным веб-дизайном. Чтобы разместить его в современной сети, ваш сайт должен знать не только кто его просматривает, но и как .
Дополнительные материалы в блоге Toptal Engineering:
- Один размер подходит некоторым: руководство по адаптивным изображениям для веб-дизайна
- Адаптивного дизайна недостаточно, нам нужна адаптивная производительность
- Учебное пособие по макету CSS: от классических подходов к новейшим технологиям
- Учебное пособие по Flexbox и Sass Grid: оптимизация адаптивного дизайна
- Как создавать смарт-макеты только на CSS с помощью Flexbox
Как настроить таргетинг на настольные компьютеры, планшеты и мобильные устройства с помощью Media Query?
|


 Часто модели с вместительными и большими столешницами поделены на 2 половины. Одна из них отведена под компьютер, а вторая – письменная зона. Обычно такие столы внушительные по размеру, зато ими удобно пользоваться. Эта популярная и востребованная мебель находит применение практически во всех комнатах. Это бывает не просто рабочий кабинет или спальня ребенка, но и библиотека, гостиная, даже кухня (если идет речь о студии). Работать и учиться за столом должно быть удобно, потому современные фабрики по изготовлению мебели выпускают много вариантов, имеющие самое разное строение, а еще отличающиеся показатели высоты, длины и ширины.
Часто модели с вместительными и большими столешницами поделены на 2 половины. Одна из них отведена под компьютер, а вторая – письменная зона. Обычно такие столы внушительные по размеру, зато ими удобно пользоваться. Эта популярная и востребованная мебель находит применение практически во всех комнатах. Это бывает не просто рабочий кабинет или спальня ребенка, но и библиотека, гостиная, даже кухня (если идет речь о студии). Работать и учиться за столом должно быть удобно, потому современные фабрики по изготовлению мебели выпускают много вариантов, имеющие самое разное строение, а еще отличающиеся показатели высоты, длины и ширины.

 45 метров.
45 метров. В своем большинство такие конструкции оснащены прямоугольными просторными конструкциями. Их можно поставить вдоль свободных стен в комнате, тем самым освобождая свободное место по центру. Разместить прямые столы стоит так, чтобы они не перекрывали проход и не помешали свободному передвижению по помещению, потому что наличие острых углов таких предметов мебели способно привести к болезненным ударам.
В своем большинство такие конструкции оснащены прямоугольными просторными конструкциями. Их можно поставить вдоль свободных стен в комнате, тем самым освобождая свободное место по центру. Разместить прямые столы стоит так, чтобы они не перекрывали проход и не помешали свободному передвижению по помещению, потому что наличие острых углов таких предметов мебели способно привести к болезненным ударам. За такими столами пользователи могут стоять диагонально, а лицо бывает направлено в угол. Часто такое строение оснащено мини-столами. Их недостатком считается низкий уровень функциональности. Тумбочки обычно есть под главным покрытием моделей, а выдвижные элементы отсутствуют. Такие конструкции обычно имеют малые столешницы, а длина бокового элемента в них составляет всего 0.6-0.7 метров, но встречаются и компактные варианты. Надстройками такие столы оснащены очень редко. Куда чаще в них встречаются маленькие тумбы с выдвижными ящиками.
За такими столами пользователи могут стоять диагонально, а лицо бывает направлено в угол. Часто такое строение оснащено мини-столами. Их недостатком считается низкий уровень функциональности. Тумбочки обычно есть под главным покрытием моделей, а выдвижные элементы отсутствуют. Такие конструкции обычно имеют малые столешницы, а длина бокового элемента в них составляет всего 0.6-0.7 метров, но встречаются и компактные варианты. Надстройками такие столы оснащены очень редко. Куда чаще в них встречаются маленькие тумбы с выдвижными ящиками.