Содержание
Письменный стол, размеры разных моделей, полезные советы по выбору
По статистике, подавляющее большинство патологий позвоночного столба развивается из-за того, что человек неправильно сидит за письменным столом. Первопричиной подобного явления являются неверно подобранные габариты мебели, которые напрямую влияют на удобство эксплуатации, осанку и здоровье спины. Именно поэтому при необходимости приобрести письменный стол размеры изделия — первое, что должно быть учтено при выборе. Ассортимент изделий варьируется в достаточно широком диапазоне, от компактной прямоугольной конфигурации до моделей-трансформеров или угловых конструкций. Ориентироваться в первую очередь стоит на рост пользователя, наличие определенных медицинских показаний, габариты помещения, куда планируется поставить стол, и только потом на особенности интерьера и личные вкусы.
Содержание
- Функциональность и габариты письменных столов
- Стандартные размеры
- Прямой стол
- Угловая модель
- Растущая конструкция
- Для двоих детей
- Как определить оптимальную высоту
- Базовые требования к столам для школьников
- Полезные советы
- Видео
- Фото
Функциональность и габариты письменных столов
Немаловажным критерием, влияющим на размеры письменного стола, является его функциональность. Если для младшего школьника достаточно стандартной конфигурации, то рабочее место студента, архитектора или офисного сотрудника должно быть гораздо больше. Разумеется, учитываются и габариты помещения, в котором планируется поставить мебель. Если это небольшая по площади комната, оптимальным вариантом будет установка школьного стола маленьких размеров. Такие модели делятся на:
Если для младшего школьника достаточно стандартной конфигурации, то рабочее место студента, архитектора или офисного сотрудника должно быть гораздо больше. Разумеется, учитываются и габариты помещения, в котором планируется поставить мебель. Если это небольшая по площади комната, оптимальным вариантом будет установка школьного стола маленьких размеров. Такие модели делятся на:
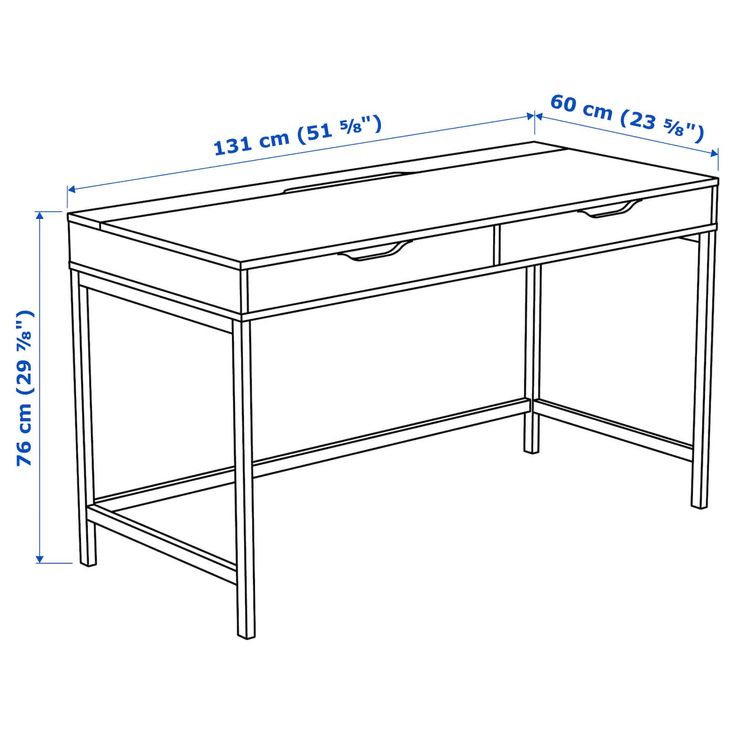
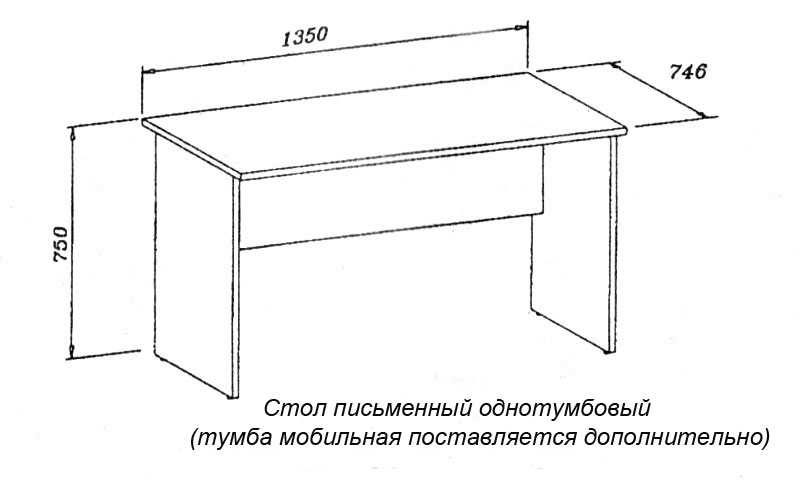
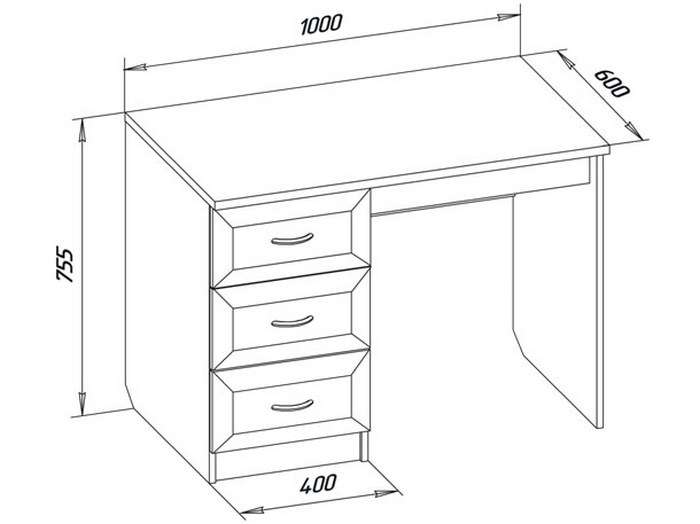
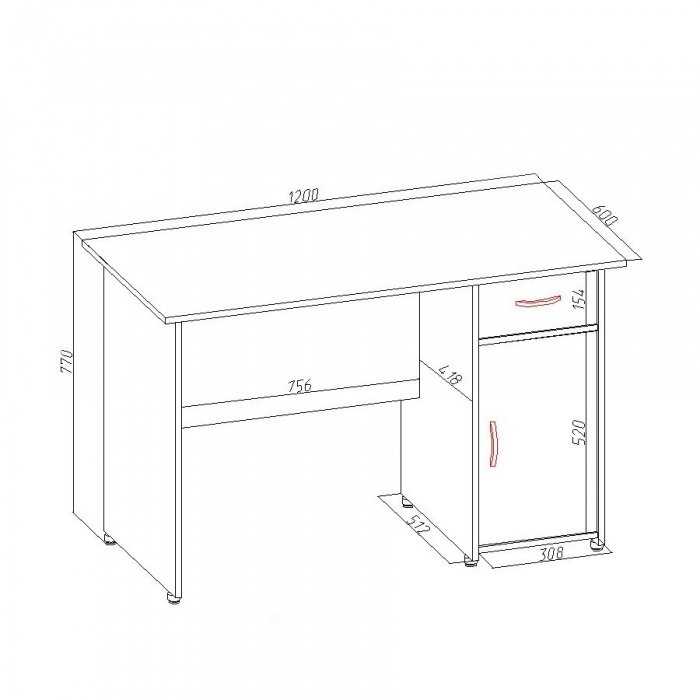
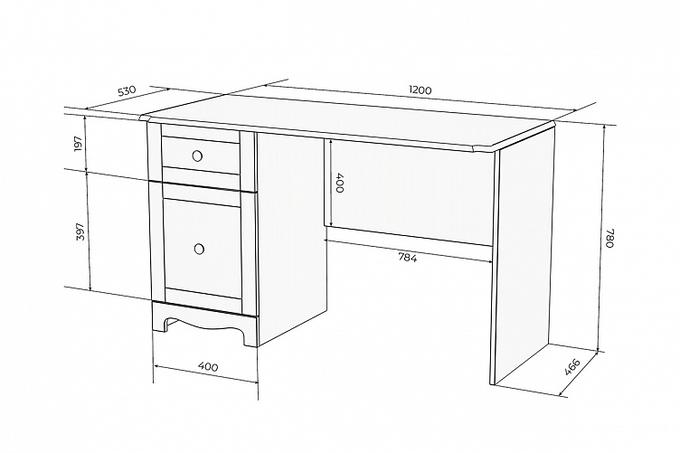
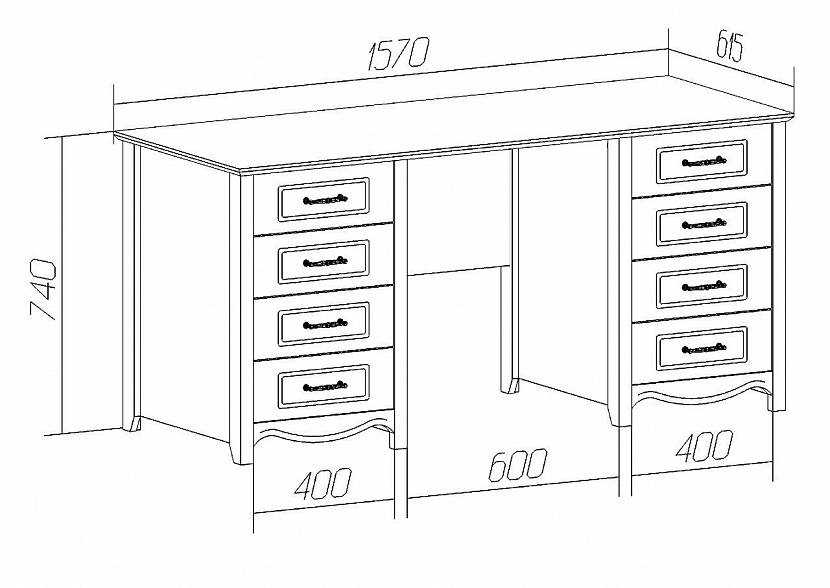
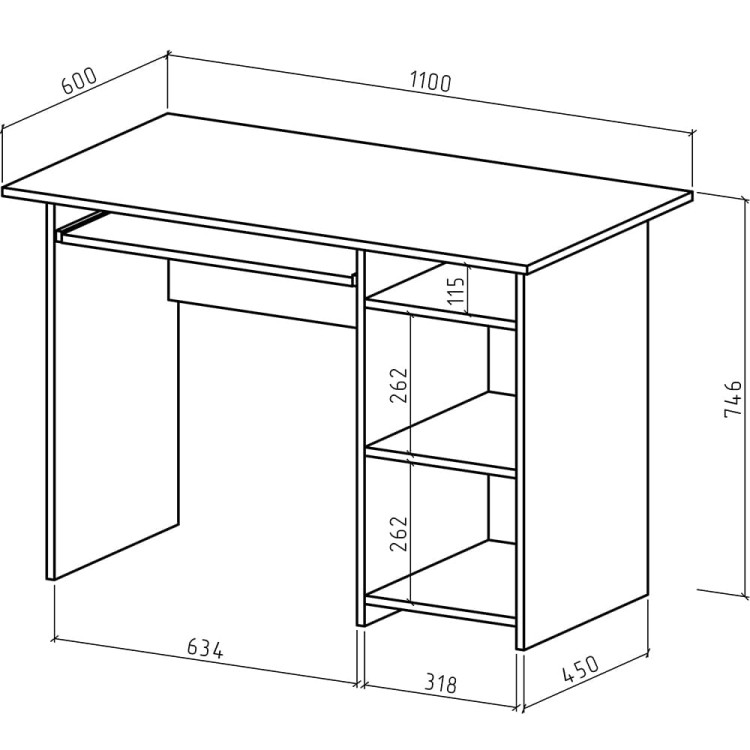
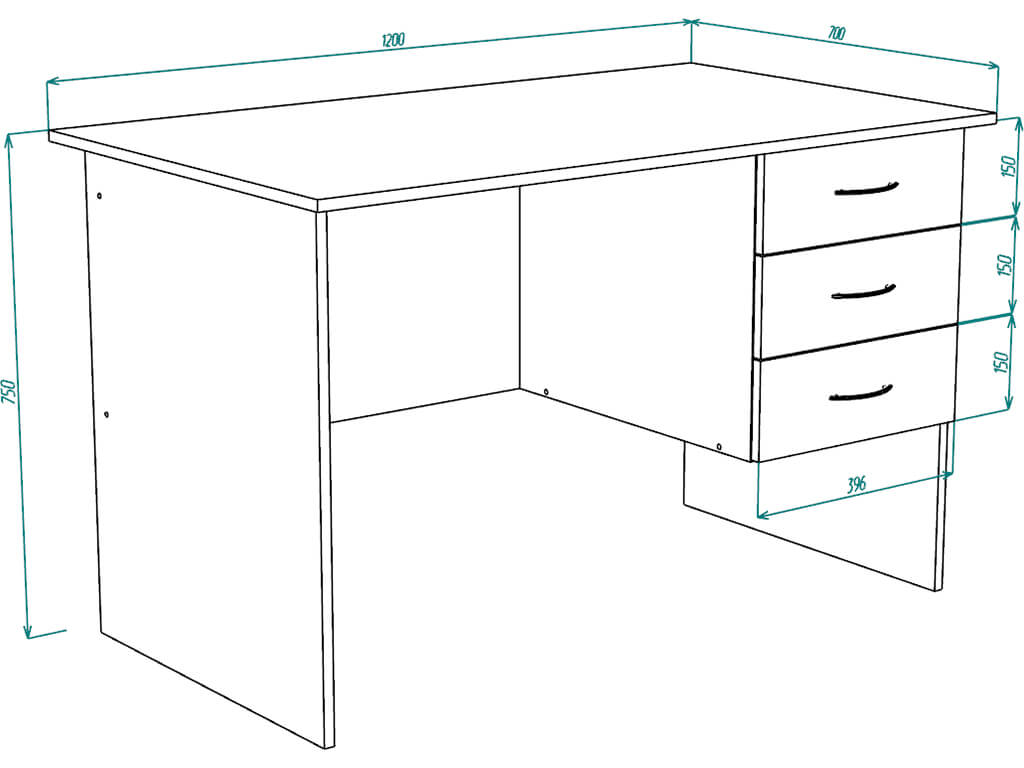
- Однотумбовые. Это самая стандартная конструкция, которая позиционируется как малогабаритная. С одной стороны находится рабочая поверхность, с другой — встроенная тумба с одним или несколькими ящиками. Стандартные размеры — 120 х 60 см.
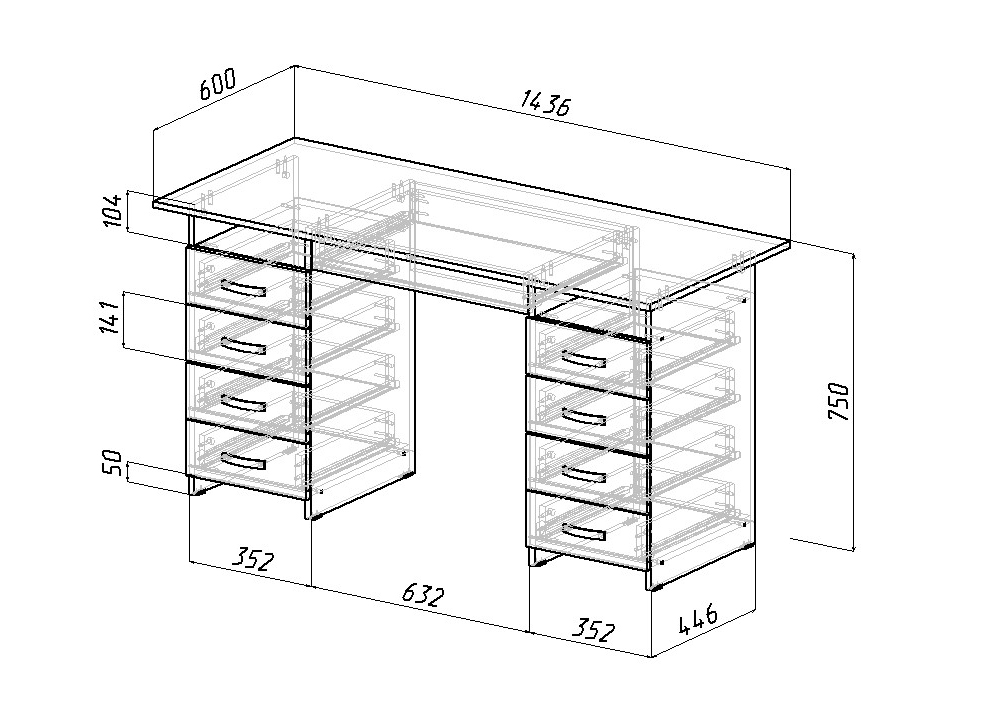
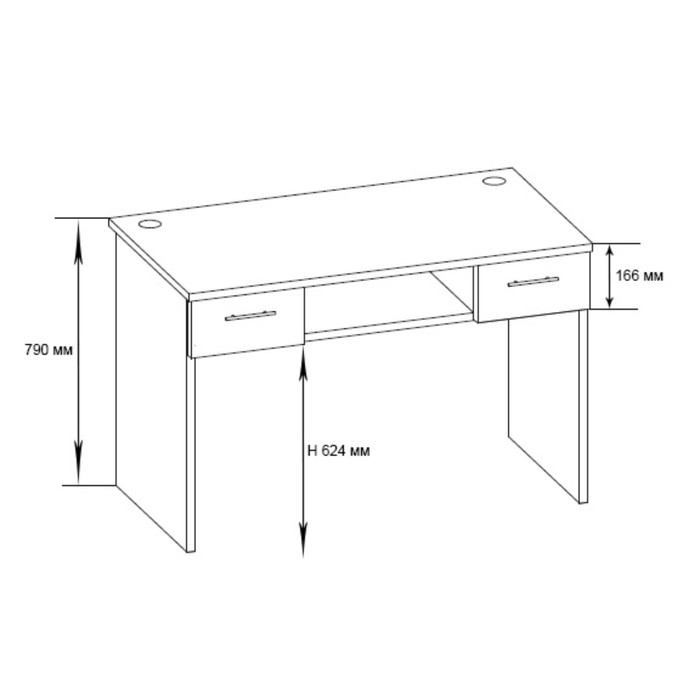
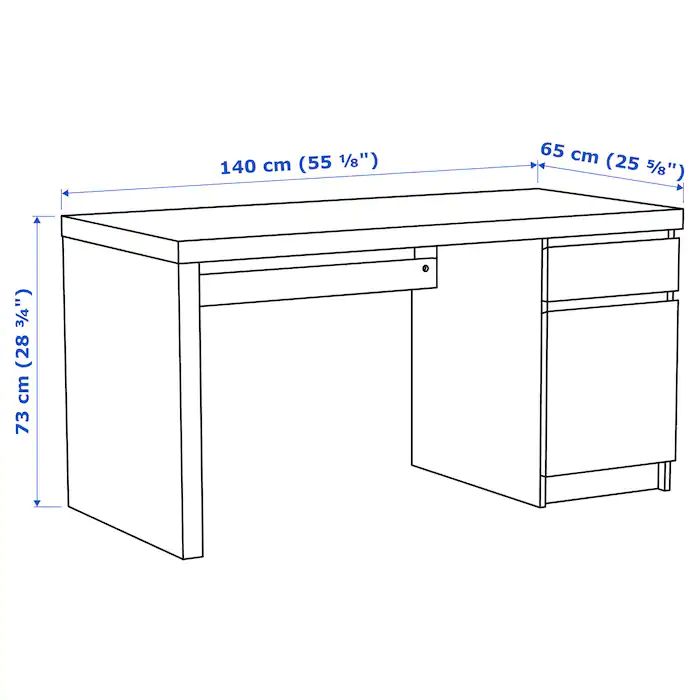
- Двухтумбовые. Еще одна компактная классическая модель, ящики в которой располагаются по обе стороны столешницы. Стандартные габариты — 140 х 60 см.
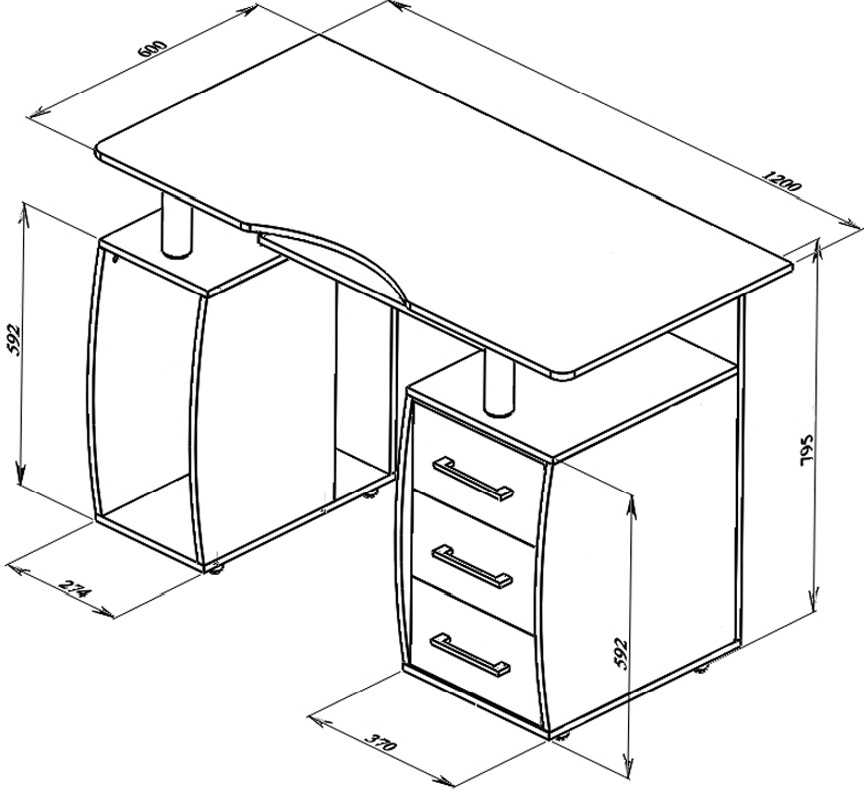
- С подкатной тумбой. Модель чаще всего встречается в офисах, немного расширяя функционал мебели. Тумбу можно использовать как часть стола или же как отдельный самодостаточный элемент обстановки.
 Размеры обычно совпадают с однотумбовыми аналогами.
Размеры обычно совпадают с однотумбовыми аналогами.
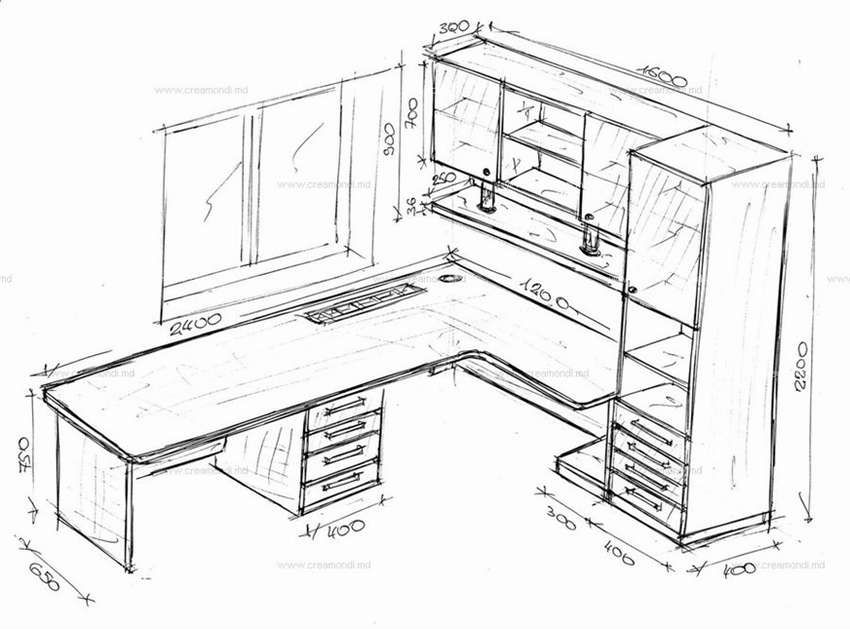
В ряде случаев письменный стол совмещается с компьютерным, что влияет на габариты мебели. Популярностью пользуются функциональные Г-образные (угловые) конструкции, они вместительные, при этом не сильно громоздкие, позволяют удобно разместить все необходимые ученические принадлежности, ПК или ноутбук. Ширина таких столов начинается от 120-160 см, глубина находится в пределах 800-120 см. К мебели средних размеров относят и столы-трансформеры, они немного выше и шире стандартных, при этом обладают массой дополнительных возможностей, в частности, регулировкой угла наклона и высоты столешницы. Такие модели удобно размещать в типовых квартирах, где ценен каждый квадратный метр.
Оптимальный вариант для школьника — полноценный гарнитур со встроенным столом, куда поместятся все необходимые учебные и развивающие принадлежности, а также предметы обихода. При этом стоит понимать, что функциональность и громоздкость такой модели прямо пропорциональны.
ОднотумбовыйДвухтумбовыйС подкатной тумбойГ-образныйТрансформерГарнитур со встроенным столом
Стандартные размеры
Стандартные размеры письменного стола разрабатывались совместными усилиями дизайнеров и работников научно-исследовательских медицинских лабораторий. При создании мебели специалисты учитывали удобство эксплуатации и эргономику. Также большое внимание уделялось медицинским показателям. Главное, к чему стремились проектировщики, чтобы при работе за столом не возникало перенапряжения, которое может привести к болезням позвоночника и застою крови в организме при долгом нахождении в одной позе. Основные габариты письменного стола для школьника, на которые следует обращать внимание при выборе, — высота, длина, глубина.
Прямой стол
Прямой письменный стол — наиболее распространенная вариация мебели. Самый важный параметр — высота. За основу расчетов берется рост человека. При среднем показателе взрослого мужчины в 175 см и женщины в 162 см высота мебели должна составлять приблизительно 75 см. Это усредненный стандартный размер, который используется при изготовлении прямого письменного стола. Габариты этой модели для взрослых можно свести в таблицу.
Это усредненный стандартный размер, который используется при изготовлении прямого письменного стола. Габариты этой модели для взрослых можно свести в таблицу.
Параметры | Размеры |
Высота | 70-80 см |
Длина | 60-120 см |
Глубина | 35-80 см |
Это стандартные показатели, которых придерживается большинство производителей.
Прямой письменный стол для ребенка отличается по высоте от взрослого варианта. В детских моделях этот параметр начинается от 52 см. Верно подобранные габариты станут гарантом того, что в процессе занятий школьник будет держать спину прямо. Если при этом используется ноутбук или компьютер, экран монитора при необходимой высоте мебели будет находиться на уровне глаз, что также не навредит здоровью.
Ширина и глубина выбираются с учетом функционала стола. Если планируется использовать его только как письменный, достаточно будет небольших размеров. При работе с оргтехникой стоит отдать предпочтение широкой столешнице.
Если планируется использовать его только как письменный, достаточно будет небольших размеров. При работе с оргтехникой стоит отдать предпочтение широкой столешнице.
Чтобы мебель была более функциональной, ее дополняют ящиками, полками, стеллажами и надстройками, которые предназначены для хранения учебников, книг, тетрадей, альбомов, канцелярских принадлежностей. Оптимальные параметры дополнительных приспособлений сведены в таблицу.
Параметры | Размеры, см |
Высота полок, стеллажей, надстроек | 210 |
Расстояние между полками | Для учебников — 30, для словарей — 40-50, для папок, альбомов — 40, для тетрадей — 25 |
Глубина полок | Не более 30 |
Габариты стола для взрослыхОптимальные параметры дополнительных приспособлений
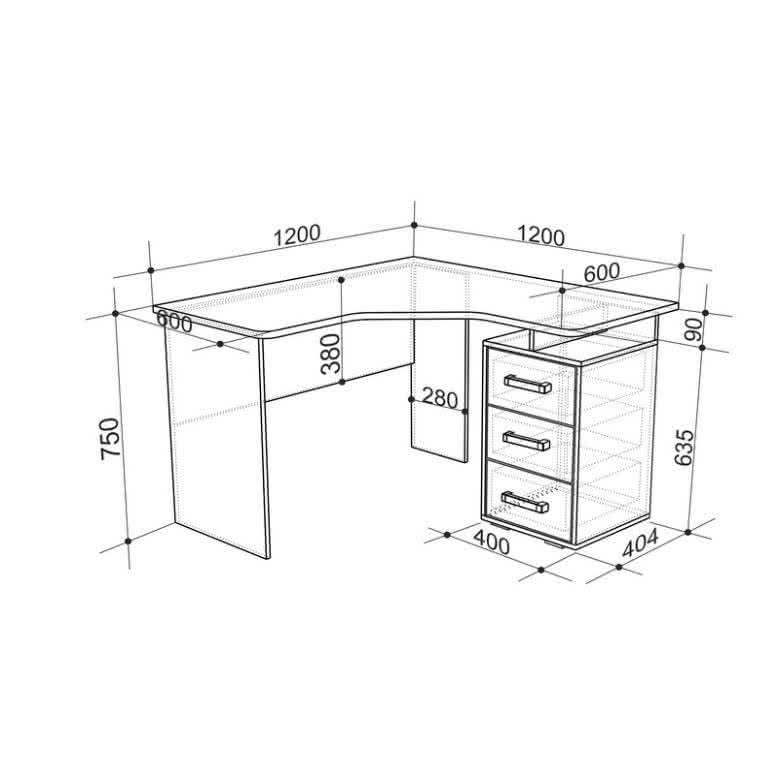
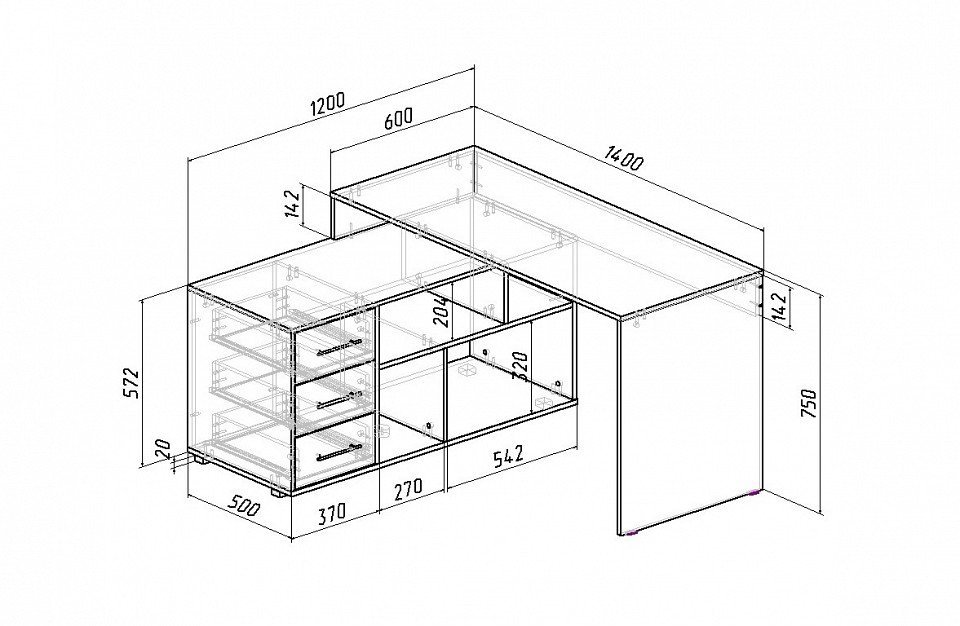
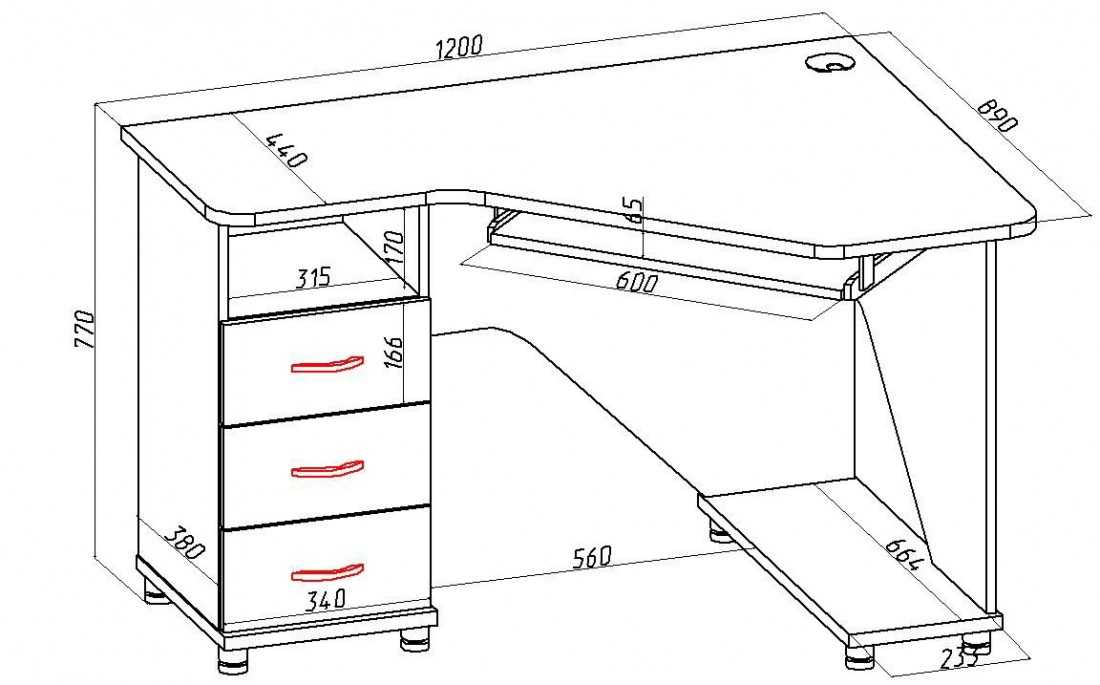
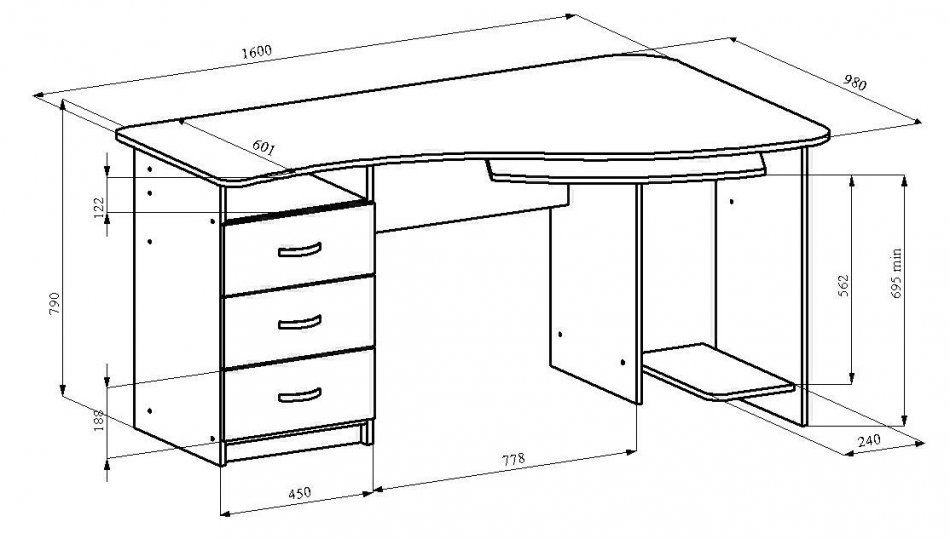
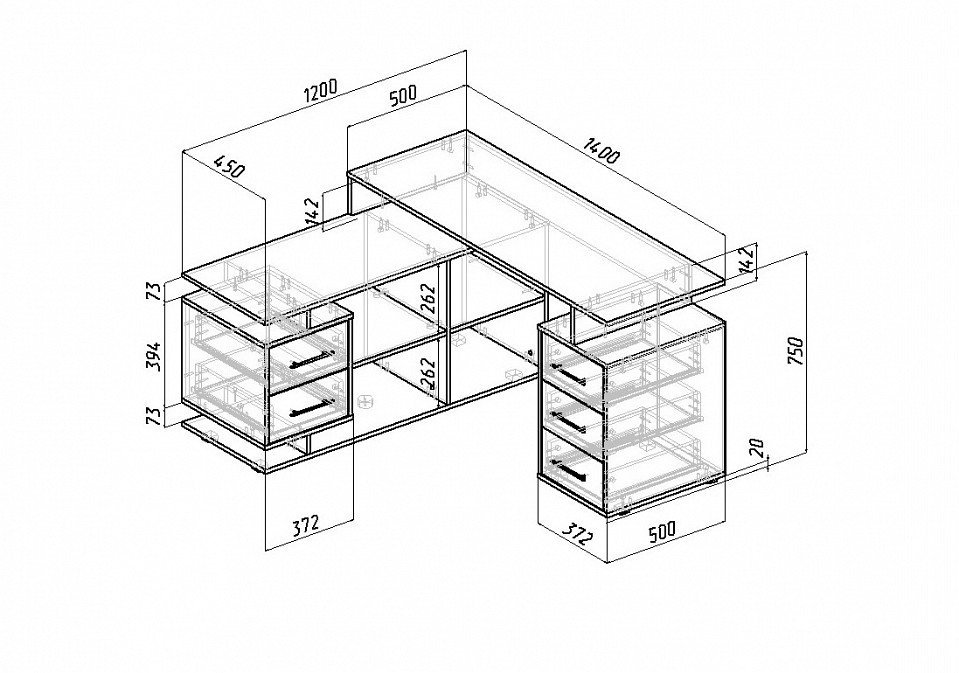
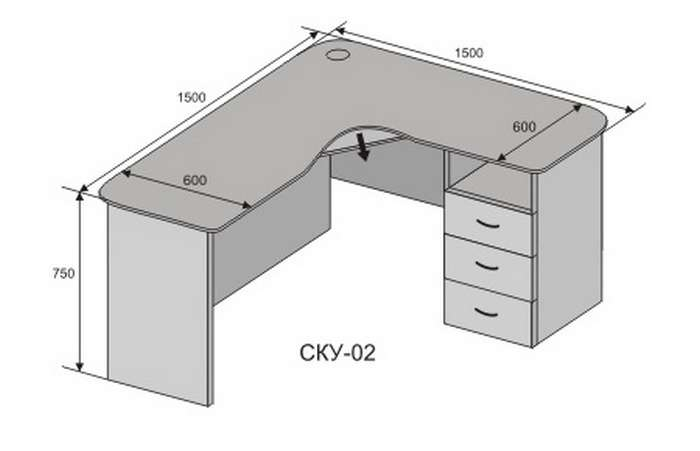
Угловая модель
Такой стол считается очень удобным и вместительным благодаря конструкции и размерам. Основные параметры угловой взрослой модели по ГОСТу:
Основные параметры угловой взрослой модели по ГОСТу:
Параметры | Размеры, см |
Высота | 70-80 |
Длина первой стороны | 150-170 |
Длина второй стороны | 120 |
Глубина | 50-95 |
Производство детских письменных столов по высоте также начинается от 52 см. При желании можно заказать модель с индивидуальными размерами, однако такая услуга обойдется немного дороже, чем приобретение стандартного изделия.
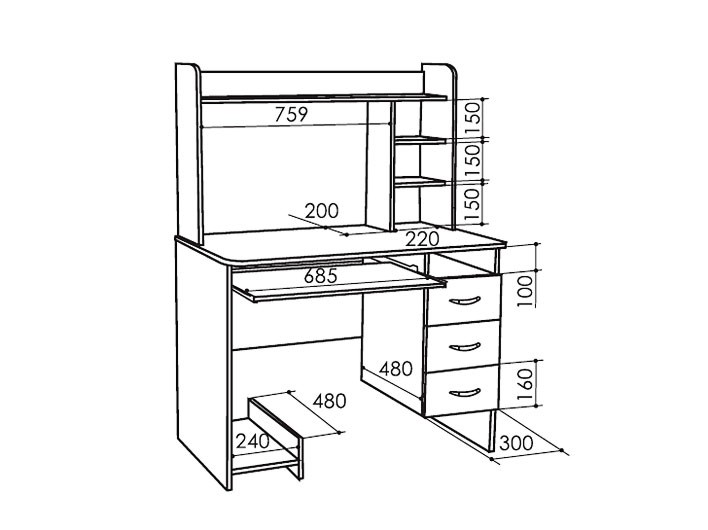
Зачастую угловой письменный стол совмещает функции компьютерного. Конструкция имеет приспособления для клавиатуры, системного блока и монитора. Для них предусмотрены следующие параметры:
- выдвижная полка — 10-15 см под столешницей, такое расположение удобно для набора текста на клавиатуре;
- надстройка для монитора — 10-12 см, что позволит глазам не уставать при работе;
- подставка под системный блок — 10-15 см над напольным покрытием, что исключит перегрев.

Преимущество углового стола в том, что он отлично экономит место, при этом имеет две отдельные зоны: для работы с компьютером и бумагами.
Растущая конструкция
Для детей, которые только собираются в школу, оптимальным вариантом будет растущий стол, высоту которого можно увеличивать по мере взросления ребенка. Такое изделие позволит не только сохранить правильную осанку, но и сэкономит семейный бюджет, так как не потребуется покупать несколько моделей за время учебы.
Высота стола настраивается при помощи выдвижного или электронного механизмов. Также регулировать ее можно ножками, которые имеют форму буквы «Х». Варианты размеров данной конструкции представлены в таблице.
Параметры | Размеры |
Высота | 46-82 см |
Длина | 70-120 см |
Глубина | 50-95 см |
Стандартный шаг изменения высоты такого изделия — 5-6 см.
Для двоих детей
В семьях с двумя детками часто возникает проблема с местом в комнате для установки нескольких письменных столов. Чтобы сэкономить пространство, можно приобрести специальное изделие. Выглядит эта конструкция как обычный стол, при этом по размерам она немного больше. Увеличенная длина позволяет двоим детям одновременно делать уроки, заниматься рисованием, лепкой и другим творчеством, не мешая друг другу. Наличие полок, выдвижных ящиков, в которых можно хранить канцелярию и книги, также будет плюсом. Размеры письменного стола для двоих могут быть следующими:
Параметры | Размеры, см |
Высота | Около 75 см |
Длина | От 200 см (не менее метра на каждого ребенка) |
Глубина | От 90 см |
Если между детьми большая разница в возрасте, выбрать такой стол будет затруднительно. В этом случае рекомендовано обратить внимание на модель с функцией регулирования высоты каждого рабочего места. Оптимальным решением также будет приобретение стульев с настраиваемой высотой и подставкой для ног.
Оптимальным решением также будет приобретение стульев с настраиваемой высотой и подставкой для ног.
Как определить оптимальную высоту
Перед тем как выбирать письменный стол для школьника, важно изучить рекомендации специалистов:
- При письме ноги должны стоять на полу прямо. Необходимо, чтобы они полностью доставали до напольного покрытия. Вытянутые ноги говорят о неправильно подобранной высоте. Оба локтя должны находиться на столе. Нельзя, чтобы они свисали.
- Расстояние от столешницы до бедер — не более 18 см. Это стандартная высота, которой нужно придерживаться всегда. Исключение составляют конструкции с выдвигающимися ящичками, немного уменьшающими эти размеры.
- При работе за компьютером глаза должны находиться прямо напротив монитора. При этом голова не должна быть наклонена вниз.
- Во время чтения очень важно, чтобы расстояние между книгой и глазами было равно длине руки от локтевого сустава до кончиков пальцев.
Стол, верно подобранный по высоте, исключает развитие у ребенка сколиоза и других заболеваний позвоночника. При этом не менее важны параметры детского стула: при опоре на спинку сиденье не должно давить под колени. При выполнении этих условий спина ребенка всегда будет прямой. Эти же правила необходимо соблюдать взрослому.
При этом не менее важны параметры детского стула: при опоре на спинку сиденье не должно давить под колени. При выполнении этих условий спина ребенка всегда будет прямой. Эти же правила необходимо соблюдать взрослому.
Базовые требования к столам для школьников
Отдельно стоит отметить требования к размерам письменного стола, за которым ученики проводят много времени, начиная с первого класса и заканчивая одиннадцатым. Для выбора рабочей модели следует руководствоваться не столько стилевым оформлением комнаты, сколько здоровьем ребенка. Специалисты разработали основные параметры письменного стола — стандарт для учеников:
- ширина должна равняться 1 метру или более;
- глубина — от 0,6 м и более;
- место для постановки рук — 50 х 50 см.
Высота письменного стола зависит от роста школьника. Эти параметры можно свести в таблицу.
Рост | Высота стола |
110-115 см | 46 см |
115-130 см | 52 см |
145-160 см | 58 см |
160-174 см | 70 см |
От 175 см | 76 см |
Руководствуясь указанными параметрами при приобретении мебельных изделий для детей, можно избежать проблем с позвоночником, которые как раз связаны с неправильной посадкой.
Выбирая изделие, важно предусмотреть, чтобы оно было эргономичным, что предотвратит получение ушибов при ударах об острые углы. Удобной для работы будет конструкция с наклонной столешницей, которая позволит не использовать подставки под книги. Угол наклона должен составлять 30 градусов. Стоит также серьезно отнестись к выбору дополнительных полочек и тумбочек, которыми часто оснащаются письменные столы. Они должны легко открываться и не мешать ребенку при выполнении домашнего задания.
Высота письменного стола зависит от роста школьникаУдобным для работы будет стол с наклонной столешницейДополнительные ящики должны легко открываться и не мешать при работе
Полезные советы
Чтобы занятия в любом возрасте были комфортными и не наносили вреда здоровью ребенка, родителям стоит учесть полезные советы, подсказывающие, как правильно выбрать письменный стол. Идеальным решением для школьника будет трансформируемая («растущая») конструкция. Она удобна тем, что позволяет подстраивать высоту под рост ребенка, а также менять наклон столешницы. Такая конструкция будет стоить на порядок дороже, но прослужит много лет.
Такая конструкция будет стоить на порядок дороже, но прослужит много лет.
При выборе стандартной модели письменного стола регулировать его высоту можно стулом с поднимающимся сиденьем. Еще одним выходом из положения может стать специальная подставка под ноги, которая уменьшит расстояние от столешницы до пола. Это небольшая конструкция из пластика или металла. Она бывает стационарной — установленной возле мебели, или переносной. Во втором случае ее можно убирать, если за столом работают другие члены семьи, а также когда ребенок вырастет. Заменить такую подставку можно небольшой табуреткой.
Выбираем письменный стол
Для людей, чья профессия связана с умственной деятельностью, наличие хорошего письменного стола обязательно не только в офисе, но и дома. Работая в условиях полного комфорта, мы получаем стопроцентный результат, а правильно подобранный стол и стул, к тому же, сохраняет здоровье спины.
Тема данной статьи не случайно посвящена выбору рабочего стола с учетом необходимых эргономических параметров мебели, и потребностей людей из разных возрастных категорий и профессий.
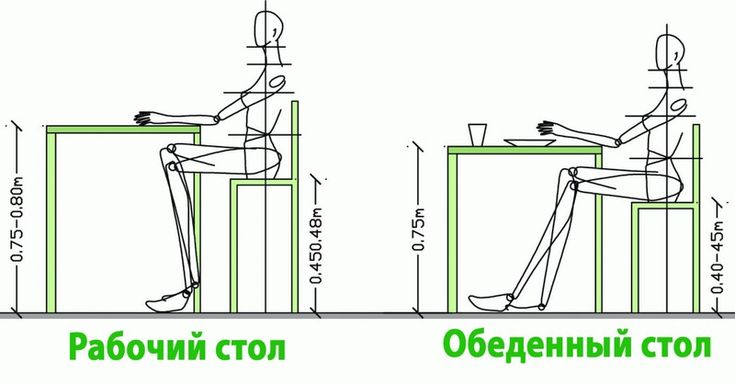
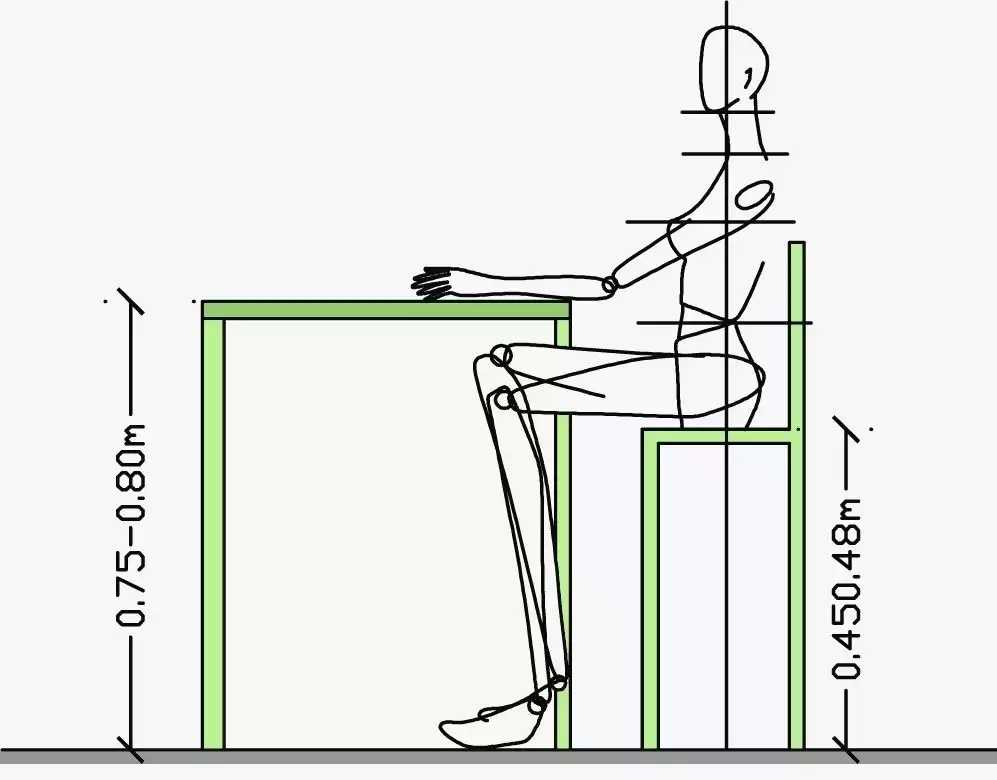
Эргономика или оптимальные размеры письменного стола
Перед походом в мебельный магазин с целью приобретения письменного стола, следует знать о важных нюансах, а именно, о его правильных габаритах.
Итак, стандартная высота рабочего стола для взрослого человека должна составлять 75-80 см, его длина – не менее 70 см, а ширина столешницы – от 35 до 60 см, в среднем.
Письменный стол для школьника
Рабочий стол для ребенка должен обязательно соответствовать его возрасту и росту, быть функциональным, но слишком грузным. В идеале, стол с одной тумбой с левой или с правой стороны под столешницей – оптимальный вариант, чтобы ребенок всегда имел под рукой необходимые письменные принадлежности и книги.
Важно! Не забывайте о необходимости выбора правильно стула и настольной лампы с качественным, в меру ярким желтоватым светом в дополнение к письменному столу для школьника.
Совет: Ваши дети растут очень быстро, а значит, письменный стол, которым пользовался ребенок 5-6 лет, совсем скоро станет для него низок. Чтобы избавить себя от необходимости менять мебель каждые два года пока растет ваш сын или дочь, рекомендуем сразу приобрести стол с регулируемой высотой столешницы и таким же стулом.
Чтобы избавить себя от необходимости менять мебель каждые два года пока растет ваш сын или дочь, рекомендуем сразу приобрести стол с регулируемой высотой столешницы и таким же стулом.
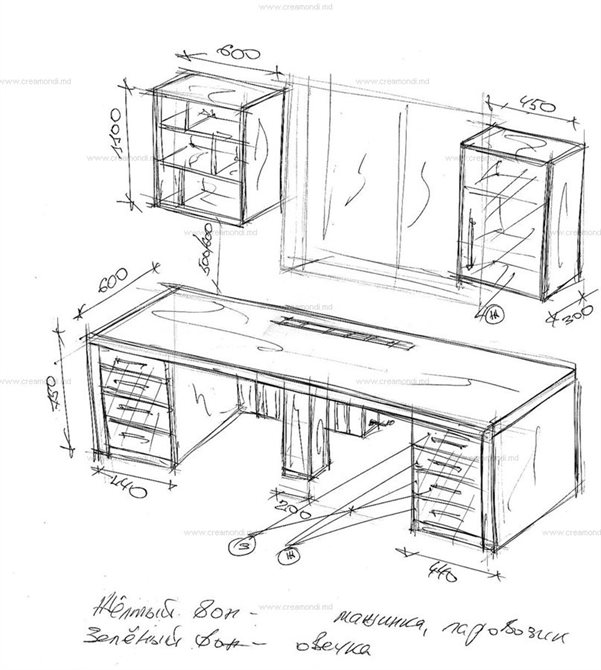
рабочий СТОЛ ДЛЯ архитектора, дизайнера, декоратора
Стол для человека, чья деятельность тесно связана с искусством либо творчеством, не может быть маленьким. Дело в том, что развернуть большие форматы бумаги с чертежами, планировками и эскизами на столешнице среднего размера будет проблематично. Тем более, дальнейшая работа потребует значительных усилий, и будет весьма не удобной.
Итак, рабочий стол архитектора, дизайнера, художника или скульптора – это достаточно массивный предмет мебели, с размерами столешницы от 120 см в длину, и от 70 см в ширину.
На заметку: Работать с чертежами в наклонном положении не получится слишком долго, поэтому следует рассмотреть вариант стола с регулируемым углом наклона столешницы — так чертить и рисовать можно будет сидя.
1
1
РАБОЧИЙ СТОЛ в кабинет
В зависимости от того, находится ли ваш кабинет в домашних условиях, либо расположен в офисном помещении, к столу будут предъявлены разные требования, но все же, согласно профилю деятельности человека.
Вы, несомненно, должны руководствоваться собственными нуждами и выбирать компактный или массивный, с декором или без, лаконичный или многофункциональный стол со множеством выдвижных ящиков. Но если речь идет о мебели для кабинета, в котором нужно принимать посетителей и компаньонов, скорее всего, вашим естественным желанием станет ненавязчивая демонстрация своей должности, статуса и достигнутых в работе результатов.
Следовательно, рабочий или письменный стол для кабинета должен не только быть эргономичным, но и выглядеть соответствующе. Дорогие породы древесины, из которых был изготовлен стол, резной декор, форма ножек, инкрустация — все это расскажет о вас, как об успешном и уважаемом специалисте.
письменный СТОЛ В спальню
Если только ваша спальня не несет в себе частично функцию кабинета, письменный стол можно выбрать аккуратный, подходящий к стилю и настроению комнаты. Например, спальня в стиле прованс подразумевает использование изящной светлой мебели из дерева, с потертостями и легким резным декором. В интерьер в стиле кантри отлично вживется простой деревянный стол, демонстрирующий красивую фактуру природного материала. А вот для спальни в стиле ар-деко подойдет письменный стол с темными глянцевыми поверхностями, с ребристыми фигурными ножками, — лаконичный, но роскошный одновременно.
1
Примечательные виды письменных столов
Стол-консоль
Его удобство, главным образом, заключается в компактности и необычном внешнем виде. Консоль нельзя назвать письменным столом или столом, в целом, но этот вид мебели удобен там, где обычные предметы не могут быть использованы. Например, в прихожей консоль заменит стол, если нужно быстро что-нибудь записать (телефон, адрес, имя). В спальне консоль можно использовать, когда нет необходимости в полноценном письменном столе, но периодически вы пишете от руки.
В спальне консоль можно использовать, когда нет необходимости в полноценном письменном столе, но периодически вы пишете от руки.
СТОЛ-бюро
Этот предмет мебели является отражением прекрасной эпохи классицизма. Установить бюро можно в любой комнате и работать, просто «откинув» переднюю стенку «тумбы на ножках», за которой скрыты секции для письменных принадлежностей.
2
Стол с фигурными балясинами
Он очень красив и может по-настоящему стать эффектным акцентом в интерьере благодаря фигурным опорам – балясинам. Среди современной мебели столы с балясинами не столь популярны, но ценители антикварных предметов оценят их уникальность по достоинству.
СТОЛ-комод
Представляет собой стол с двумя тумбами, расположенными под столешницей с обеих сторон. Такой стол подходит для тех, кто работает с большим количеством бумаг или книг, но переместить его в другую часть комнаты будет сложно в силу значительного веса.
Каковы типичные размеры монитора и какой из них лучше?
Скопирована ссылка!
Линси Кнерл
|
2 сентября 2018 г.
В мире технологий ведется много разговоров на такие темы, как скорость обработки, память и графика. Однако когда дело доходит до мониторов ваших компьютеров, рекомендаций не так много.
Однако при выборе компьютера, соответствующего вашему образу жизни, большое значение имеет размер монитора. Узнайте, какой размер монитора вам понадобится для наиболее распространенных вычислительных задач, выполняемых сегодня.
Сравнение размеров компьютерных мониторов
Хорошей новостью является то, что мониторы как для домашних, так и для деловых пользователей с годами стали более доступными.
В прошлом вам, возможно, приходилось выбирать между большим экраном с более низким разрешением и меньшим экраном с более высоким качеством, чтобы получить что-то в рамках вашего бюджета. Это больше не так.
Это больше не так.
Диагональ экрана большинства современных мониторов варьируется от менее 21 дюйма до более 30 дюймов, а цена соответствует вашим потребностям.
Чтобы точно сравнить любые два монитора, представленных на рынке, вам необходимо узнать свои личные требования к каждому из следующих, задав несколько важных вопросов:
- Насколько велико ваше рабочее пространство?
- Подойдет ли монитор большего размера?
- Вам понадобится более одного монитора? Если да, то как они будут сидеть рядом?
- Соблюдаете ли вы достаточное расстояние от монитора для хорошего комфорта и здоровья глаз?
Как только вы узнаете самый большой монитор, который вы можете разместить, а также самый маленький, подходящий для вашего рабочего места, ищите самое высокое разрешение в вашем ценовом диапазоне.
Разрешение определяется количеством пикселей, отображаемых на мониторе, и может быть одним из следующих:
- 1280 x 1024 Super-eXtended Graphics Array (SXGA)
- 1366 x 768 High Definition (HD)
- 1600 x 900 High Definition Plus (HD+)
- 1920 x 1080 Full High Definition (FHD)
- 1920 x 1200 Wide Ultra Extended Graphics Array (WUXGA)
- 2560 x 1440 Quad High Definition (QHD)
- 7 344027 344027 Четырехъядерное высокое разрешение (WQHD)
- 3840 x 2160 4K или Ultra High Definition (UHD)
Буквы после двух цифр — это просто обозначение для этого разрешения. Вы также можете использовать это имя при обсуждении мониторов во время покупок, а не полагаться на более длинное числовое описание разрешения.
Вы также можете использовать это имя при обсуждении мониторов во время покупок, а не полагаться на более длинное числовое описание разрешения.
Минимальные требования
Как уже упоминалось, правильный размер монитора для вас зависит от ваших потребностей и использования.
Для игр ваш монитор должен быть не менее 25 дюймов с разрешением 1920 x 1080 FHD. Игровой монитор HP OMEN 27i — хороший пример игрового монитора бюджетного уровня, идеально подходящего для небольших помещений.
Для максимальной графики хорошим выбором станет сверхширокий игровой монитор HP OMEN X с диагональю 35 дюймов. Этот монитор с изогнутым экраном обладает огромным потенциалом для серьезных геймеров, которым нужно лучшее разрешение WQHD 3440 x 1440.
Творческим профессионалам, которым нужны максимальные возможности яркого дисплея, потребуется еще больше графического потенциала, особенно при рассмотрении технологии мониторов 4K.
Ищите мониторы 4K начального уровня, начиная с 27-дюймового UHD-монитора HP Z27 и заканчивая более впечатляющими моделями, такими как 31,5-дюймовый UHD-монитор HP Z32.
Заключительное слово
Какой размер монитора вам больше подходит? Простой ответ: самый большой экран, который вы можете себе позволить, с самым низким разрешением, необходимым для ваших задач, а затем обновите его до следующего разрешения.
Например, если вы используете стандартное разрешение 1280 x 1024, рассмотрите возможность обновления до HD (1366 x 768) для графики высокой четкости. Это же правило применяется к любому выбранному вами дисплею, будь то настольный компьютер, ноутбук или моноблок. Если вы играете на мониторе FHD, подумайте о переходе на монитор QHD или 4K для игр.
Об авторе
Линси Кнерл является автором статьи для HP® Tech Takes. Линси — писатель со Среднего Запада, оратор и член ASJA. Она стремится помогать потребителям и владельцам малого бизнеса использовать свои ресурсы с помощью новейших технических решений.
Раскрытие информации: Наш сайт может получать долю дохода от продажи продуктов, представленных на этой странице.
Распространенные размеры экрана для адаптивного веб-дизайна
DesignResponsive Web DesignScreen Resolutionscreencreen Sizeui/UX Designux DesignWeb DesignWebsite Design
Рейтинг статьи
★ ★ ★ ★ ★ 4.5/5 ★ ★ 4.5/5 ★ ★ 4.5/5
. последний iPad или iPhone, но дизайн вашего сайта в более старой версии. Посетители ожидают, что ваш веб-сайт будет отзывчивым, и они готовы пройти через замечательный пользовательский опыт. Поскольку ваш дизайн устарел, интерфейс будет искажен, кнопки плохо читаемы, а все важные элементы, такие как CTA, ссылки или контактные формы, будут выходить за пределы размеров экрана. Подумайте только об этих 5% новых посетителей, которые имеют плохой первый опыт. Готовы ли они вернуться на ваш сайт? Скорее всего нет. Это может привести к серьезным последствиям для конверсии веб-сайта и, следовательно, для дохода.
Поскольку разрешения экрана и устройства постоянно меняются, они требуют быстрых и качественных обновлений и улучшений. В этой статье мы хотим показать последнюю статистику разрешения экрана и порекомендовать лучшие практики для их внедрения в ваш дизайн.
В этой статье мы хотим показать последнюю статистику разрешения экрана и порекомендовать лучшие практики для их внедрения в ваш дизайн.
Что такое адаптивный веб-дизайн?
Для начала мы хотели бы определить, что такое адаптивный дизайн. Адаптивный веб-дизайн — это подход к дизайну, который позволяет адаптировать содержимое к размерам веб-сайта и размерам окон, таких как настольные компьютеры, мобильные устройства и планшеты. Этот подход помогает визуализировать внешний вид экрана на разных экранах, чтобы в любом случае сделать его отзывчивым. Адаптивный дизайн также дает возможность преобразовывать контент в соответствии с определенными размерами экрана для любых приложений, таких как ERP PMS или системы точек продаж.
Предлагаем вам посмотреть видео, в котором вы можете получить больше базовых знаний об адаптивном веб-дизайне и увидеть его примеры.
Почему адаптивный дизайн так важен?
Так почему же так важно обеспечить адаптивный дизайн вашего контента? Все довольно ясно. Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Больше нет необходимости создавать единый вариант веб-дизайна. Должно быть и учитывайте стандартный размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не захотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Сегодня люди используют разные устройства для работы в Интернете — ноутбуки, компьютеры, планшеты, смартфоны и смарт-часы. Больше нет необходимости создавать единый вариант веб-дизайна. Должно быть и учитывайте стандартный размер экрана этих устройств. Вы не можете угадать, будут ли ваши потенциальные посетители использовать размеры смартфона или настольного компьютера, поэтому вам необходимо создать адаптивный дизайн , чтобы привлечь всех посетителей и заставить их оставаться на вашем веб-сайте, поскольку пользователи не захотят возвращаться на веб-сайт, если они был неудачный опыт даже один раз. Контент должен быть привлекательным и легко читаемым. В противном случае количество посетителей будет уменьшаться.
Связанная статья
Мы также рекомендуем вам ознакомиться со статьей «Как создать успешный веб-сайт B2B».
Отзывчивый и адаптивный веб-дизайн
Как мы уже упоминали, адаптивный дизайн — это подход, который адаптирует контент в соответствии с размерами экрана. Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Итак, возникает вопрос — в чем разница между адаптивным веб-дизайном и адаптивным веб-дизайном? И ответ заключается в том, что адаптивный подход к дизайну предоставляет множество версий одной и той же страницы, чтобы ее можно было читать с разных устройств. Адаптивный подход визуализирует и трансформирует одну версию, чтобы сделать ее пригодной для разных размеров экрана.
Подведем итоги по основным преимуществам этих двух подходов к проектированию.
Адаптивный дизайн:
- будет корректно отображаться на всех доступных разрешениях экрана;
- содержимое страницы будет загружаться быстрее;
- требует меньше времени, затрат и усилий для создания.
Адаптивный дизайн:
- делает сайт более удобным для пользователей;
- отличное юзабилити-тестирование, сильно влияющее на конверсию сайта.
Оба эти подхода часто используются для создания дизайна, и они важны, но просто разные. Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Как правило, адаптивный дизайн имеет один шаблон и отображает его по-разному, а адаптивный дизайн имеет несколько шаблонов и показывает один, который отвечает на экранные запросы пользователей.
Общие размеры экрана
Далее, мы хотели бы представить вашему вниманию последнюю статистику разрешения экрана. Мы выбрали период с января 2021 г. по январь 2022 г.
Source: StatCounter
Standard Desktop Screen Size Stats Worldwide
| 1366×768 | 22.6% |
| 1920×1080 | 20.87% |
| 1536×864 | 8.52% |
| 1440×900 | 6.97% |
| 1280×720 | 4. 81% 81% |
| 1600×900 | 4.1% |
| 1280×800 | 2.95% |
| 1280×1024 | 2.65 % |
| 1024×768 | 2.59% |
| 768×1024 | 2.47% |
1280×720 is considered to be the most suitable screen resolution for настольная версия веб-сайта. Обычно настольная версия обеспечивает лучший пользовательский интерфейс и считается наиболее удобной и широкой.
Mobile Screen Resolution Stats Worldwide
- 360×640 – 12.98%
- 414×896 – 7.82%
- 375×667 – 6.65%
- 360×780 – 6.02%
- 360× 760 – 5,27%
- 375 × 812 – 5,15%
Для размеров экрана мобильных устройств ширина 360 и 375 считается идеальной. Таким образом, контент хорошо читается и удобен для пользователей.
Таким образом, контент хорошо читается и удобен для пользователей.
Статистика разрешения экрана планшета по всему миру
- 768 × 1024 — 6,11%
- 1280 × 800 — 7,38%
- 800 × 1280 5,9%
- 601 × 962–5,15% 9002.9002.9002.9002.9002.
.
8.9002.9002.
8.9002.9002.9002.9002.9002.9002.9002.9002.9002.9002.9002.9002.9002.9002.9002.
.
.
.
.
.
.
.
.
. ×1080 – 2,83%
Что касается разрешения экрана планшета, 1280×800 и 768×1024 являются лучшим выбором. Как видим, статистика совпадает с решением нашего архитектора. Это также зависит от модели планшета и размера его экрана.
Настольные компьютеры, мобильные устройства и планшеты по всему миру
В общей сложности:
- Мобил — 55,73%
- . – 20.66%
- 1366 × 768 – 13.
 96%
96% - 1440 × 900 – 9.16%
- 1536 × 864 – 7.79%
- 1280 × 720 – 4.74%
- 768 × 1024 – 4,72%
Mobile Screen Resolution Stats USA
- 414×896 – 20.52%
- 375 × 667 – 13.18%
- 375 × 812 – 12.65%
- 414 × 736 – 6.63%
- 360 × 640 – 5.41%
- 412 × 869 – 3.67%
Tablet Screen Resolution Stats USA
- 768×1024 – 50.14%
- 800 × 1280 — 7,07%
- 1280 × 800 — 6,55%
- 601 × 962 — 6,03%
- × 962 — 6,03%
- × 962 — 6,03%
- × 962 — 6,03%
- × 962 — 6,03%
- × — 6,03%
- × 962 — 6,03%
- × — 6,03%
- .
 %
%
Desktop Screen Resolution Stats in the UK
- 1920×1080 – 24.28% (more than in the USA)
- 1366 × 768 – 15.29%
- 1440 × 900 – 10,45%
- 1536 × 864 – 8.89%
- 1280 × 720 – 5.68%
- 768 × 1024 – 5.52%
Mobile Screen Resolution Stats UK
- 414×896 – 16.73%
- 375×667 – 14.47%
- 375×812 – 8.65%
- 360×640 – 7.12%
- 360×780 – 5.62%
- 412×869 – 4.4%
Tablet Screen Статистика разрешения UK
- 414 × 896 — 16,73%
- 375 × 667 — 14,47%
- 375 × 812 — 8,65%
- 360 × 640 — 7,12%
— 7.877777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777777. 777.877.877. 4.4%
777.877.877. 4.4%
Лучшие примеры адаптивного дизайна
Мы хотели бы представить несколько примеров адаптивного дизайна веб-сайта, который мы все знаем и используем постоянно.
New Веб-сайт York Times
The New York Times — одна из ведущих мировых газет. Конечно, они должны были предоставить подходящие размеры экрана для разных устройств, особенно для настольных компьютеров, планшетов и мобильных устройств. Интерфейс похож на традиционную газету — белый фон и черный шрифт. Это классическое сочетание легко читается с разных устройств. Отличается и навигация — в десктопной версии все меню отображается на первом экране; в планшетной и мобильной версиях меню разделено на боковые столбцы, что делает его более удобным для пользователя.
Веб-сайт электронной коммерции Amazon
Amazon — мировой лидер в области электронной коммерции. Поскольку тысячи людей по всему миру посещают Amazon, крайне важным условием для них является предоставление изменчивого интерфейса, читаемого с любого устройства. Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Версии веб-сайта Amazon имеют несколько отличий в зависимости от разрешения экрана. Мобильные версии и версии для планшетов имеют меньшие пакеты контента, а некоторые кнопки навигации удалены в боковой столбец.
Приложение YouTube
Youtube — онлайн-сервис номер один для просмотра любых видео. Каждый пользователь видит определенный список видео, которые соответствуют его интересам или недавним поискам. Все их версии должны быть удобными. Как обычно, основное отличие версии — навигация. В настольной версии достаточно места, чтобы показать меню с одной стороны. Десктопная и мобильная версии имеют отдельные вкладки с подписками, рекомендуемыми видео и т.д. Мобильная версия крайне удобна тем, что меню приложения расположено вплотную к большим пальцам.
Как разрешение экрана влияет на профессиональных дизайнеров?
Размер экрана по-прежнему остается компонентом веб-дизайна, который определенно заслуживает внимания. Общие разрешения экрана постоянно меняются, поскольку веб-технологии продолжают развиваться каждый день. Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
Поэтому веб-дизайнер должен обладать лучшими практиками, подходящими для конкретной аудитории.
В зависимости от предпочтений клиентов, способов привлечения посетителей и того, какой опыт они получат, определяется будущий дизайн – отзывчивый или адаптивный. Невозможно сказать, какой способ лучше всего использовать, поскольку у обоих есть свои плюсы и минусы, так как они подходят для разных сайтов и отраслей. Тем не менее, разрешение устройства имеет решающее значение для рассмотрения, поскольку вы не можете предсказать, какое устройство ваши посетители будут использовать для просмотра веб-сайта.
Статья по теме
Ознакомьтесь с записью в нашем блоге о том, какими должны быть размеры и разрешение для дизайна приложений для iOS и Android.
Наиболее распространенные размеры для экранов настольных компьютеров, мобильных устройств и планшетов
Наш специальный разработчик CSS предлагает наиболее распространенные размеры для различных версий веб-сайтов, в частности для компьютеров, планшетов и мобильных устройств.
Разрешение рабочего стола
Что касается настольной версии, то лучшим выбором является разрешение экрана 1280×720. Это минимальный размер для настольных устройств. Обычно десктопная версия удобна и отлично читается, если ширина экрана больше 1280.
Разрешение планшета
Разрешение экрана планшета варьируется от 1280×800 до 768×1024. Последний вариант — это книжная ориентация планшета, а размер 1024×768, следовательно, является альбомной ориентацией. Поэтому дизайн планшета следует выполнять на разрешении шириной 768px.
Мобильное разрешение
Минимальное разрешение мобильного экрана составляет 320 пикселей по ширине, что подходит для iPhone 5SE. Для последних версий смартфонов разрешение экрана зависит от целевой аудитории. Так что это может быть 320, 360 или 375 в ширину. Например, это для iPhone8 или iPhone X.
Передовой опыт реализации адаптивного дизайна для вашего веб-сайта
Чтобы разработать веб-сайт с использованием подходящего подхода, лучше изучить наиболее успешные методы реализации адаптивного дизайна. Здесь ниже вы можете найти список ключевых методов проектирования:
Здесь ниже вы можете найти список ключевых методов проектирования:
- Определите предельную точку
Точка останова определяет, каким образом контент и дизайн будут адаптированы для обеспечения превосходного взаимодействия с пользователем. Обычно точка останова отмечает несоответствие между содержимым и разрешением экрана. Количество критических точек зависит от количества устройств и размеров их экранов, которые нужно отслеживать, если это обеспечивает отзывчивость.
- Создание различных дизайнов
Каждый макет дизайна должен иметь возможность изменяться и расширяться. Когда дизайн зафиксирован, изображение на экране может быть искажено. Дизайнер должен быть на 100 % уверен, что его макет идеально подходит для конкретного устройства.
- Минимизируйте различия
Несмотря на различные устройства, интерфейс должен оставаться одинаковым и содержать минимум различий между версиями. Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
Самый простой мокап — десктопная версия, так как в ней достаточно места для чтения всех элементов. Разговор о планшетах и мобильных экранах требует особого внимания, так как может быть меньше места для правильного отображения каждого элемента.
- Мобильный телефон в приоритете
Как мы уже упоминали, из-за меньшего размера экранов мобильных устройств вероятность возникновения различий выше. Поэтому лучше сначала разработать мобильную версию, которая сужает десктопную.
- Расширить функционал
Все мы знаем, что в мобильной версии не очень удобно печатать что-то для поиска или авторизации. Полезнее добавить функции QR-кодов, отпечатков пальцев или идентификации лица для авторизации. Отзывчивый дизайн направлен на упрощение взаимодействия с пользователем.
- Тестирование имеет решающее значение
Тестирование — один из самых важных этапов в процессе разработки. Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Чтобы убедиться, что дизайн адаптивен и правильно отображается на разных разрешениях экрана, вам необходимо протестировать его с помощью инструментов проверки адаптивного дизайна.
Статья по теме
Обратите внимание на статью в нашем блоге, где мы описали 2 различных способа преобразования веб-сайта в приложение.
Инструменты для проверки удобства сайта на разных устройствах
Мы подготовили лучшие инструменты для тестирования сайта на совместимость с различными устройствами, которые активно используются в нашей компании.
Снимки браузера
Снимки браузера считаются классическим инструментом тестирования для проверки удобности интерфейса устройства. Это онлайн-сервис, который дает возможность делать скриншоты максимально быстро в любом варианте, который вы хотели бы видеть. Эти экраны помогают проверить наличие каких-либо ошибок или несовпадений. Снимки браузера — это совершенно бесплатный и простой в использовании инструмент тестирования. Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Однако этот инструмент подходит для простого контента, поэтому, если сайт более интерактивный, вам лучше найти другой инструмент для тестирования.
Browser Serling
Browser Serling — еще один онлайн-инструмент для проверки разрешения экрана. Этот сервис обеспечивает полное взаимодействие с сайтом, то есть не только показ интерфейса, но и тестирование его функциональности. Здесь вы можете выбрать любую версию, которую хотите видеть, и начать рендеринг страницы. Несмотря на то, что инструмент бесплатный, вам придется ждать своей очереди, так как количество активных пользователей может варьироваться.
Browser Stack
Browser Stack — это инструмент облачного тестирования для проверки совместимости веб-интерфейса и мобильного интерфейса на настольных компьютерах, планшетах и смартфонах. Веб-версию можно легко протестировать в различных браузерах, а мобильную версию — на разных мобильных устройствах и операционных системах — iOS и Android.
Mobile-Friendly Test от Google
Наличие веб-сайта, адаптированного для мобильных устройств, является важной частью вашего присутствия в Интернете. Во многих странах трафик со смартфонов сейчас превышает трафик с компьютеров. Если вы еще не сделали свой веб-сайт удобным для мобильных устройств, сделайте это. Инструмент проверки совместимости с мобильными устройствами в Search Console – это быстрый и простой способ проверить, удобна ли страница вашего сайта для мобильных устройств.
Откройте инструмент тестирования для мобильных устройств
Инструмент тестирования для мобильных устройств прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Любые перенаправления, реализованные на странице, будут сопровождаться тестом. Тест обычно выполняется менее чем за минуту.
Использование инструмента
Инструмент тестирования Mobile-Friendly прост в использовании; просто введите полный URL-адрес веб-страницы, которую вы хотите протестировать. Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Тест будет следовать за любыми переадресациями, реализованными на странице. Тест обычно выполняется менее чем за минуту.
Статья по теме
Наша запись в блоге о рентабельности инвестиций в редизайн веб-сайта обязательна к прочтению. Нажмите на ссылку!
Как сделать ваш сайт удобным для мобильных устройств?
Следует учитывать взаимодействие между пользователем и интерфейсом. Это означает, что все кнопки и ссылки должны иметь подходящие и удобные размеры, чтобы обеспечить легкое и точное нажатие пользователями. Навигация является важным компонентом и зависит от конкретного веб-сайта и его услуг. Вот несколько популярных примеров навигации:
- гамбургер-меню
- панель вкладок
- отдельная страница
Для мобильной версии скрипты должны быть хорошо читаемы и больше, чем в веб-версии. Мобильная версия требует высокой загрузки страницы, но должна быть экономной в зависимости от трафика. Адаптация изображений также важна, и все изображения с высоким разрешением должны уменьшаться на экране мобильного устройства.
Часто задаваемые вопросы
Почему адаптивное тестирование необходимо для веб-сайта?
Адаптивное тестирование обеспечивает масштабируемость веб-сайта и автоматическое сопоставление размеров экранов различных устройств. Следовательно, это положительно влияет на пользовательский опыт и создает отличную репутацию бренда.
Как просматривать интерфейс на разных устройствах?
Существует широкий спектр тестов адаптивного дизайна. Наши специалисты обычно используют три из них: Browser Shots, Browser Serling и Browser Stack. Все, что вам нужно сделать, это скопировать URL-адрес и зарегистрироваться на странице, которую вы хотите проверить.
Какие устройства лучше всего подходят для тестирования веб-сайта?
Ассортимент устройств широк и постоянно обновляется. Среди самых популярных устройств для тестирования веб-сайтов — iPhone 8 и iPhone X, Samsung Galaxy S8 и GooglePixel.

 Размеры обычно совпадают с однотумбовыми аналогами.
Размеры обычно совпадают с однотумбовыми аналогами.



 96%
96% %
%