Содержание
Идеальный стол для работы за компьютером. Работа над ошибками / Хабр
Уважаемая публика Хабра,
Не так давно на Хабре была опубликована статья о компьютерном столе с регулируемой высотой «Идеальный стол для работы за компьютером».
В комментариях к статье хабровчане высказали много замечаний и советов, в основной массе дельных.
Принимая во внимание общую заинтересованность, активность и «продвинутость» посетителей Хабра в данном вопросе у разработчика возникла идея предоставить возможность всем желающим с аналитическим складом ума и творческим потенциалом, принять участие в критике второй модификации стола, так сказать, v2.0, на этапе ее проектирования. А затем общему вниманию будет предоставлен конечный продукт с учетом конструктивной критики и предложений.
Приветствуется любая конструктивная критика, но, в первую очередь, будет попытка учесть и реализовать те задумки, которые технически могут быть реализованы доступными простым смертным средствами, т. е. Чубайсовские нанотехнологие производителю пока не доступны, электрические вжик-вжик-трансформаций в стиле «Автоботы вперед!» — довольно дорогое и сложное в монтаже удовольствие, и регулировка подогрева ног через Айфон, пока что, не в планах, хотя возможность навесить подставку для ног с подогревом вполне можно обсудить если в ней есть потребность.
е. Чубайсовские нанотехнологие производителю пока не доступны, электрические вжик-вжик-трансформаций в стиле «Автоботы вперед!» — довольно дорогое и сложное в монтаже удовольствие, и регулировка подогрева ног через Айфон, пока что, не в планах, хотя возможность навесить подставку для ног с подогревом вполне можно обсудить если в ней есть потребность.
Итак, исходя из основных комментариев к предыдущей статье, и замечаний полученных от немногочисленных, но уже обладателей стола предусмотрены следующие изменения:
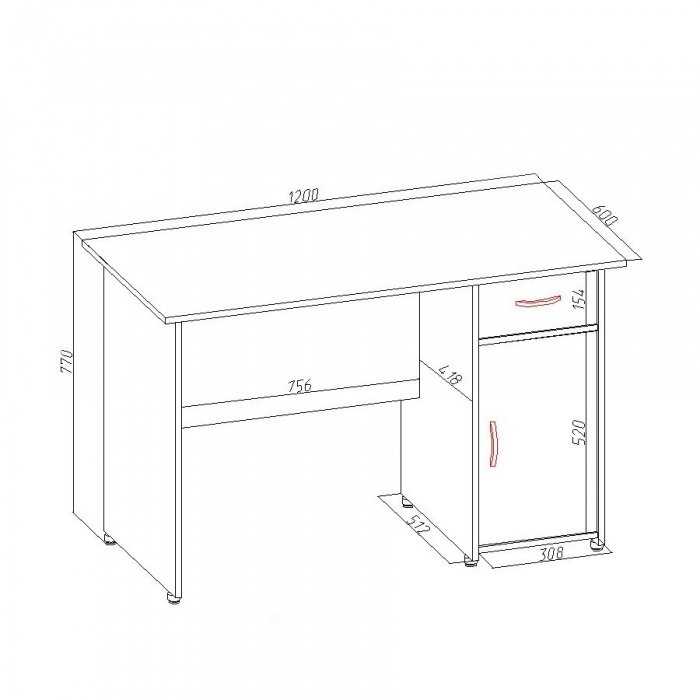
1. Стол в первой модификации имел узкую столешницу и выдвижную полку:
Столешница с размерами 130 см (длина) на 60 см (ширина)
Выдвижная полка – длина 70 см, ширина – 30 см.
Против выдвижной полки высказались многие в комментариях.
Изменение конструкции:
— исключена выдвижная полка под клавиатуру,
— ширина столешницы увеличена на 10 см до 70 см (ширина).
— уменьшена высота короба, под столом, куда заходила полка, (совсем убрать короб нельзя – он дает жесткость и прочность конструкции, а также оставлена возможность прятать в коробе провода от оборудования на столешнице).
2. Стойка под монитор фиксированная – постоянная высота 40 см (от столешницы до центра монитора). Удобно для работы стоя, непривычно для работы сидя.
2.В. Изменение конструкции:
Стойка с регулировкой положения монитора по высоте (только по высоте), т.е. монитор ходит вверх-вниз в диапазоне 10-15 см. Есть, конечно, разработки типа Ergotron, которые умеют всякое-разное, но и стоят они соответственно, поэтому упор будет на «бюджетные», но в то же время простые и надежные решения.
Итак:
(Первая модификация)
(Вторая модификация)
Также ниже фото первой версии стола как он выглядит в «реальной жизни» (фото с девушками осталось в
прежнем посте;)
Дальнейшие пожелания: высота, форма столешницы, расположение отверстий в столешнице, да хоть цвет — все выносится на обсуждение в режиме открытого диалога в комментариях.
Вы можете даже предложить какой потолок цены является, по Вашему мнению, разумным. Надеюсь teenage-пользователи воздержатся от инфантильных замечаний в стиле «дайте 2 даром».
Надеюсь teenage-пользователи воздержатся от инфантильных замечаний в стиле «дайте 2 даром».
Все замечания с данного сайта будут отслеживаться разработчиком и оперативно, по мере возможности, комментироваться.
P.S. В sketchup набросали первый вариант с модификациями.
— Столешница 700*1350
— Стойка с газлифтом сдвинута назад — 15 см до заднего края столешницы и 50 см до переднего края столешницы (на рисунке внизу указано расстояние по ножке — 45 см, но наверху столешница выступает еще на 5 см дальше края ножки, итого от края столешници до стойки — 50 см).
— Спереди у стола углы закруглены, сзади оставлены под углом 90 радусов.
В общем, с учетом замечаний, выглядит примерно так. Как только будут нарисованы детали держателя монитора — он будет добавлен на эскиз.
P.S. на сайте http://mensa.in.ua/node/1 выложена информация о разработках на основании рекомендаций и пожеланий хабровчан, выссказанных в коментариях к данной теме
Закончена работа над прототипом стола согласно пожеланий хабровчан
Смотрим видеоотчёт:
Всем спасибо за предложения и замечания.
UPD: Модель в стиле «The-Empire-strikes-back»
Новая модель Decart 395 ERGO:
Отличительной особенностью модели Decart 395 ERGO от модели Decart 395 является эргономичный передний край столешницы с вырезом и оснащенный механизмом наклона данного сегмента для расположения рук. Данная конструкция позволяет за 2-3 секунды изменить и зафиксировать угол наклона сегмента столешницы в пределах от 0 до -90 градусов.
Высота компьютерного стола, габариты и разновидности
В статье я рассмотрю стандартные модели компьютерного стола, габариты: высота, ширина и глубина. Расскажу, как сделать самостоятельно. Перечислю необходимые материалы, особенности и секреты изготовления. Расскажу про виды компьютерных столов и какой выбрать.
Стандартные размеры компьютерного стола
Компьютерные столы бывают разных размеров.
Подобрать индивидуальный размер может каждый человек, исходя из своего роста
Но на рынке в основном представляют стандартные размеры. Таким образом компьютерный стол имеет следующие стандартные размеры по величинам:
Таким образом компьютерный стол имеет следующие стандартные размеры по величинам:
- Высота. Стандарт: типичная высота компьютерного стола 75 см. Это оптимальный размер для того, чтобы обеспечить нормальное расстояние от лица до монитора (45-55 см).
- Ширина. Этот параметр мебели может отличаться в различных моделях. Таким образом – ширина от 100 см, в угловом 160-170 см, узкие модели имеют показатель в 120-130 см. Ширина подбирается индивидуально. Она не должна быть слишком большой или маленькой. В противном случае на столе либо ничего не поместиться, либо будет проблематично взять предмет с другого края.
- Длина. Длина – стандартного размера 110 см. Бывают уменьшенные модели, в которых этот параметр может составлять 50-60 см.
- Глубина. Этот параметр рассчитывается из конструкции стола. Так, например, при отсутствии сопутствующих конструкций глубина от 45 см. При наличии надстроек – параметр меняется от 60-70 см. У стола с выдвижными ящиками глубина от 65 см.
 Угловые рабочие модели с полками и ящиками имеют показатель глубины от 85 см.
Угловые рабочие модели с полками и ящиками имеют показатель глубины от 85 см.
На здоровье человека, работающего за компьютером, влияет множество факторов, одним из которых является высота стола
Как сделать самостоятельно
Не всегда можно найти в магазине идеально подходящий современный стол. Но в таком случае его рекомендуется изготовить и собрать самостоятельно дома. Стол сконструированный собственными руками будет отвечать всем удобствам хозяина. Можно разместить,где угодно: и в зале, и в спальне, и в детской.
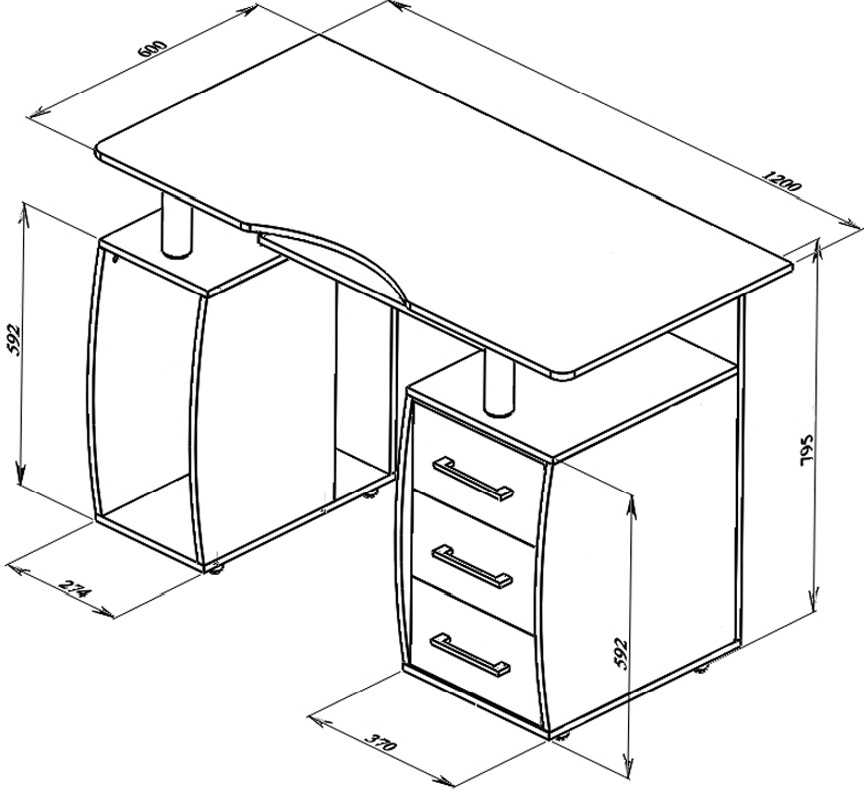
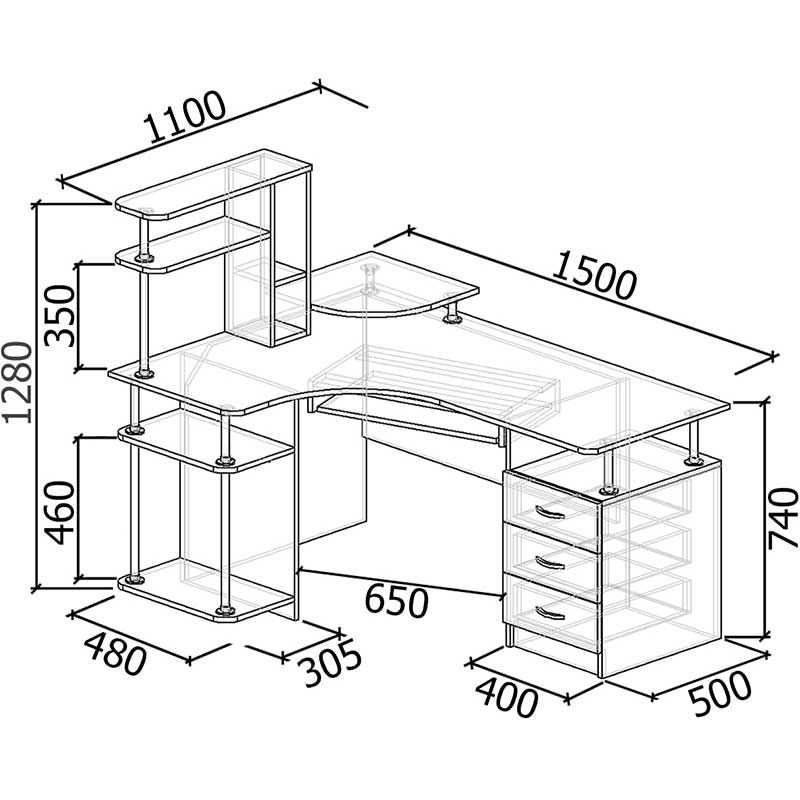
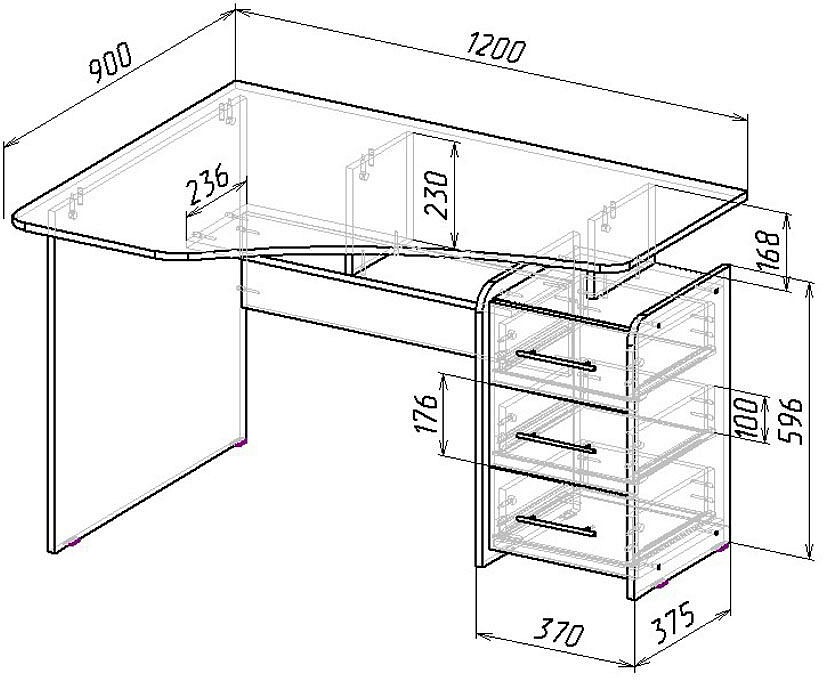
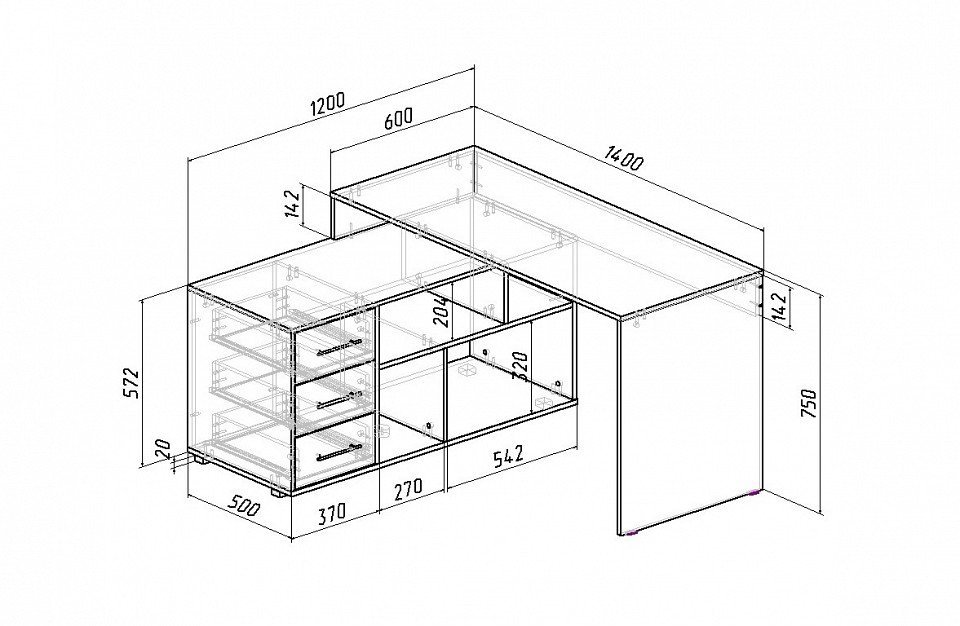
Чертеж и деталировка
При составления индивидуального чертежа рекомендуется ориентироваться на модели, предлагаемые рынком. Также стоит учитывать, где именно будет стоять. Так, например, при создании угловой модели, предмет интерьера уже нельзя будет поставить возле стены, только в другом углу.
Высота составляется индивидуально из формулы х*75/175. Где х – это рост человека, который будет пользоваться мебелью.
Для удобства рекомендуется зарисовать внешний вид будущего стола
Эскиз не должен детализировано отображать внешний вид. Это может быть просто схематичный набросок. Главное отметить ящики, полки, а также все параметры будущей мебели. Необходимо органично разместить каждый элемент. Они должны равновесно крепиться на поверхности столешницы и под ней. В противном случае при перевешивании одной стороны современный стол для компьютера может накренятся.
Это может быть просто схематичный набросок. Главное отметить ящики, полки, а также все параметры будущей мебели. Необходимо органично разместить каждый элемент. Они должны равновесно крепиться на поверхности столешницы и под ней. В противном случае при перевешивании одной стороны современный стол для компьютера может накренятся.
Необходимые материалы и инструменты
Выбор материала стоит делать на основе его характеристик. Так, чтобы конструкция была долговечной, крепкой и стойкой рекомендуется обратить внимание на дерево. В любом случае можно выбрать любой понравившийся материал.
Не рекомендуется использовать стекло для столешницы, этот материал очень хрупок и требует определенных навыков в работе с ним.
Для постройки необходимы следующие материалы:
- Дерево, либо другой материал в нужном объеме. Рекомендуется брать с запасом в 5-10%.
- Шурупы и крепежные элементы, в таком же количестве, как на чертеже.
- Пила электрическая либо ручная.
- Шлифовальная машинка и наждачка.

- Дрель.
- Уровень.
- Шуруповерт.
- Кисточки, краска и лак если материал требует покраски.
Количество скрепляющих элементов рекомендуется брать с небольшим запасом. Иногда при составлении чертежа некоторые крепежи не заметны и это выясняется только на этапе сборки.
Неправильно рассчитанная высота изделия, может стать причиной возникновения заболеваний позвоночника, а также ухудшения зрения
Процесс изготовления
Изготовления происходит в несколько этапов:
- Рисуем схему.
- На материале необходимо нарисовать контуры всех будущих деталей стола так, чтобы они все поместились. Для этого необходимо заранее изготовить лекала из бумаги или картона. Также не помешает предварительная сборка картонной модели для того, чтобы выявить все недостатки будущей конструкции.
- После аккуратно вырезать их.
- Каждую деталь необходимо отшлифовать до максимальной гладкости, края обработать наждачной бумагой.
- При необходимости детали покрасить и покрыть лаком с двух сторон в два этапа.

- Скрепить детали между собой согласно эскизу.
Для более быстрой сборки рекомендуется пронумеровать детали на эскизе, образце и сделать пометки смываемым маркером или карандашом на готовых деталях.
Кроме того, человек ощущающий дискомфорт при работе за компьютерным столом, расходует гораздо больше энергии, и, следовательно, быстро утомляется
Особенности и секреты изготовления
На этапе создания проекта собственного компьютерного стола рекомендуется обратить внимание на следующие нюансы:
- При составления основных параметров рекомендуется обращать на площадь места куда предполагается установить конструкцию.
- Чтобы ноутбук не перегревался рекомендуется сделать отверстия в столешнице для дополнительного охлаждения.
- Ширина должна быть такой, чтобы пользователь мог без труда дотянуться до другого конца столешницы.
- При вставке ящиков под стол с двух стороне нужно рассчитать так чтобы компьютерный стул спокойно помешался в промежутке между ними.

- Важно не перегружать конструкция надбавочными полками и ящиками, высота полок на самой поверхности не должна превышать этот параметр столешницы.
- Если дизайнерская мебель уже на этапе составления проекта планируется быть массивным, то стоит позаботиться о большем количестве креплений чем у обычного.
- На этапе планирования стоит опираться на уже существующие модели. При совмещении дизайна двух или трех моделей можно получить совершенно новый и уникальный проект.
Слишком низкий стол заставит пользователя сутулиться и наклоняться вперёд, а слишком высокий – задирать вверх голову и ощущать дискомфорт
Разновидности
Существует несколько распространенных видов компьютерных конструкций для работы. Все они отличаются формой и функциональностью.
1. Угловой
Красивый угловой вариант прекрасное решение, так как не занимает много места. Конструкция имеет угловой вид и точно вписывается в угол комнаты.
Угловой компьютерный стол
2. Полукруглый
Полукруглая форма – дает возможность эргономично разместить всю технику и другие необходимые вещи. Пользователь располагается перпендикулярно длине конструкции. Отлично вписывается в комнате, располагаясь вдоль стены.
Пользователь располагается перпендикулярно длине конструкции. Отлично вписывается в комнате, располагаясь вдоль стены.
Полукруглый компьютерный стол
3. Классический
Это простой прямой компьютерный стол. Пользователь расположен перпендикулярно длине и расположен прямо напротив монитора. Удобно ставить вдоль стены или у окна.
4. Модульный
Модульный рабочий угол может быть собран на усмотрения владельца. К нему удобно докупать полки и ящики. Интересная конструкция полностью видоизменяется при добавлении или устранении полок, ящиков и стеллажей.
Компьютерный стол со шкафом
Стенка – необычная идея оформления рабочего уголка.
5. С полками
Наличие полок на компьютерном столе увеличивают его полезную площадь.
Обустройство: на полках можно разместить как сам монитор, так и сопутствующую к ПК технику.
6. С ящиками
У этого компьютерного стола под столешницей есть встроенные ящики. Модели с ящиками могут быть и с полками, стеллажами.
Компьютерный стол с полками и ящиками
7. Со стеллажами
Дополнительный стеллаж повышает функциональность этого предмета мебели. Достаточно часто подобный вариант приобретают в комнату для школьников, так как на стеллажах удобно размешать литературу и документы.
Компьютерный стол со стеллажем
При покупке или самостоятельном создании проекта стоит опираться на стандартные размеры. Особенное внимание уделяется высоте будущей мебели. Именно от нее будет зависеть удобство владельца.
Размеры экрана и контрольные точки для адаптивного дизайна — приложения для Windows
Редактировать
Твиттер
Фейсбук
Электронное письмо
- Статья
- 3 минуты на чтение
Приложения для Windows могут работать на любом устройстве под управлением Windows, включая планшеты, настольные компьютеры, телевизоры и т. д. Учитывая огромное количество целевых устройств и размеров экрана в экосистеме Windows, вместо того, чтобы оптимизировать пользовательский интерфейс для каждого устройства, мы рекомендуем разрабатывать несколько ключевых категорий ширины (также называемых «точками останова»):
- Маленький (менее 640 пикселей)
- Средний (от 641 до 1007 пикселей)
- Большой (1008 пикселей и больше)
Совет
При проектировании для конкретных точек останова учитывайте размер экрана, доступный вашему приложению (окну приложения), а не размер экрана. Когда приложение работает в полноэкранном режиме, окно приложения имеет тот же размер, что и экран, но когда приложение не является полноэкранным, окно меньше экрана.
Точки останова
В этой таблице описаны различные классы размера и точки останова.
| Размерный класс | Точки останова | Типовой размер экрана | Устройства | Размеры окна |
|---|---|---|---|---|
| Маленький | до 640 пикселей | от 20 до 65 дюймов | Телевизоры | 320×569, 360×640, 480×854 |
| Средний | 641 — 1007px | от 7 до 12 дюймов | Таблетки | 960×540 |
| Большой | 1008ps и выше | 13 дюймов и выше | ПК, ноутбуки, Surface Hub | 1024×640, 1366×768, 1920×1080 |
Почему телевизоры считаются «маленькими»?
Хотя большинство телевизоров физически довольно большие (обычно от 40 до 65 дюймов) и имеют высокое разрешение (HD или 4k), проектирование телевизора с разрешением 1080p, который вы просматриваете с расстояния 10 футов, отличается от проектирования для монитора с разрешением 1080p, расположенного в футе от телевизора. далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
далеко на вашем столе. Когда вы учитываете расстояние, 1080 пикселей телевизора больше похожи на 540-пиксельный монитор, который намного ближе.
Система эффективных пикселей XAML автоматически учитывает расстояние просмотра. Когда вы указываете размер для элемента управления или диапазона точек останова, вы фактически используете «эффективные» пиксели. Например, если вы создаете адаптивный код для 1080 пикселей или более, монитор 1080 будет использовать этот код, а телевизор 1080p — нет, потому что, хотя телевизор 1080p имеет 1080 физических пикселей, он имеет только 540 эффективных пикселей. Это делает дизайн для телевизора похожим на дизайн для маленького экрана.
Эффективные пиксели и масштабный коэффициент
XAML помогает, автоматически настраивая элементы пользовательского интерфейса, чтобы они были разборчивыми и с ними было легко взаимодействовать на всех устройствах и размерах экрана.
Когда ваше приложение запускается на устройстве, система использует алгоритм для нормализации отображения элементов пользовательского интерфейса на экране. Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Этот алгоритм масштабирования учитывает расстояние просмотра и плотность экрана (количество пикселей на дюйм) для оптимизации воспринимаемого размера (а не физического размера). Алгоритм масштабирования гарантирует, что шрифт размером 24 пикселя на Surface Hub на расстоянии 10 футов будет таким же разборчивым для пользователя, как и шрифт 24 пикселя на 5-дюймовом телефоне, который находится на расстоянии нескольких дюймов.
Из-за того, как работает система масштабирования, при разработке приложения XAML вы проектируете эффективные пиксели, а не реальные физические пиксели. Эффективные пиксели (epx) — это виртуальная единица измерения, которая используется для выражения размеров макета и интервалов, независимо от плотности экрана. (В наших рекомендациях epx, ep и px взаимозаменяемы.)
При проектировании плотность пикселей и фактическое разрешение экрана можно игнорировать. Вместо этого спроектируйте эффективное разрешение (разрешение в эффективных пикселях) для класса размера (подробности см. в статье Размеры экрана и контрольные точки).
в статье Размеры экрана и контрольные точки).
Совет
При создании макетов экрана в программах редактирования изображений установите DPI на 72 и установите размеры изображения на эффективное разрешение для целевого класса размера.
Кратность четыре
Размеры, поля и положения элементов пользовательского интерфейса всегда должны быть кратны 4 epx в ваших приложениях UWP.
XAML масштабируется на ряд устройств с плато масштабирования 100 %, 125 %, 150 %, 175 %, 200 %, 225 %, 250 %, 300 %, 350 % и 400 %. Базовая единица равна 4, потому что ее можно масштабировать до этих плато как целое число (например, 4 x 125 % = 5, 4 x 150 % = 6). Использование числа, кратного четырем, выравнивает все элементы пользовательского интерфейса с целыми пикселями и обеспечивает четкие и четкие края элементов пользовательского интерфейса. (Обратите внимание, что текст не имеет этого требования; текст может иметь любой размер и положение.)
Обратная связь
Отправить и просмотреть отзыв для
Этот продукт
Эта страница
Просмотреть все отзывы о странице
Самое рекомендуемое разрешение экрана для веб-дизайна в 2021 году
Статистика разрешения экрана рабочего стола по всему миру
Источник изображения: https://gs. statcounter.com/
statcounter.com/
Какие размеры экрана лучше всего подходят для адаптивного веб-дизайна?
Какой размер экрана наиболее распространен для веб-дизайна? Что ж, нет единого размера разрешения, на которое можно положиться в адаптивном веб-дизайне. Более важно, чтобы вы стремились к универсальности, гарантируя, что ваши страницы хорошо работают в различных разрешениях. Тем не менее, есть несколько фактов о размере страницы веб-сайта, которые могут помочь с точки зрения отзывчивости. Обычный размер для многих файлов дизайна составляет 1440 пикселей в ширину, а основной контент — 1140 пикселей. Еще одна стандартная ширина страницы веб-сайта среди размеров настольных компьютеров — 19.20. В следующем разделе мы рассмотрим основы адаптивного веб-дизайна.
Основы адаптивных веб-сайтов
Разрешение веб-сайтов является одной из проблем. Но ниже приведены некоторые из базовых основ, с которыми вам следует ознакомиться, если вы хотите улучшить отзывчивость своих страниц.
Сетка CSS
Сетка CSS — это базовое расположение содержимого на странице, независимо от ее размера. Он использует определенное количество столбцов, а также определенное пространство желоба, в котором веб-дизайнер может размещать элементы. Стандартная настройка — 12 столбцов с отступом 30 пикселей, но дизайнеры могут изменять значения сетки CSS в зависимости от того, с чем они работают. Сетка занимает весь контейнер на странице, а сам контейнер может различаться по размеру в зависимости от окна браузера или устройства. Сетки CSS имеют решающее значение для обеспечения того, чтобы контент можно было просматривать именно так, как дизайнер хочет, чтобы он отображался на экранах веб-сайтов разных размеров — они обеспечивают единообразие для разных разрешений, уменьшая потребность в таких вещах, как горизонтальные полосы прокрутки.
Для контейнера обычно устанавливается максимальная ширина, чтобы содержимое не растягивалось по ширине браузера. Это позволяет браузеру сфокусироваться на контейнере и заполнить пробелы с обеих сторон фоновым цветом. Крайне важно, чтобы веб-дизайнеры эффективно использовали сетку CSS, поскольку она имеет решающее значение для функционального дизайна сайта. Это также имеет большое значение для обеспечения единообразия для различных браузеров, разрешений и операционных систем.
Крайне важно, чтобы веб-дизайнеры эффективно использовали сетку CSS, поскольку она имеет решающее значение для функционального дизайна сайта. Это также имеет большое значение для обеспечения единообразия для различных браузеров, разрешений и операционных систем.
Точки останова и размеры экрана
Столбцы сетки делятся пропорционально, а не по фиксированной ширине. В результате на маленьких экранах они могут становиться слишком тонкими, снижая визуальную привлекательность контента. Этого можно избежать, изменив определения размеров объектов, чтобы они адаптировались к окну браузера. При разработке страницы вы в первую очередь будете ориентироваться на большие экраны настольных компьютеров, ноутбуков, планшетов и мобильных телефонов. Вам необходимо определить разрешение экрана для веб-сайтов, которые соответствуют каждой из этих четырех категорий. Ограничение ширины спецификаций, которые вы определяете, называется точками останова. Они перестраивают содержимое в зависимости от разрешения, в котором просматривается страница.
Важность оптимизации для мобильных устройств Google
Неудивительно, что вам необходимо убедиться, что ваша страница адаптирована для мобильных устройств Google. Для этого есть несколько причин. По сути, при принятии решения о том, где разместить страницу в поисковом рейтинге, Google сканирует ее, чтобы проанализировать страницу и определить ее ценность. Существует два разных сканера, один для настольных компьютеров, а другой для мобильных устройств. Google выполняет предварительное сканирование при поиске страницы и повторно сканирует несколько страниц на сайте, чтобы проверить поисковые роботы как для мобильных, так и для настольных компьютеров. Однако важно то, что Google использует свой мобильный поисковый робот на всех новых сайтах. Это означает, что если вам не хватает юзабилити на мобильных устройствах, ваш сайт будет иметь плохие результаты.
Все это часть общей тенденции. В настоящее время на мобильных устройствах выполняется больше поисковых запросов, чем на настольных компьютерах, а это означает, что мобильные устройства постепенно становятся нашими основными, а не второстепенными устройствами.

 Угловые рабочие модели с полками и ящиками имеют показатель глубины от 85 см.
Угловые рабочие модели с полками и ящиками имеют показатель глубины от 85 см.

