Создай нежные обои на рабочий стол в Фотошоп. Создать обои на рабочий стол
Обои для рабочего стола в Фотошоп
В этом уроке вы узнаете, как создать отличные обои для рабочего стола с помощью Adobe Photoshop CS6. Этот урок универсален и пригодится для создания других обоев. К уроку прилагается PSD файл, разделенный на слои. Давайте начнем!
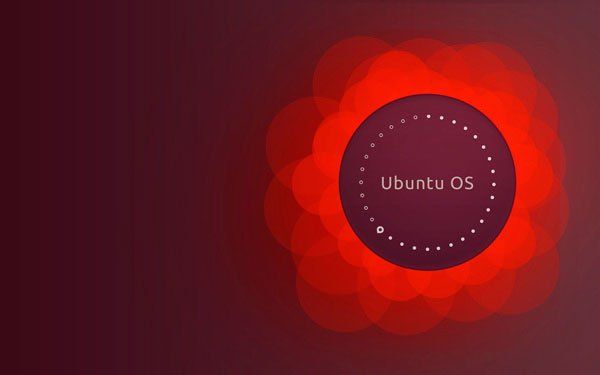
Финальное изображение:

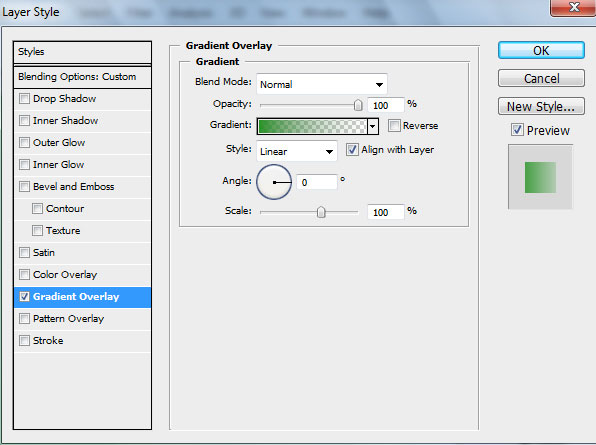
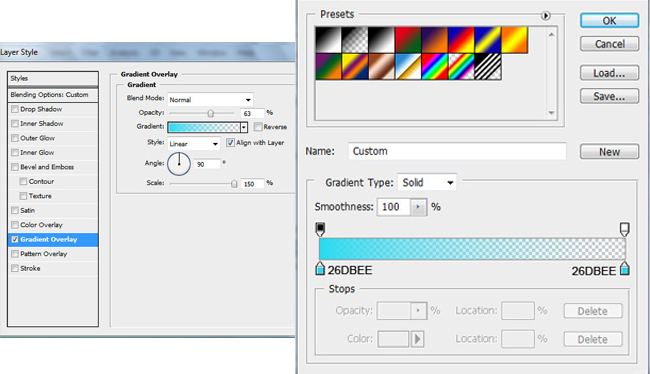
Перед началом работы в Adobe Photoshop CS6 нужно создать новый документ (Ctrl + N) с размером 1920px на 1200px, режимом цвета RGB (Color mode > RGB Color), разрешением 72 пикселя/дюйм (Resolution > 72px/inch) и прозрачным фоном. Кликните на иконку Добавить стиль слоя (Add a layer style) в нижней части Панели слоев (Layers panel) и выберите Наложение Градиента (Gradient Overlay).

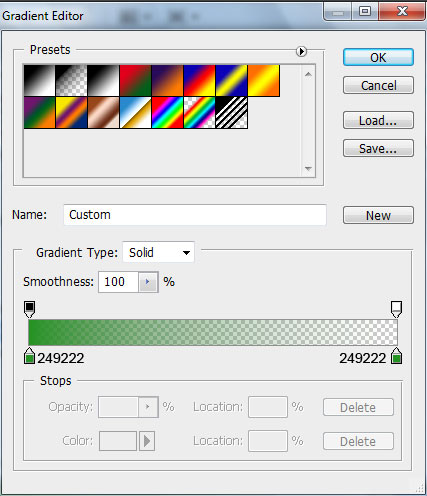
Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

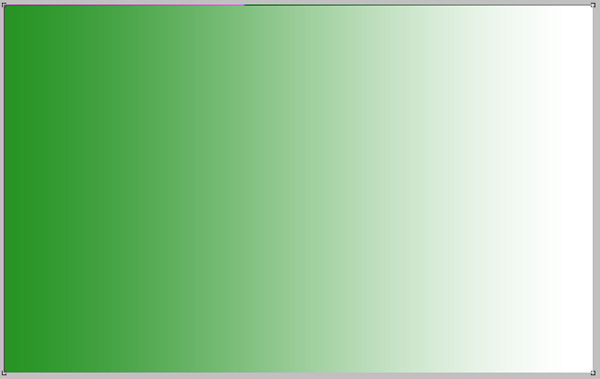
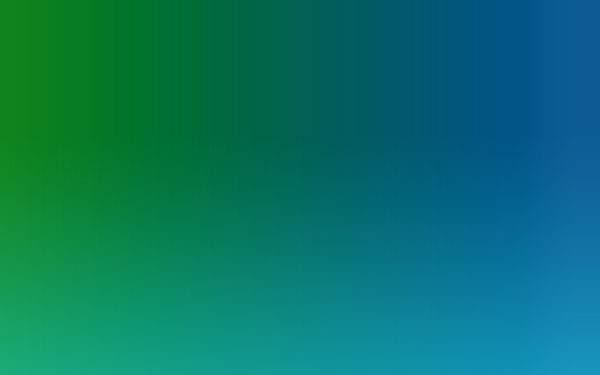
Мы получим такой результат:

После этого рисуем небольшой эллипс, используя кнопку Эллипс (Ellipse Tool) или U на клавиатуре.
(Ellipse Tool) или U на клавиатуре.

Результат получился такой:

Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка(Stroke).

Добавьте Внутреннее Свечение (Inner Glow):

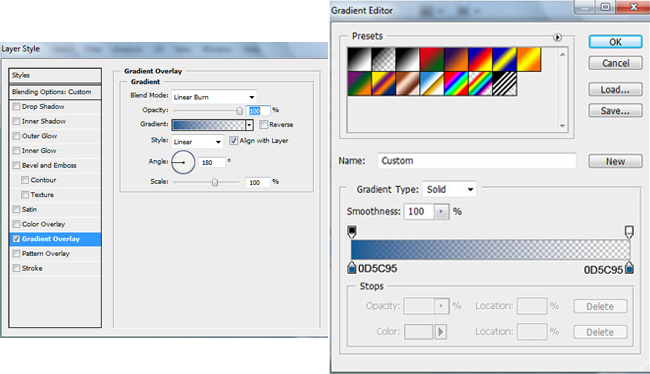
Примените Наложение Градиента (Gradient Overlay):

Кликните на панель цветов (color bar), чтобы открыть Редактор Градиентов (Gradient Editor) и настроить метки цветов (color stops) как показано на рисунке. Нажмите ОК, чтобы закрыть диалоговое окно Редактора Градиентов (Gradient Editor).

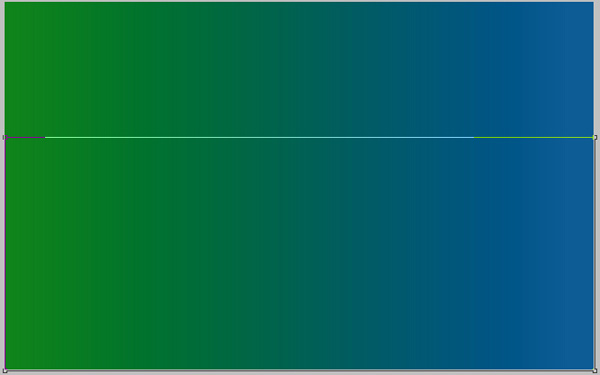
Результат будет таким:

Затем, создаем еще один слой и используем Мягкую Круглую кисть  (Soft Round brush), чтобы зарисовать слой, расположенный позади эллипса. Слой, который вы создали должен находиться под слоем с эллипсом. Цвет кисти - #B31B0B.
(Soft Round brush), чтобы зарисовать слой, расположенный позади эллипса. Слой, который вы создали должен находиться под слоем с эллипсом. Цвет кисти - #B31B0B.

Получается такой результат:

Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).

Затем мы должны нарисовать еще один круг за темным кругом, используя инструмент Эллипс

Установите Заливку (Fill) этого слоя на 50%.

Сделайте много копий слоя, содержащего меньший эллипс и используйте команду Свободное Трансформирование (Free Transform (Ctrl + T), чтобы изменить их размер, располагая при этом как показано на рисунке:

Используя те же методы, нужно нарисовать еще несколько эллипсов с большим диаметром, применяя тот же цвет и Заливку (Fill) - 20%. Слой с большими кругами так само должен быть под слоем с темным кругом.

Используя инструмент Эллипс (Ellipse Tool), нужно нарисовать новый эллипс, слой которого будет расположен поверх всех остальных.
(Ellipse Tool), нужно нарисовать новый эллипс, слой которого будет расположен поверх всех остальных.

В Adobe Photoshop CS6 есть очень удобная функция - Обводка(Stroke). Она появляется в Панели Инструментов (Options Bar) когда активна какая-либо фигура. Используйте выпадающие меню, чтобы настроить опции эллипса - Заливка - Нет (Fill – (None), цвет обводки (Stroke color) - #B0999F, Тип обводки - Точки (Stroke type – Dotted):

Мы получим такой результат:

Создайте новый слой и выберите Мягкую Круглую кисть  (Soft Round brush) белого цвета, Непрозрачность (Opacity) - 20%. Затем порисуйте поверх сделанного эллипса.
(Soft Round brush) белого цвета, Непрозрачность (Opacity) - 20%. Затем порисуйте поверх сделанного эллипса.

Результат:

Измените Режим наложения (Blending mode) этого слоя на Перекрытие (Overlay).

Нарисуйте еще один маленький эллипс с заливкой #CDBFC2 и переместите его на одну из точек, используя инструмент Свободное Трансформирование (Free Transform (Ctrl + T). После этого выберите инструмент Частичное Выделение 

Результат:

Теперь нарисуйте эллипс меньшего размера с заливкой #511D30.

Скопируйте эллипс, который вы создали перед этим. Используйте инструмент Свободное Трансформирование (Free Transform (Ctrl + T) и разместите копию как показано на рисунке ниже.

Кликните на кнопку Добавить стиль слоя (Add a layer style) на панели слоев (Layers panel) и выберите Обводка (Stroke).

Результат:

Сделайте десять копий последнего представленного слоя, затем при помощи инструмента Свободное Трансформирование (Free Transform (Ctrl + T) переместите копии как показано на следующем рисунке.

Результат:

Пришло время вставить текст в наши обои, используя инструмент Горизонтальный Текст (Horizontal Type tool (Т). Выберите шрифт, размер и цвет в Панели Символов (Character panel). Я использовал этот шрифт с сайта FontSquirrel.
(Horizontal Type tool (Т). Выберите шрифт, размер и цвет в Панели Символов (Character panel). Я использовал этот шрифт с сайта FontSquirrel.

Кликните на созданный вами рисунок и напишите "Ubuntu OS".

Наши обои для рабочего стола в стиле Ubuntu готовы!
Скачайте бесплатный PSD-исходник, разделенный на слои.
Автор урока: adobetutorialz
Переводчик: Шаповал Алексей
photoshop-master.ru
В мире Photoshop: 34 высококачественных обоев для рабочего стола + Как создать обои самому?
В мире Photoshop: 34 высококачественных обоев для рабочего стола + Как создать обои самому?
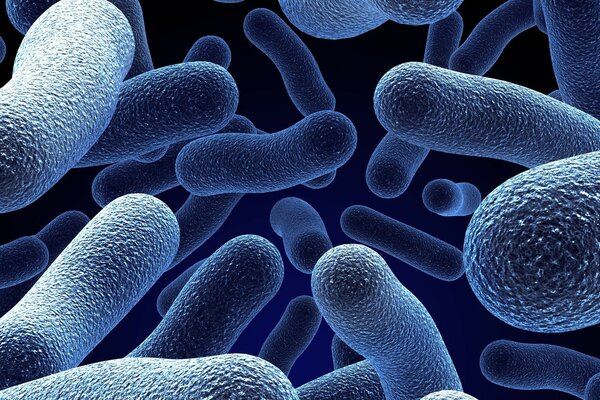
На самом деле я немного лукавлю. В данном посте опубликованы 34 работы мастеров фотографии и Фотошоп, из которых можно создать обои для своего рабочего стола с учетом Вашего разрешения экрана. Это возможно, т.к. работы действительно классного качества и большого размера, так что они подойдут большинству посетителей сайта QuickTUTS.ru
Но сначала хочу сообщить, что в конце этого поста я расскажу Вам, как без потери качества создать из этих работ обои нужного Вам размера.


































P. S.
А теперь к делу. Как Вы заметили, данные изображения не совсем стандартных размеров. Для того, чтобы Вы смогли использовать их на своих компьютерах, необходимо произвести некоторые манипуляции. Откройте понравившееся изображение:

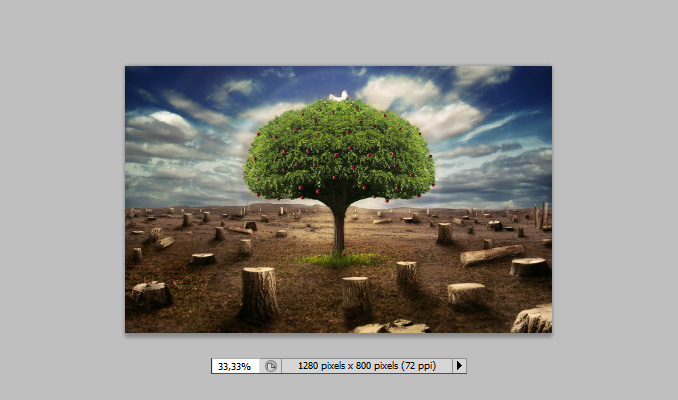
Данное изображение имеет размеры 1600х1200px, что никак не подходит мне, т.к. разрешение монитора моего ноутбука 1280х800px. Поэтому, мне необходимо изменить изображение под мои параметры. Для этого будем использовать инструмент Crop Tool. Прежде чем начнем «резать» документ, установите Ваши параметры в настройках инструмента:

Я установил значения Width (ширина) на 1280px и Height (высота) на 800px, что соответствует моему разрешению экрана. Заметьте, что параметр Resolution я не трогал. Сделано это для того, чтобы оставить этот параметр таким же, как у исходного изображения.
Работать с инструментом Crop Tool очень просто. Это похоже на создание прямоугольной области выделения. Т. к. Вы задали определенные параметры, которые хотите в итоге получить, при создании области Фотошоп автоматически будет соблюдать пропорции. Получится что-то подобное:

Все, что темное, будет обрезано. Вы можете перемещать светлую область по изображению, чтобы выбрать понравившийся кусок. Затем щелкните Enter, чтобы принять настройки и получите изображение нужного размера.
 Жду Ваших комментариев!
Жду Ваших комментариев! Похожие записи
Опубликовать пост в социальных сетях
quicktuts.ru
Создай нежные обои на рабочий стол в Фотошоп

Начнём с создания Нового документа (например 1280х800pix), фон #361426.Выбираем инструмент Овальное выделение  (Eliptical Marquee Tool) и располагаем его следующим образом (Select-Transform Selection).
(Eliptical Marquee Tool) и располагаем его следующим образом (Select-Transform Selection).

Переходим в режим быстрой маски  (Edit in Quick mask mode,Q), выбираем фильтр Гауссово размытие (Gaussian Blur) и ставим нужную степень растушевки – примерно 85pix. Возвращаемся в стандартный режим (Edit in Standart mode,Q).
(Edit in Quick mask mode,Q), выбираем фильтр Гауссово размытие (Gaussian Blur) и ставим нужную степень растушевки – примерно 85pix. Возвращаемся в стандартный режим (Edit in Standart mode,Q).

Создаем Новый слой и заливаем его любым цветом.Применяем к Новому слою Стиль – Градиент (Layer-Layer Style-Gradient Overlay).

Не закрывая окно стиля слоя, сдвигаем центр градиента вправо вниз (хватаем центр градиента - ЛКМ и тянем куда надо))).Можно поиграть с непрозрачностью (Opacity) слоя с градиентом, но для этого заливку (Fill) самого слоя нужно опустить до нуля.
Почему я делаю растушевку при помощи быстрой маски, а не закладываю степень размытия перед созданием выделения? Так лучше видно результат. А использование стиля слоя, в отличие от простого градиента, дает возможность легкой коррекции местоположения и других настроек.
При помощи инструмента Перо  (Pen Tool)рисуем кривые, контур лучше сохранить, вдруг поправить надо будет (панель Контуры –Paths, двойной клик на рабочем контуре).
(Pen Tool)рисуем кривые, контур лучше сохранить, вдруг поправить надо будет (панель Контуры –Paths, двойной клик на рабочем контуре).

Создаём Новый слой, ставим цвет #9f6fc8 и, при активном инструменте Direct Selection Tool , кликаем ПКМ и выбираем в выпадающем меню Обводка Контура… (Stroke Path…). Затем, в появившемся окне ставим галочку Имитировать нажим (SimulatePressure). Диаметр Кисти я поставила примерно 7pix.
, кликаем ПКМ и выбираем в выпадающем меню Обводка Контура… (Stroke Path…). Затем, в появившемся окне ставим галочку Имитировать нажим (SimulatePressure). Диаметр Кисти я поставила примерно 7pix.

Полученный слой я назвала Линии и снизила его Непрозрачность(Opacity) до 80%.
Теперь, рисуем Веточку из белых кругов.

Путь распределения можно нарисовать или от руки, или при помощи пера. Количество кругов и шаг изменения размера – на ваше усмотрение.Я постепенно уменьшала размер кисти (от 35pix до 8pix), делая по одному мазку (клавиши { } на клавиатуре).
Добавляем Внутреннее свечение (стиль слоя).

Так как мы будем изменять размер слоя Веточка, переводим Стиль слоя в состояние обыкновенного слоя.Для этого, кликаем ПКМ на Стиле слоя в палитре слоёв и выбираем Создать слой (Create Layer). Затем, объединяем два слоя (Веточка и слой с розовой заливкой) в один.
Копируем, изменяем размер и распределяем полученные веточки примерно так:

На скриншоте я убрала видимость слоя с фоновым градиентом для удобства распределения и рисования веточек.Сливаем слои с веточками в один (можно оставить копии отдельных слоев).К полученному слою применяем Стиль Наружное свечение. Почему к объединенному слою? Потому, что у всех веточек, независимо от их размера, свечение наружу будет одинаковое.

Приступаем к созданию цветов. Я увеличила масштаб просмотра документа примерно до 80-85 % , чтобы удобнее было рисовать. Размер цветов и бутонов будем потом уменьшать.Снова используем Инструмент Перо  (Pen). Рисуем Контур.Создаём Новый слой и выбираем белый цвет, диаметр Кисти 5-7pix.И снова, при активном инструменте Direct Selection Tool, кликаем ПКМ, выбираем Обводка Контура… (Stroke Path…), в выпадающем окне ставим галочку Имитировать нажим (SimulatePressure) -1. Этот слой можно назвать Контур.
(Pen). Рисуем Контур.Создаём Новый слой и выбираем белый цвет, диаметр Кисти 5-7pix.И снова, при активном инструменте Direct Selection Tool, кликаем ПКМ, выбираем Обводка Контура… (Stroke Path…), в выпадающем окне ставим галочку Имитировать нажим (SimulatePressure) -1. Этот слой можно назвать Контур.

Создаем ещё один слой и делаем Заливку по контуру (Fill Path…). Цвет переднего плана (Set foreground color) белый - 2. Этот слой можно назвать Заливка.Видимость слоя с заливкой убираем.Мы нарисовали центральный лепесток.Работаем дальше.

Рисуем следующий лепесток. Принцип такой же.У полученных слоёв скрываем видимость. Продолжаем.

Получился боковой лепесток. Видимость полученных слоёв так же можно пока скрыть.Начинаем создавать красоту… )))Переходим на слой Заливки Центрального лепестка.Для начала сделаем маску для создания белой полупрозрачной заливки лепестков.Выбираем инструмент Овальное выделение  (Eliptical Marquee Tool), ставим степень растушевки (Feather) 15pix и располагаем его следующим образом (Select-Transform Selection) – см. скриншот.Нажимаем на кнопку (внизу панели слоёв) - Добавить маску слоя
(Eliptical Marquee Tool), ставим степень растушевки (Feather) 15pix и располагаем его следующим образом (Select-Transform Selection) – см. скриншот.Нажимаем на кнопку (внизу панели слоёв) - Добавить маску слоя  (Add vector mask), инвертируем её – Ctrl+I. Вот что получается.Теперь, применяем Стиль слоя Внутреннее свечение.
(Add vector mask), инвертируем её – Ctrl+I. Вот что получается.Теперь, применяем Стиль слоя Внутреннее свечение.

Нам необходимо кое-что поправить в настройках слоя. Для этого открываем окно Blending Options… (либо через стили слоя, либо двойной клик по слою, есть ещё способы…) и ставим галочку напротив функции Layer Mask Hides Effects. Это значит, что границу перехода Стиля видно не будет.Теперь, прижимая клавишу Alt, перетаскиваем маску со слоя с Заливкой на слой Контур Центрального лепестка. Нижняя часть обводки полностью исчезла. Так не пойдет ))) Возьмём кисточку большого диаметра, помягче, с непрозрачностью 50% и один раз мазнём по маске слоя. Кисть белая, чтобы восстановить немного видимость контура.
Применяем Стиль – Наружное свечение к слою Контур (тоже ставим галочку в Blending Options…):

Теперь мы просто будем копировать свойства слоёв и маски Центрального лепестка на другие лепестки. А потом скопируем и сами готовые лепестки.

1 - Находясь на слое Заливка (центрального лепестка), прижимаем ПКМ и выбираем в выпадающем меню Копировать стили слоя (Copy Layer Style). Потом переходим на слои с Заливками других лепестков и вставляем эти стили слоя (Paste Layer Style). То же самое со слоем Контур.Маску копируем так: прижимаем Alt и тащим маску на нужный слой (с Заливки на Заливку, с Контура на Контур).Главное ничего не перепутать ))))
Распределяем боковые лепестки, как показано на скриншоте - 2.
Для лепестка на переднем плане я немного сдвинула маску слоя (убрав значок замочка между иконкой слоя и иконой маски) - 3.
Копируем все слои лепестков (кроме центрального) и отзеркаливаем по горизонтали.

Цветок готов!
Экспериментируйте со степенью непрозрачности заливок, контуров, настройками стилей слоя, расположением лепестков друг над другом….. то есть простор для творчества!
Замечание: Эффект от применения Стилей слоя может выглядеть иначе, если размер цветка будет другим. Поэтому, скриншоты с настройками даются как пример.
Копируем все лепестки и делаем из них бутон. Здесь, удобнее избавиться от лишнего количества слоёв – я объединила слои Контур-Заливка и у меня осталось 9 слоёв – Лепестков.Из центрального и 4-х боковых лепестков собираем бутон. А всё остальное удаляем.

Объединяем слои цветка и слои бутона (в итоге 2 слоя: цветок и бутон).Поехали дальше.При помощи овального выделения или другим способом рисуем на Новом слое белый круг и применяем к этому слоя следующие Стили:

Копируем светящуюся точку и переносим её под цветок. Сливаем вместе слои: Точка-Цветок, Точка-Бутон. Делаем необходимое количество копий Цветка и Бутона и распределяем по рисунку.

Я немного подкорректировала направление Линий с Веточками и месторасположение фонового градиента.И напоследок добавим на наши обои ещё что-нибудь интересненькое….Рисуем на Новом слое прямоугольник, цвет #fc4fe5. Ставим Заливку (Fill) этого слоя на 25%, а Непрозрачность (Opacity) на 80%. Применяем Стили слоя:

Для удобства работы лучше превратить это слой со стилями в обычный, без всяких свойств. Это можно сделать разными способами: я сделала так – создала Новый пустой слой и слила его с Прямоугольником.Теперь при помощи Трансформации – Деформация (Edit-Transform-Warp) создаём различные замысловатые фигуры. Деформация – это очень интересный инструмент, надо потренироваться и набить руку, чтобы рисовать всякие чудеса )))

«Непонятности» я расположила таким образом – см. скриншот.Снижаем Непрозрачность (Opacity) этих слоёв до 60% и заменяем режим наложения на Осветление (Screen).

Добавив маски слоя, скрываем часть «Непонятностей». Рисуем черной кистью.

Как я уже говорила, всё настройки даются для примера! Пробуйте, изменяйте, дополняйте и т.д. )))
Всё готово!Удачи в жизни и творчестве!
PIROGOVADESIGN
photoshop-master.ru
Создаем обои windows 7 для рабочего стола (windows 7 wallpapers)
Сегодня в Дизайн Мании гостевой пост от seo и просто блоггера Sk8er‘а. Исходный текст автора я чуть-чуть расширил небольшими размышлениями дабы он не казался слишком техническим.
Наверное, нет на свете ни одного ИТшника, который бы не слышал о выходе Windows 7, многие уже даже успели установить ее в качестве домашней винды. Я и сам нахожусь в процессе установки – купил недавно новый винчестер, 2 кулера для корпуса и нашел нужный мне дистрибутив операционной системы Windows 7. Не хватает только времени чтобы взять выключить все дела и работу, сконцентрироваться да раз и навсегда уйти с ужасной и громоздкой Vista. Так вот для тех, кто пока находится, как и я, в раздумьях предлагаю поставить себе мотивирующие обои на рабочий стол в стиле Windows 7, но вместо того чтобы их искать, мы постараемся нарисовать их самостоятельно в графическом редакторе Photoshop (английская версия).
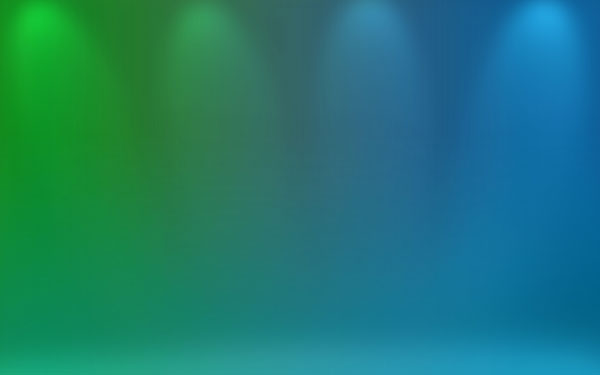
Итак, в этом уроке я расскажу вам как сделать красивые обои Windows 7. Поехали. Для начала, кстати, предлагаю оценить финальный результат нашей работы:


Создадим новый файл (File>New) размером 1920px на 1200px, в поле «Background Contents» выбираем White. Далее выбиваем инструмент Rectangle Tool (U) и рисуем прямоугольник. Параметру Fill присваиваем значение 0% и идем в настройки слоя (Layer Style), далее переходим Styles > Gradient Overlay.


Выбираем Gradient Editor кликнув по градиенту, обратите внимание на коды используемых цветов:


В результате получится что-то вроде:


Используем эту же технику для создания еще одного слоя заднего фона. Опять создаем прямоугольник на весь экран. Для него так же выставляем значение Fill равное 0% и идем в настройки слоя (Layer Style), в пункт Gradient Overlay и выбираем другой цвет.


Должны получить:


Далее опять выбираем инструмент Rectangle Tool (U), выделяем прямоугольник чуть меньше и заполняем наш задний фон новым градиентом. Вновь ставим значение Fill для слоя равное 0%, переходим в настройки слоя и переходим в Gradient Overlay.


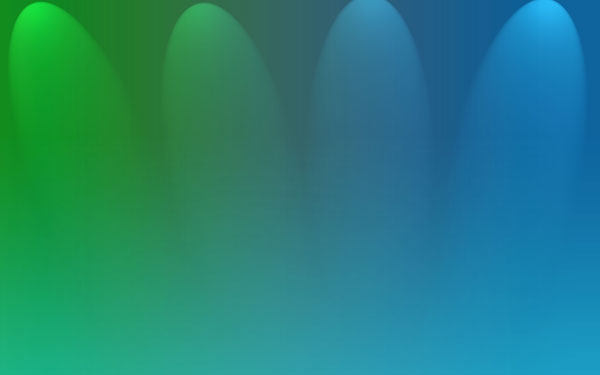
Итого имеем фон для обоев в стиле Windows 7:


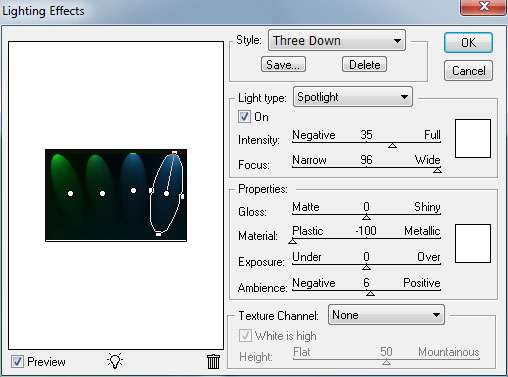
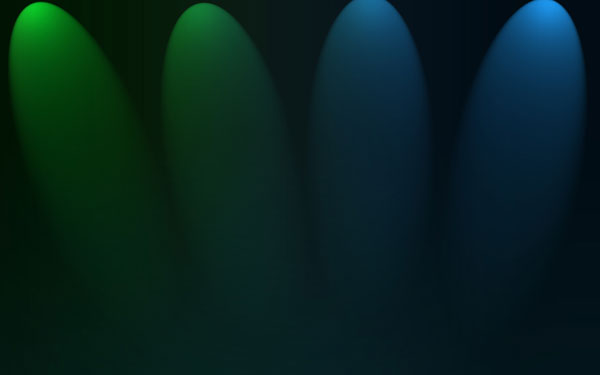
Сейчас мы сделаем из всех слоев одну картинку, она и будет задним фоном. Выделяем их все (зажимаем Ctrl и кликаем на каждый слой) и нажимаем Ctrl+E, либо кликаем правой кнопкой мышки и выбираем пункт «Merge Layers». У нас получился один объединенный слой. Далее делаем копию и переходим в Filter > Render > Lighting Effects.




У слоя настраиваем Blend Mode в режим Screen.


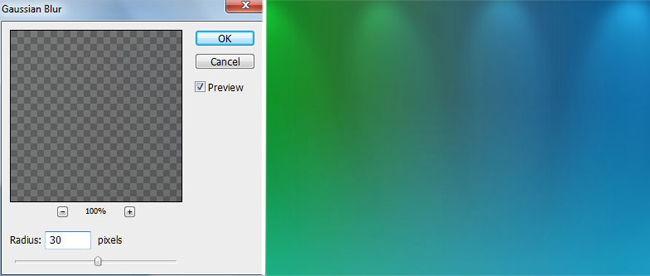
А так же настраиваем Blur в окне Filter > Blur > Gaussian blur.


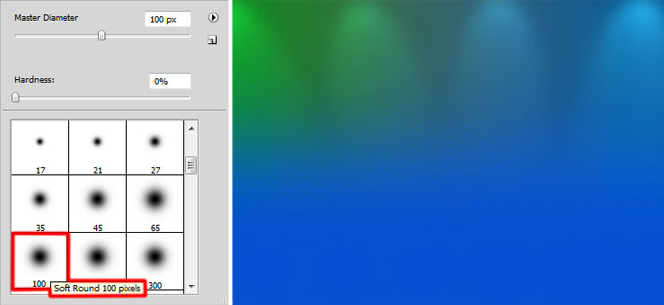
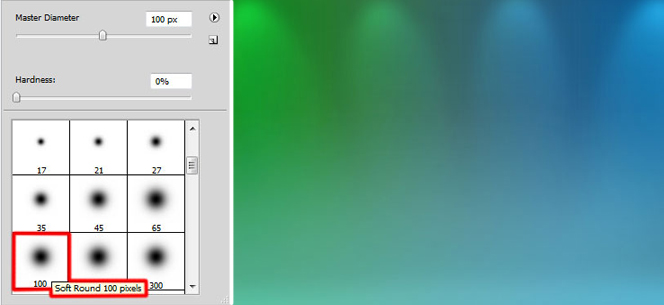
Создаем новый слой и используя кисть рисуем нижнюю часть слоя. Цвет кисти: R:5, G:80, B:210.


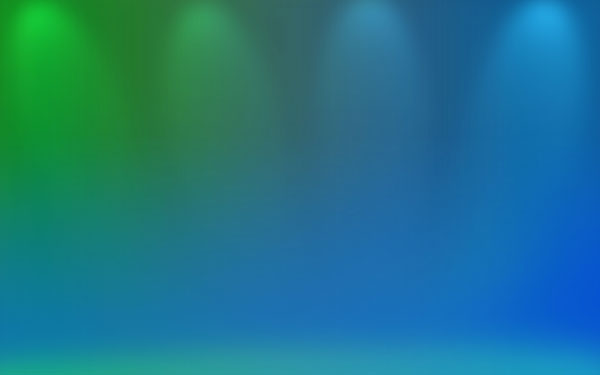
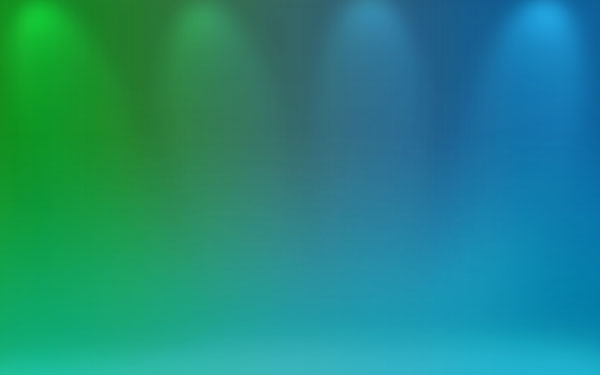
Добавьте Layer Mask кликнув на кнопку Add Layer Mask, которая находится в нижней части панели слоев. Далее используйте кисть черного цвета со значением Opacity — 30%. Ей закрашиваете яркий синий цвет на нужных частях фона чтобы он особо не выделялся. В итоге должно получится так:


Выставляем Blend Mode в значение Luminocity.


Создаем новый слой. Выбираем ту же кисть, но белого цвета с параметром Opacity в 10%, что бы «засветить» низ слоя.


Ставим значение Blend Mode в Overlay.


Теперь первую часть урока о том как создать обои Windows 7 для рабочего стола можно считать законченным — дальше будем добавлять логотип системы.
P.S. Как зарегистрироваться на фотобанке Shutterstock.Я люблю своих детей. По этому я покупаю детские велосипеды. Они будут рады велосипедам!Наш интернет магазина предлагает духи ведущих европейских брендов.
Но дабы не разрывать урок создания обоев Windows 7 на 2 отдельных поста, разбиваю его на 2 страницы (Pages), переключайтесь по ссылке ниже и продолжаем учиться рисовать.
design-mania.ru