Создание обоев для рабочего стола по мотивам фильма Аватар. Создание обоев для рабочего стола
Обои для рабочего стола высочайшего качества!

Подобрать качественные и интересные обои для рабочего стола можно действительно быстро и бесплатно – достаточно просто присмотреться к самым отличным и замечательным на выбор интернет-сервисам, которые могут быть крайне полезными. Кроме всего прочего, некоторые картинки для компьютера могут быть особенно привлекательными, если они принадлежат к той категории изображений, которые отвечают пользовательским вкусам и запросам. Именно поэтому следует быть внимательным и присматриваться к тем предложениям, которые действительно являют собой пример лучшего качества обоев!
Качественные картинки для компьютера могут быть скачаны и установлены действительно быстро и при этом бесплатно. Если Вы хотели бы присмотреться к самым замечательным вариантам картинок и обоев, то будет правильным обратить внимание на те предложения, которые уже стали проверенными и интересными. К примеру, если Вы заинтересованы в тематике автомобилей, то будет правильным перейти непосредственно на ту категорию, которая подарит возможность выбирать среди множества вариантов обоев. Именно поэтому представленный сервис обладает такой высокой пользовательской популярностью и признательностью.

Стоит отметить, что не все обои для рабочего стола могут быть одинаково полезными и интересными – тут следует присматриваться к тем категориям, которые могут подойти под определенный размер дисплея и цветовой гамме. В зависимости от того, что именно Вы предпочитаете, можно обратить внимание на различный тип обоев для рабочего стола, при этом совершенно не переживая относительно конечного качества, так как оно всегда будет на высоте. Разумеется, представленный сервис по обоям постоянно обновляется и тем самым становится действительно полезным для всех категорий пользователей, в зависимости от предпочтений.
Помимо всего прочего, если Вы не уверены относительно того, что предлагаемые обои для рабочего стола подойдут под размер Вашего дисплея, можно присмотреться к соответствующим указующим цифровым параметрам изображения. В этом смысле будет правильным обратить внимание на те категории товаров, которые уже стали проверенными и интересными даже при наличии весьма ограниченного количества времени на их отбор. Данный сервис всегда сможет предложить Вам действительно широкий выбор обоев для рабочего стола, не говоря уже о том, что представленные категории постоянно обновляются и пополняются.
www.fainaidea.com
Создаём простые обои для рабочего стола
Сегодня вы будете делать простые обои.
1 шаг: Создаём изображение под расширением, что стоит у вас в настройках компьютера. Моё расширение — 1024×768.

2 шаг: Берём цвет переднего плана 3c3431, а заднего — 211c19. Берём инструмент «Градиент», и ставим параметры градиента: форма — радиальна, сам градиент — основной в фоновой(RGB). Проводим линию с центра к середине верха. Результат:

3 Шаг: Нужно создать новый градиент. Для этого открываем окно градиентов (Окна — Прикрепляющиеся диалоги — Градиент). Внизу этого окна есть 2-ой значок. Нажимаем его. Нажимаем ПКМ на чёрно-белый градиент в этом окне и выбираем «Цвет крайней левой точки…». вставляем туда цвет ff6c00, потом опят ПКМ по градиенту, но выбираем «Цвет крайней правой точки…». Туда вставляем цвет ff3c00. Сохраняем под названием Marenж (Мне так удобней.)

4 Шаг: Создаём новый слой. Создаём Эллиптическое выделение. Чуть ниже центра создаём зажимая Ctrl + Shift. Берём градиент и устанавливаем всё по стандарту (ну как обычно) и берём наш Маренж. Заливаем сверху донизу. Уменьшаем выделения на 20 пикс.Удаляем (Delete). Выделение можем снять. То, что получилось:

5 Шаг: Снова таки создаём новый градиент, только слева цвет — c6ff00, а справа — 78ff00. Сохраняем под именем «лик».

6 Шаг: Будем создавать листки. Создаём новый слой. Берём Эллиптическое выделение и делаем неидеальный круг (длиннее), потом в его настройках под названием есть 4 символа. Берём 4-ый. Делаем тот же круг неидеальный, но так, что-бы участок его достигал ¼ 1-ого выделения. Перетащим его инструментом «Перемещение», под его названием выбираем 2-ой символ. Перетащим на верх оранжевого круга. Переворачиваем его. Берём инструмент «Вращение». Тот же 2-ой символ. Я его повернул немного влево. Заливаем его градиентом «лик». Выделение уменьшаю на 10 пикс. Снова удаляю всё внутри. Снимаем выделение. Результат этого шага:

7 Шаг: Создаём копию слоя с листком. Отразим его по горизонтали инструментом «Зеркало». Уменьшаем его примерно в 2 раза. Присоединяем его с противоположной стороны круга. Гордимся:

Создание футуристических абстрактных обоев для рабочего стола

В этом уроке я собираюсь показать Вам, как, используя фильтры, создать обои для рабочего стола с абстракцией в футуристическом стиле.
Предварительный просмотр окончательного изображения

Шаг 1
Создаём новый документ с размерами 1920 x 1200 px и разрешением 72 dpi с белым фоном.
Нажимаем кнопку D, чтобы установить цвета переднего плана и фона на черный и белый. Переходим в меню Layer > New Layer и создаем новый слой, который называем “wallpaper”.

Шаг 2
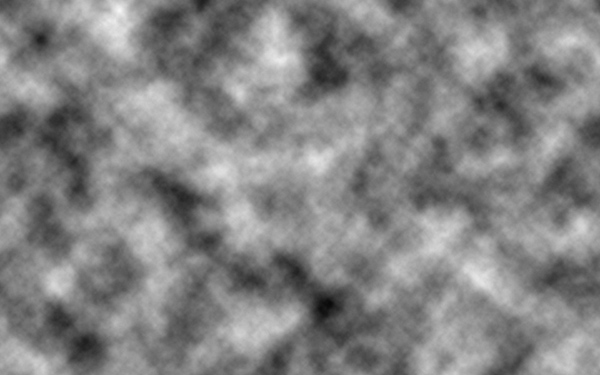
Теперь мы собираемся работать с фильтрами на этом новом слое, чтобы создать обои. Чтобы начать, переходим в меню Filter > Render > Clouds.

Шаг 3
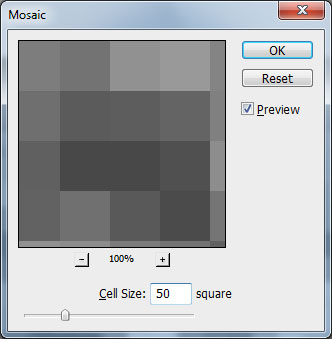
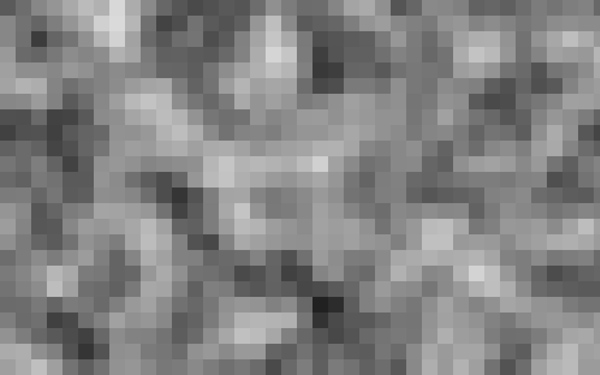
После этого применяем фильтр Filter > Pixelate > Mosaic со следующими настройками:


Шаг 4
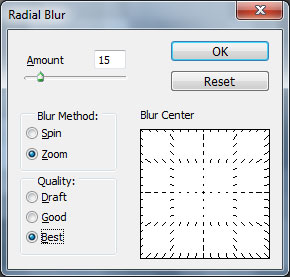
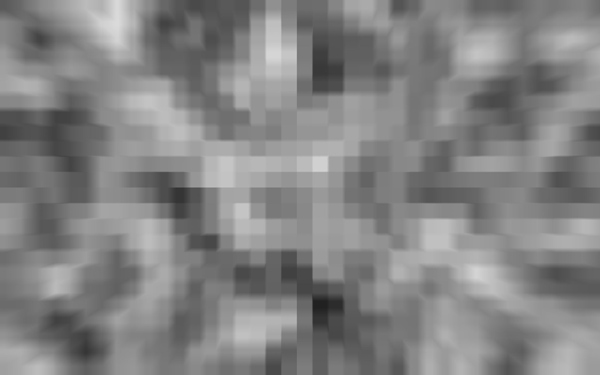
Применяем фильтр Filter > Blur > Radial Blur со следующими настройками:


Шаг 5
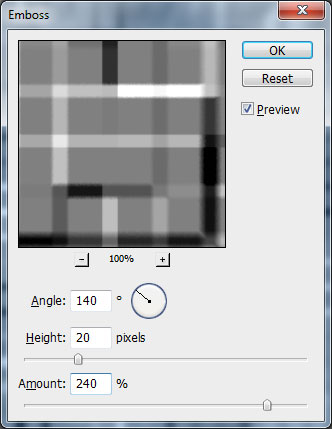
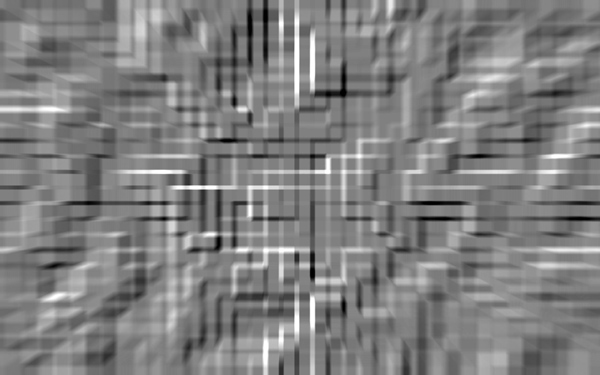
Затем применяем фильтр Filter > Stylize > Emboss:


Шаг 6
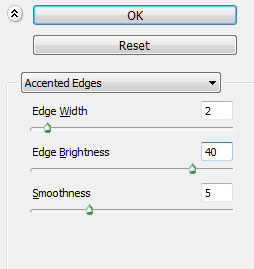
Затем используем фильтр Filter > Brush strokes > Accented Edges:


Шаг 7
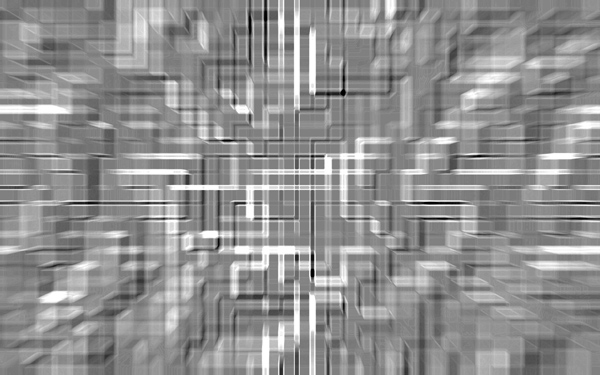
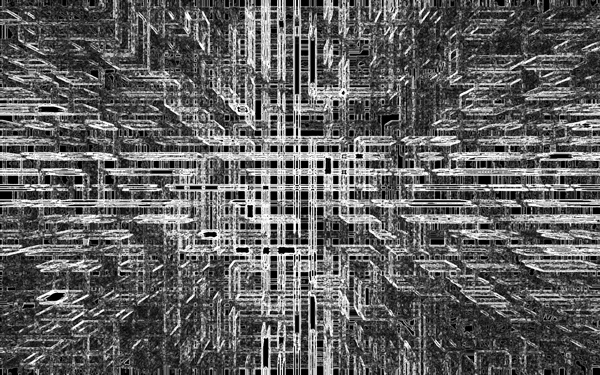
Теперь применяем фильтр Filter > Stylize > Find Edges:

Шаг 8
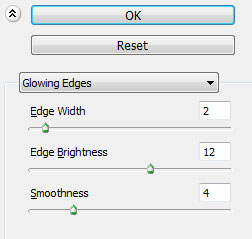
И наконец, применяем фильтр Filter > Stylize > Glowing Edges с этими настройками:


Шаг 9
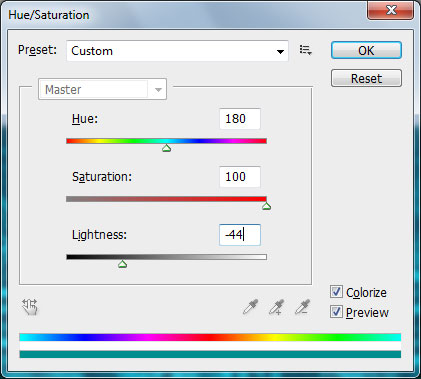
И последний шаг, который мы должны сделать – это поменять цвет нашей абстракции. Для этого эффекта используем меню Image > Adjustments > Hue/Saturation:


Шаг 10
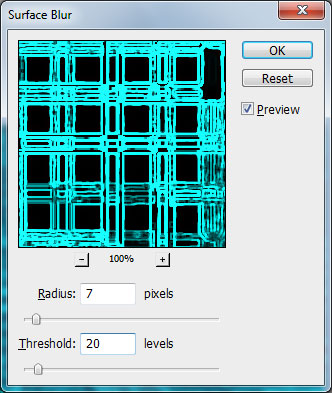
Немного убираем резкость с помощью Filter > Blur > Surface Blur:

Окончательное изображение
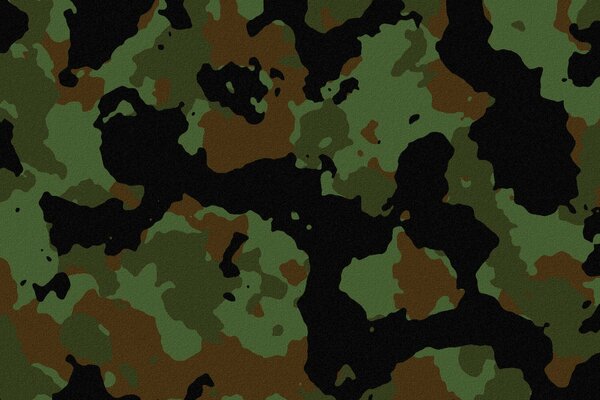
Это всё. У нас получились обои с абстракцией в футуристическом стиле:

http://www.photoshopstar.com/Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:• Создание псевдовекторных обоев для рабочего стола (Часть 1)• Создание обоев для рабочего стола по мотивам фильма Аватар• Создание псевдовекторных обоев для рабочего стола (Часть 2)
www.4webmaster.ru
Создание обоев для рабочего стола по мотивам фильма Аватар
![]()
Предлагаю Вам интересный урок о том, как создать обои для рабочего стола по мотивам фильма Аватар. Множество людей были впечатлены этим фильмом, и я – не исключение. Я хочу окружить себя им. Поэтому я решил сделать урок о том, как создать обои по мотивам этого грандиозного фильма.
Для начала нам нужно создать новый документ с размерами 1900×1200рх и залить его черным цветом.
![]()
Затем я хотел бы добавить картинку одного из героев на наш холст. Вы можете найти различные картинки с помощью Google Images или свободно брать мою. Открываем эту картинку и, используя Ctrl+C, копируем её, затем возвращаемся на наш основной холст и нажимаем Ctrl+V, чтобы вставить скопированный фрагмент. Перемещаем этот фрагмент в правый нижний угол.
![]()
Как Вы можете видеть, картинка меньше, чем холст, поэтому нажимаем Ctrl+T и зажав клавишу Shift увеличиваем картинку пропорционально. Результат должен выглядеть, как у меня:
![]()
После увеличения резкость изображения становится ужасной. Мы должны решить эту проблему посредством копирования текущего слоя с помощью Ctrl+J и применения фильтра Filter > Other > High Pass со следующими параметрами:
![]()
После этого изменяем режим отображения слоя на Overlay и Вы получите следующий результат:
![]()
Отлично, продолжаем наш урок. Производим слияние текущего слоя с предыдущим и перемещаем новый слой вправо, как показано на моей картинке ниже:
![]()
Затем, чтобы немного изменить баланс цвета с целью получения таких же оттенков, как на рекламных плакатах, применяем Image > Adjustments > Layers с такими же настройками, как показано здесь:
![]()
![]()
![]()
Результат должен быть следующим:
![]()
Отлично, переходим к следующему шагу. Мы должны сделать цвет глаз более ярким и контрастным, чтобы сделать акцент на картинке. Для этого эффекта применяем инструмент Polygonal Lasso Tool, и создаем выделение, как на моей картинке ниже:
![]()
Зажимаем клавишу Shift и выделяем второй глаз.
![]()
После этого используем меню Select > Modify > Feather, чтобы растушевать выделение на 2рх. Затем применяем Image > Adjustments > Color Balance с такими же, как эти, настройками:
![]()
Вы можете увидеть результат ниже:
![]()
Снимаем выделение с помощью Ctrl+D. Выглядит отлично, не так ли? Затем создаем новый слой, выбираем инструмент Brush Tool и круглую кисть с мягкими краями размером около 400рх, чтобы скрыть края изображения, как на моей картинке, которую Вы можете видеть ниже:
![]()
Переходим к следующему шагу. После этого нам нужно добавить текст. Выбираем инструмент Horizontal Type Tool и пишем название фильма любым цветом, это не имеет значения. Примените следующие настройки для этой текстовой строки:
![]()
Результат должен быть следующим:
![]()
На изображении выше я использовал шрифт Papyrus. Он является платным, но, если у Вас его нет, то Вы можете легко найти альтернативу. Отлично, после этого применяем настройки стиля Outer Glow, Bevel and Emboss, Contour и Gradient Overlay к этому слою:
![]()
![]()
![]()
![]()
Теперь у нас есть что-то вроде этого:
![]()
И последняя вещь, которую нам нужно сделать, это добавить светящиеся шары в фон. Как нам это сделать? Я покажу Вам лёгкий путь. Выбираем инструмент Brush Tool и круглую кисть с четкими краями размером около 15рх. Затем нажимаем кнопку «Toggle the Brushes palette» на панели Options Bar, чтобы открыть окно с установками кисти, или делаем это через выбор меню Window > Brushes. Тут Вы сможете увидеть множество настроек. Теперь устанавливаем следующие настройки для текущей кисти:
![]()
![]()
![]()
![]()
![]()
После этого добавляем несколько линий на фон на новом слое, используя цвет #c9eaff.
![]()
Копируем этот слой с помощью Ctrl+J и применяем фильтр Filter > Blur > Gaussian Blur с такими же настройками, как эти:
![]()
Производим слияние текущего слоя с предыдущим.
![]()
После этого применяем стиль слоя Outer Glow к полученному слою.
![]()
Результат должен быть следующим:
![]()
Отлично, чтобы закончить этот урок, создаем новый слой и заливаем верхний левый угол градиентом от черного цвета к прозрачному.
![]()
Отлично, мы закончили! Наслаждайтесь своими собственными прикольными обоями для рабочего стола!
![]()
1024×768 | 1280×1024 | 1600×1200 | 1680×1050 | 1900×1200
http://www.photoshopstar.com/Перевод: http://www.4webmaster.ru/
Рекомендуем почитать:• Создание футуристических абстрактных обоев для рабочего стола• Создание псевдовекторных обоев для рабочего стола (Часть 1)• Создание псевдовекторных обоев для рабочего стола (Часть 2)
www.4webmaster.ru